使用场景:指标卡图表只能单一展示数据,数据变化趋势无法体现,这个时候可以通过富文本来自定义文字样式。但是如果数据发生变化的同时能够自动变更文字样式,可以新建计算字段结合 HTML 标签动态展示数据变化趋势。
数据准备
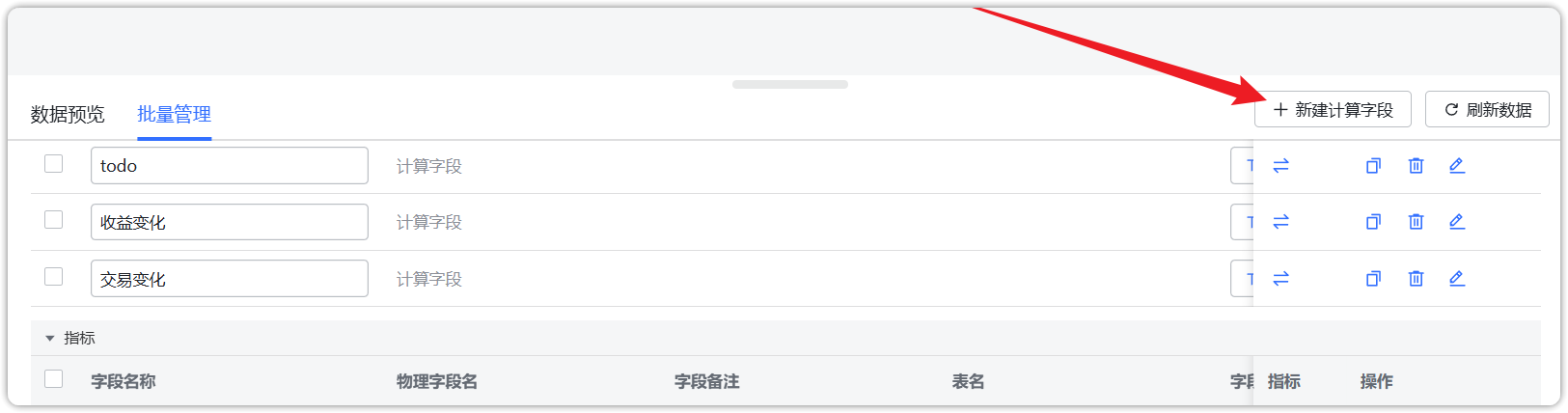
在原始数据集的基础上新建计算字段,如下图所示,其中变化字段均为计算字段添加 HTML 标签。

todo字段表达式:concat(if([是否成单]=1,'<font color="green">已成单 ✓','<font color="red">未成单 □'),'</font>')
收益变化表达式:concat(if([收益率]<25,'<font color="green">收益率有所下滑:↓ ','<font color="red"><strong>收益率有所提升:↑</strong> '),[收益率]/100,'%</font>')
交易变化表达式:concat(if([本期交易量]<[上期交易量],'<font color="green">交易量趋势 ↓ ,变化量 ','<font color="red"><strong>交易量趋势 ↑</strong> ,变化量 '),[本期交易量]-[上期交易量],'</font>')
新增维度字段表达式,通过趋势的计算逻辑结合 HTML 的符号标签,保证数据变化的同时文字样式也变化。
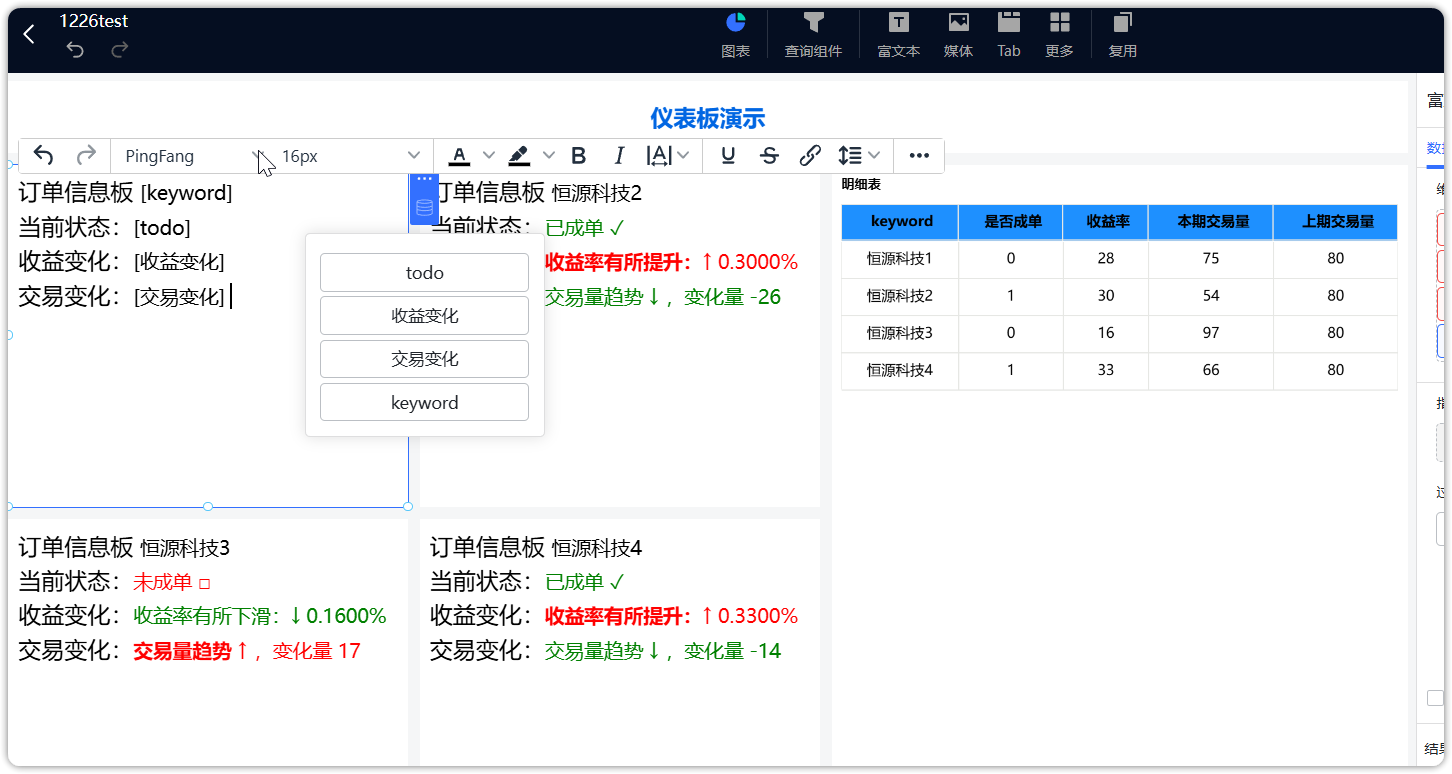
富文本展示
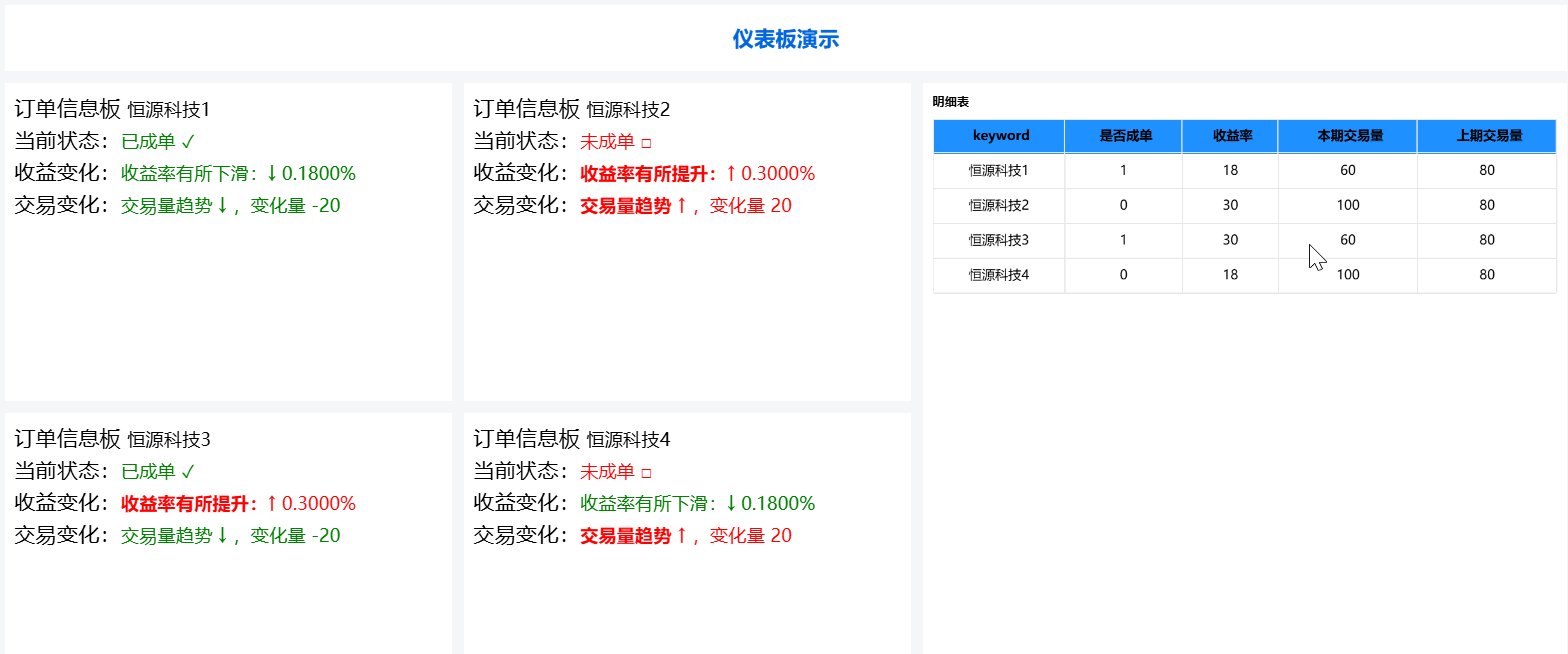
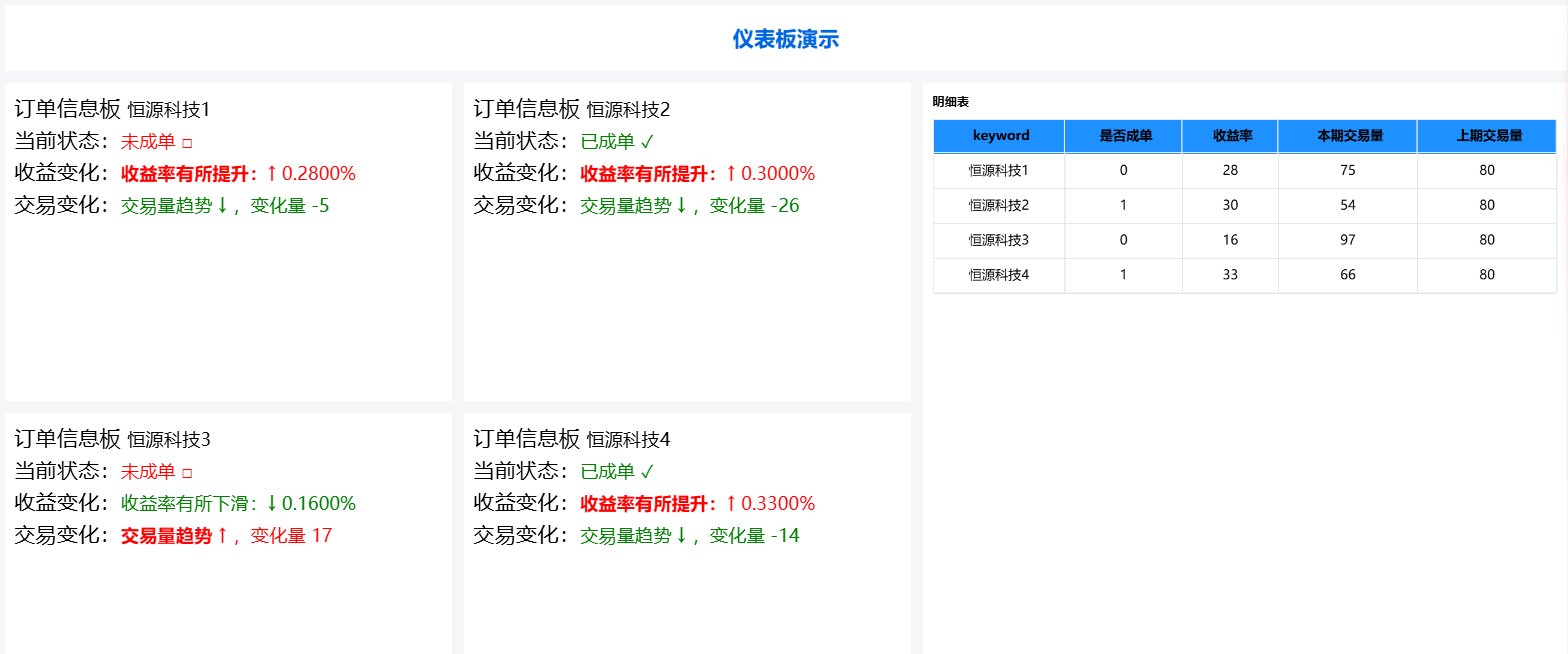
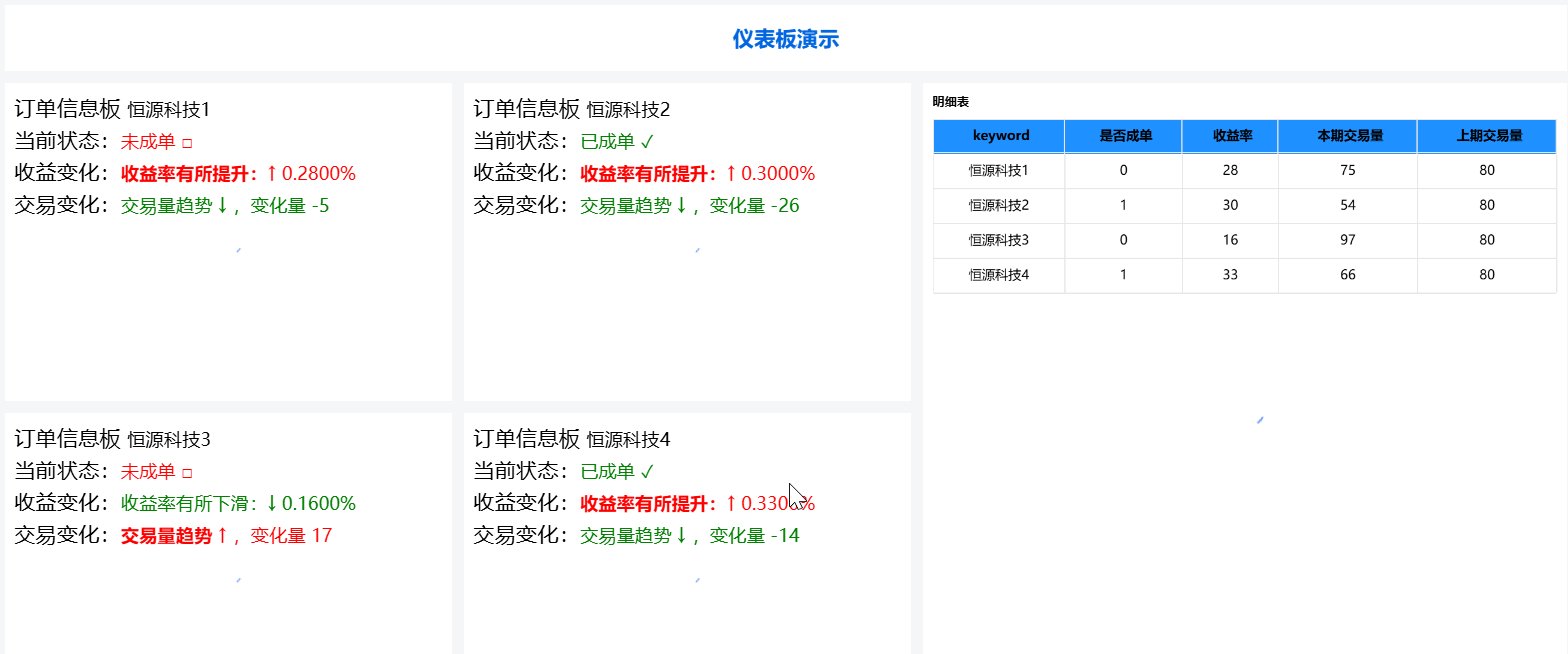
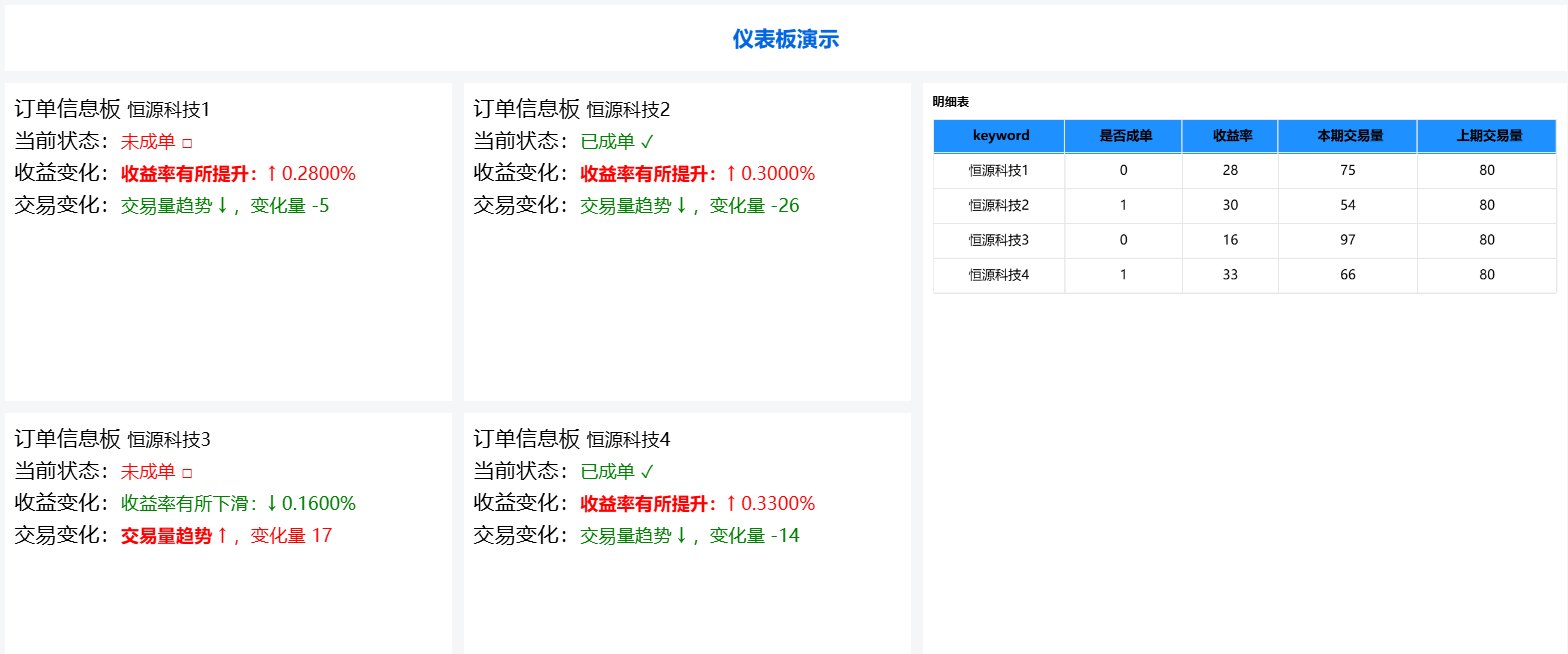
左侧是四张富文本趋势展示示例,右侧是明细数据,配置上数据刷新频率,就能够实现实时文字变化样式的效果,不用再手动编辑富文本。
效果 GIF 展示: