常见的分析维度和 AntV、ECharts 图表选择
作为一名数据分析师,在制作仪表板的的时候根据不同的业务场景,数据类型选择合适的图表是十分重要的,DataEase 中支持了 AntV 、ECharts 两种图表类型。它们在设置上有细微的差距,在制作图表时,需要根据不同的显示要求选择不同的图表类型。
在实际业务场景中,我们经常会遇到的数据关系包括以下五种:趋势、比较、分布、关系、空间位置
1 趋势
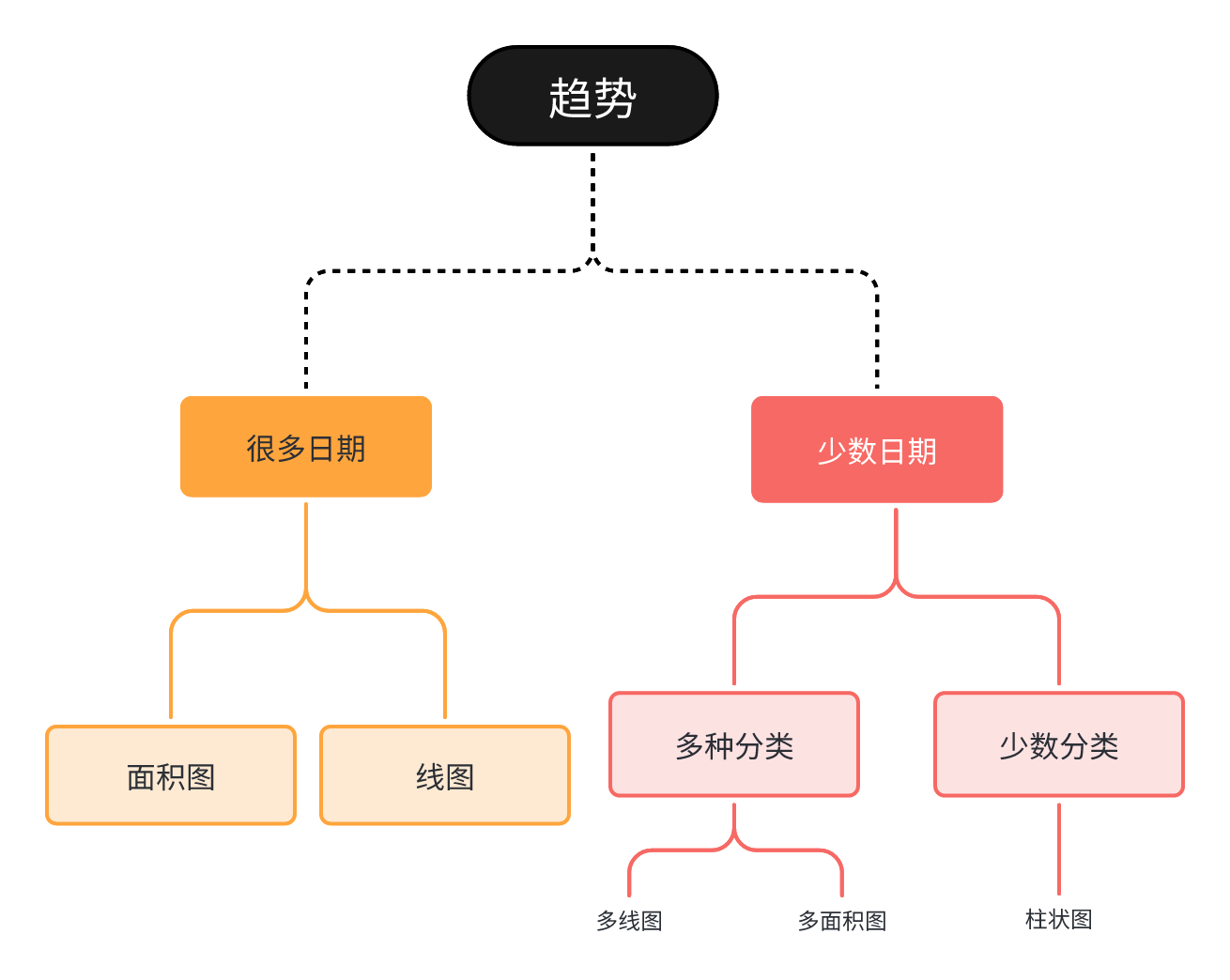
1.1 常用图表:

1.2 数据类型
日期型数据(注:日期型数据也属于连续型数据):1个
连续型数据:一个或多个,不限量
示例:
年份 | 价格 | 销量 |
2023 | 123 | 111 |
2022 | 234 | 222 |
2021 | 345 | 333 |
2019 | 456 | 444 |
2018 | 567 | 555 |
2017 | 678 | 666 |
2016 | 789 | 777 |
2015 | 901 | 888 |
1.3 AntV、ECharts 对比
AntV 包含的趋势图:
.png)
ECharts 包含的趋势图:
.png)
AntV :.png)
ECharts :
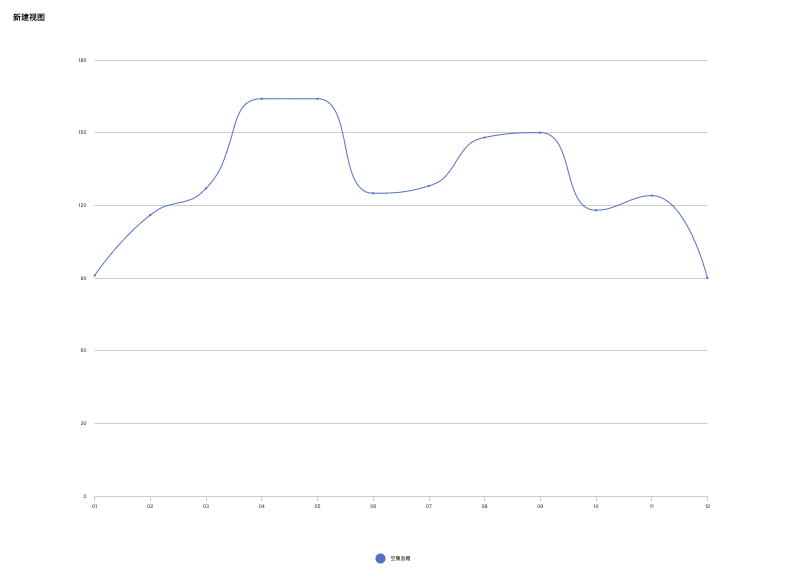
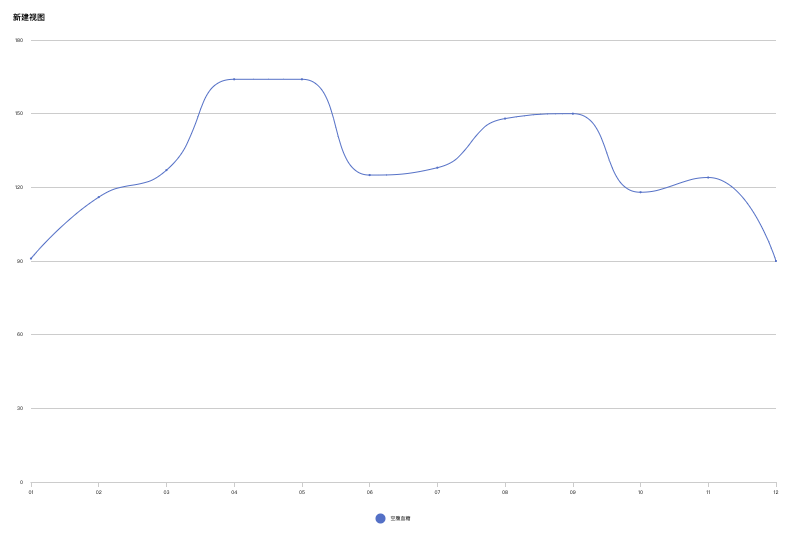
以基础折线图为例,AntV 相比ECharts 少了【外间距】的功能
外间距:图表相对视图组件的距离
不设置外间距时,图像自动显示如下:
设置外间距后图像显示如下:

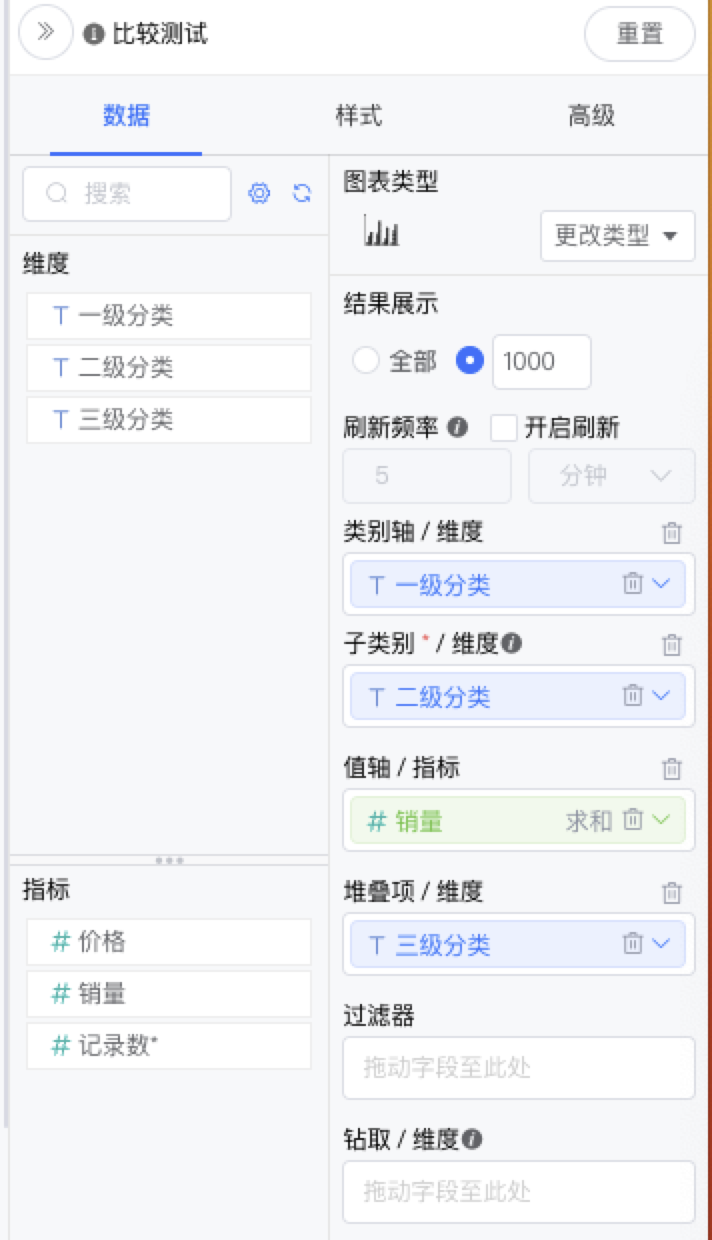
2 比较:
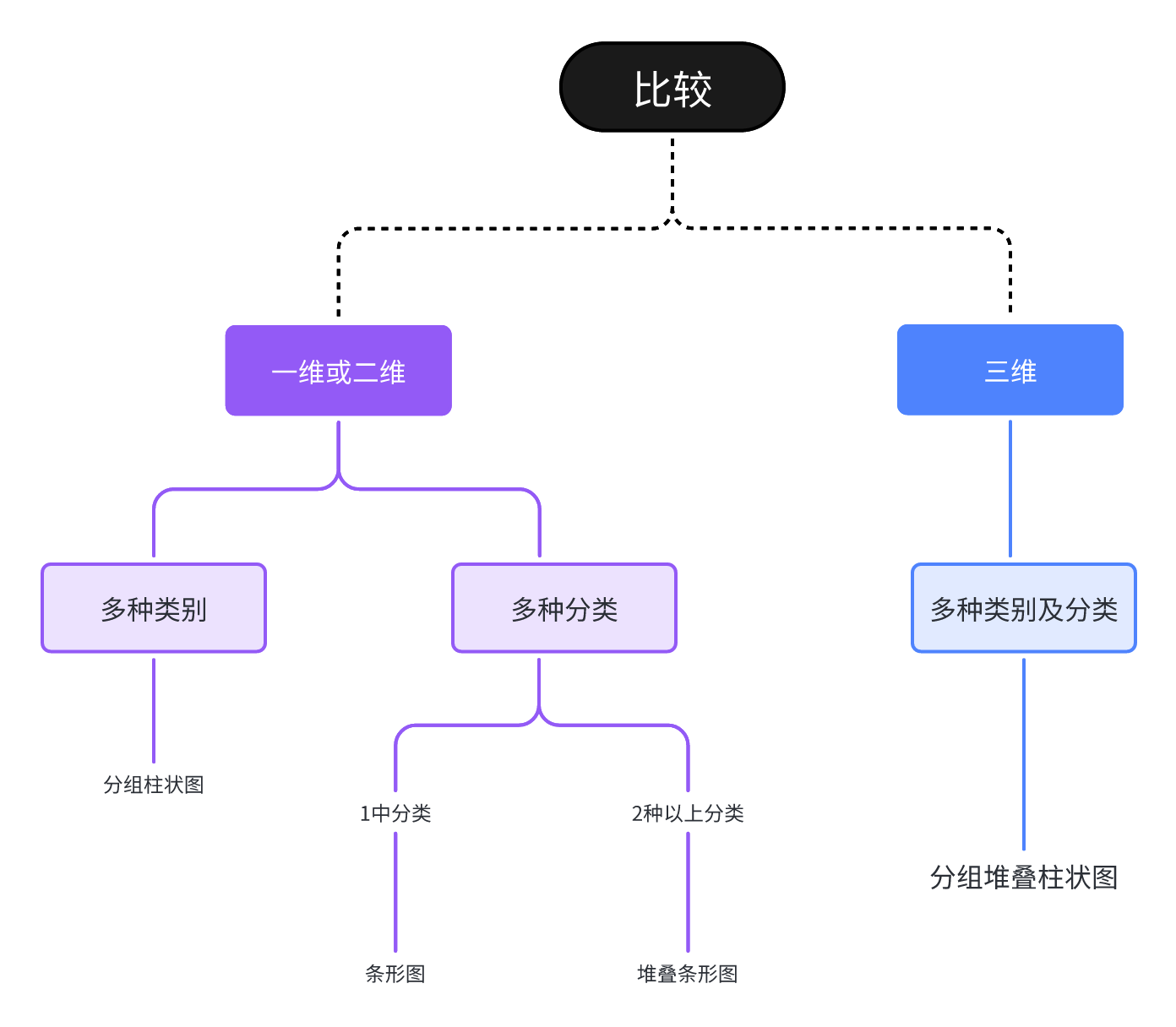
2.1 常用图表

2.2 数据类型
离散型数据:1个到3个分别对应:条形图,堆叠图,分组堆叠图
连续型数据:1个
示例:
一级分类 | 二级分类 | 三级分类 | 价格 | 销量 |
日用品 | 洗护用品 | 洗发水 | 123 | 111 |
日用品 | 厨房用品 | 水果刀 | 234 | 222 |
食物 | 水果 | 橘子 | 345 | 333 |
食物 | 水果 | 西瓜 | 456 | 444 |
食物 | 饮料 | 可乐 | 567 | 555 |
家用电器 | 小型家用 | 扫地机器人 | 678 | 666 |
家用电器 | 大型家用 | 冰箱 | 789 | 777 |
家用电器 | 大型家用 | 电视机 | 901 | 888 |

.png)
2.3 AntV 、ECharts 对比
AntV 包含的比较图:
ECharts 包含的比较图:
和趋势图相同,Antv 的种类比 ECharts 多,缺少了【外间距】设置选项
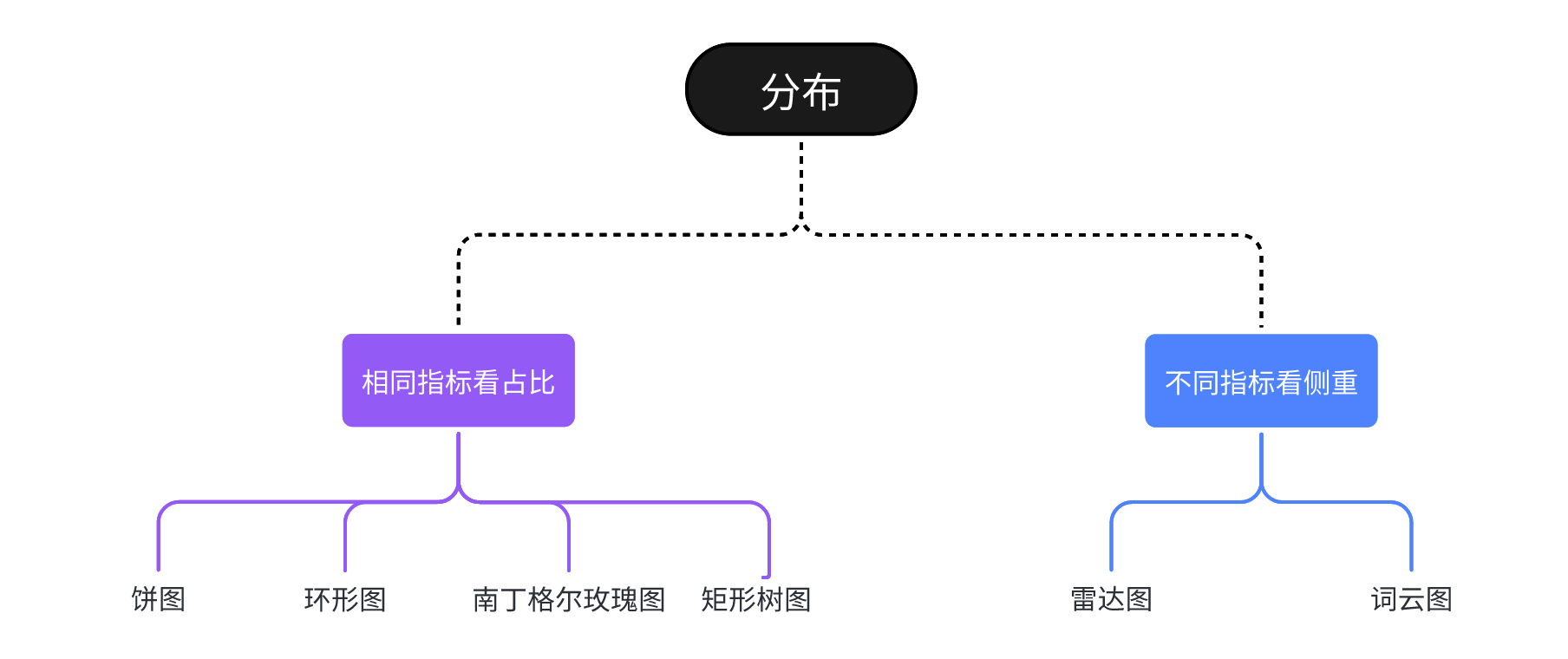
3 分布
3.1 常用图表

3.2 数据类型
离散型数据:1个
连续型数据:1个
示例1:
一级分类 | 销量 |
日用品 | 111 |
日用品 | 222 |
食物 | 333 |
食物 | 444 |
食物 | 555 |
家用电器 | 666 |
家用电器 | 777 |
家用电器 | 888 |
所有商品都被分类了,一个商品有且仅有一个分类,不存在一个商品同时归属于两个分类原则。从一级分类的角度看销量:使用饼图、环形图、南丁格尔玫瑰图、矩形树图可以看出不同类别商品的销量占整体销量的占比。占比之和=1
示例2:
用户标签 | 购买量占比 |
女性 | 60% |
18-25岁 | 35% |
本科 | 90% |
IOS用户 | 75% |
未婚 | 85% |
APP端浏览 | 27% |
使用时长30分钟以上 | 88% |
一线城市 | 64% |
所有用户不一定被全部打上标签,也不一定只有一个标签。从用户标签角度看购买量占比:使用雷达图、词云图可以看出各标签的影响程度。占比之和≠1
3.3 AntV 、ECharts 对比
AntV 包含的分布图:
ECharts 包含的分布图:
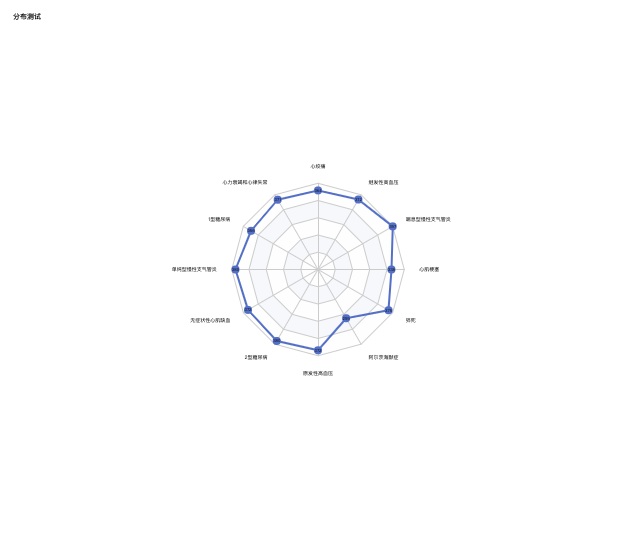
ECharts 雷达图:
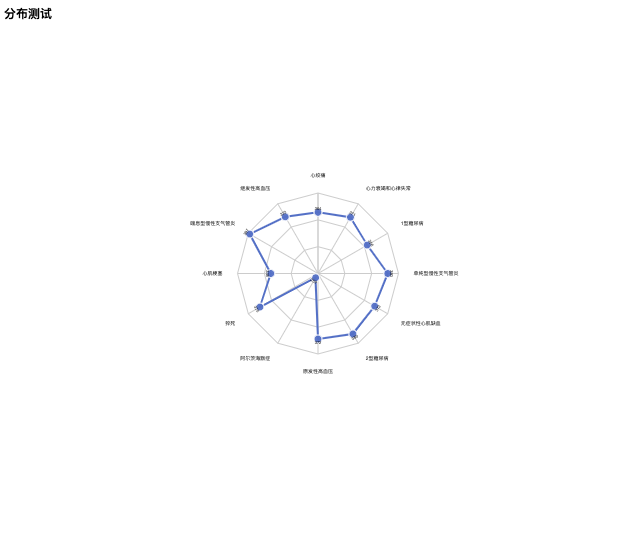
AntV 雷达图:
ECharts 和 AntV 的雷达图都不可以调整轴值(每格数据的大小),假设各指标的数据为:90,100,95,110。Echarts 的轴值是绝对值,雷达中心点=0,雷达边缘点=数据指标列最大值。使用 ECharts 难以看出细微差别。此时比较适合使用 AntV 图。 AntV 的轴值为相对值,雷达中心点=数据指标列最小值,雷达边缘点=数据指标最大值。
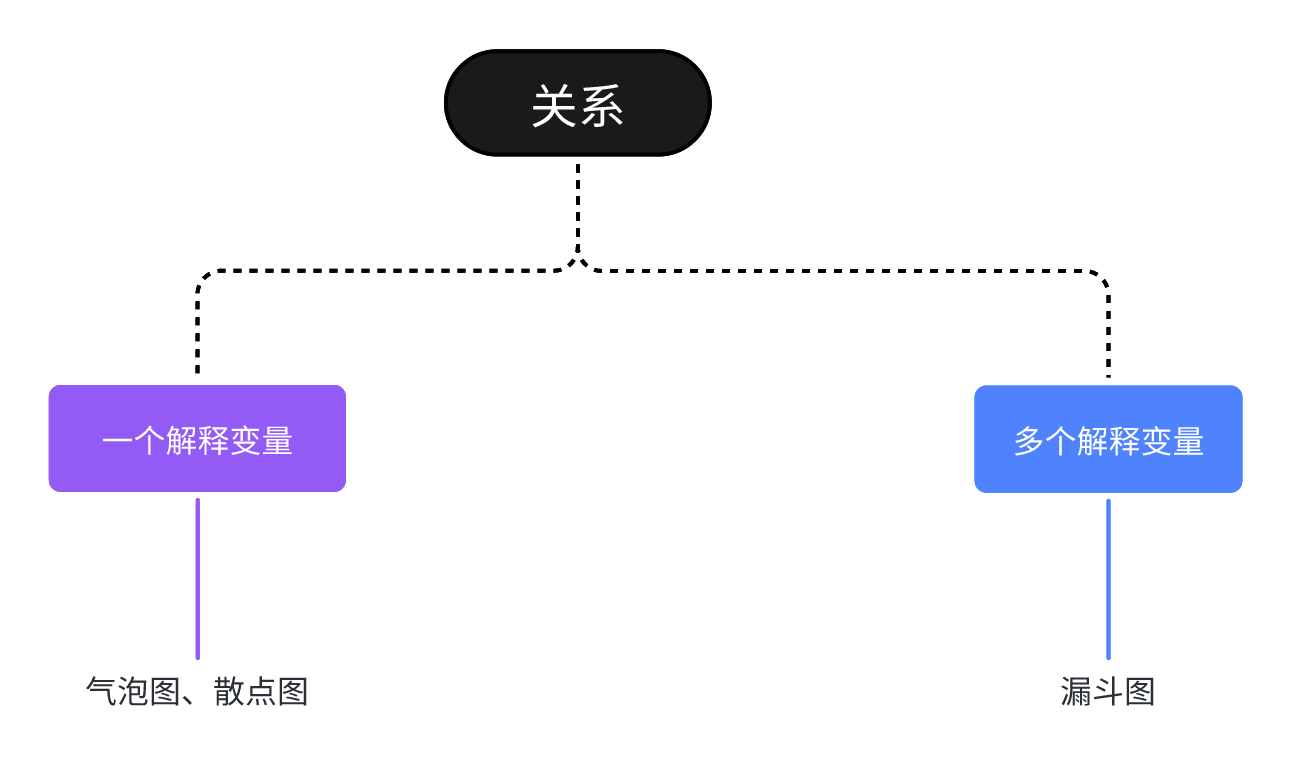
4 关系
4.1 常用图表

4.2 数据类型
气泡图、散点图:
被解释变量:Y 变量——1个连续型变量
解释变量:X 变量——1个连续型变量或一个离散型变量(尽量选择连续型变量会看出 Y 随 X 的变化而变化)
示例1:
价格 | 销量 |
123 | 111 |
234 | 222 |
345 | 333 |
456 | 444 |
567 | 555 |
678 | 666 |
789 | 777 |
901 | 888 |
漏斗图:
被解释变量:Y 变量——1个连续变量
解释变量:X 变量——1个离散变量
示例2:
浏览界面 | 人数 |
主页 | 888 |
搜索商品 | 777 |
商品详情 | 444 |
加入购物车 | 333 |
下单未支付 | 222 |
支付成功 | 111 |
4.3 AntV 、ECharts 对比
AntV 和 ECharts 都包含气泡图和漏斗图,ECharts 的气泡图可以设置【外间距】AntV 不行。
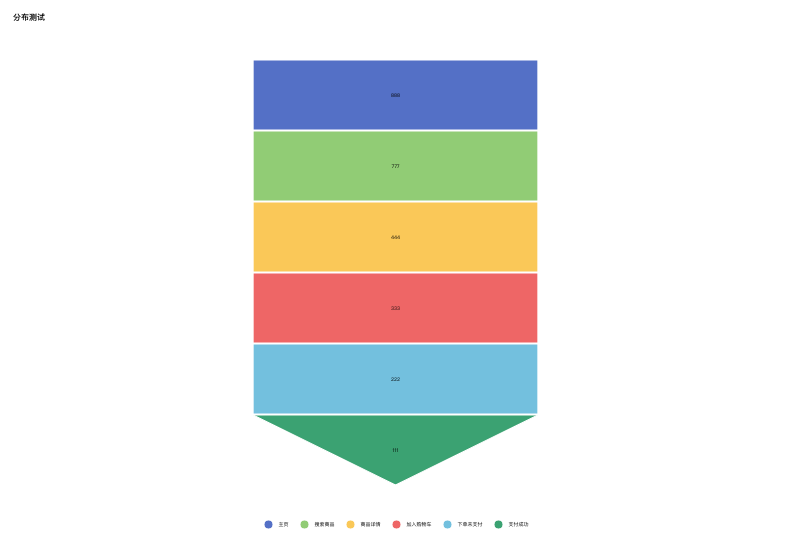
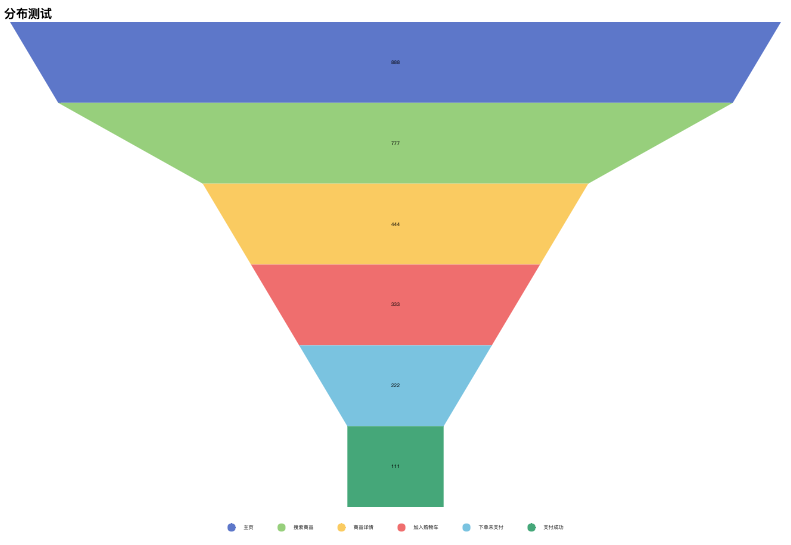
ECharts 漏斗图:
AntV漏斗图:
ECharts 和 AntV 都不可以设置漏斗图各层级大小,ECharts 的各层级是固定样式,AntV 的各层级大小由数据决定。
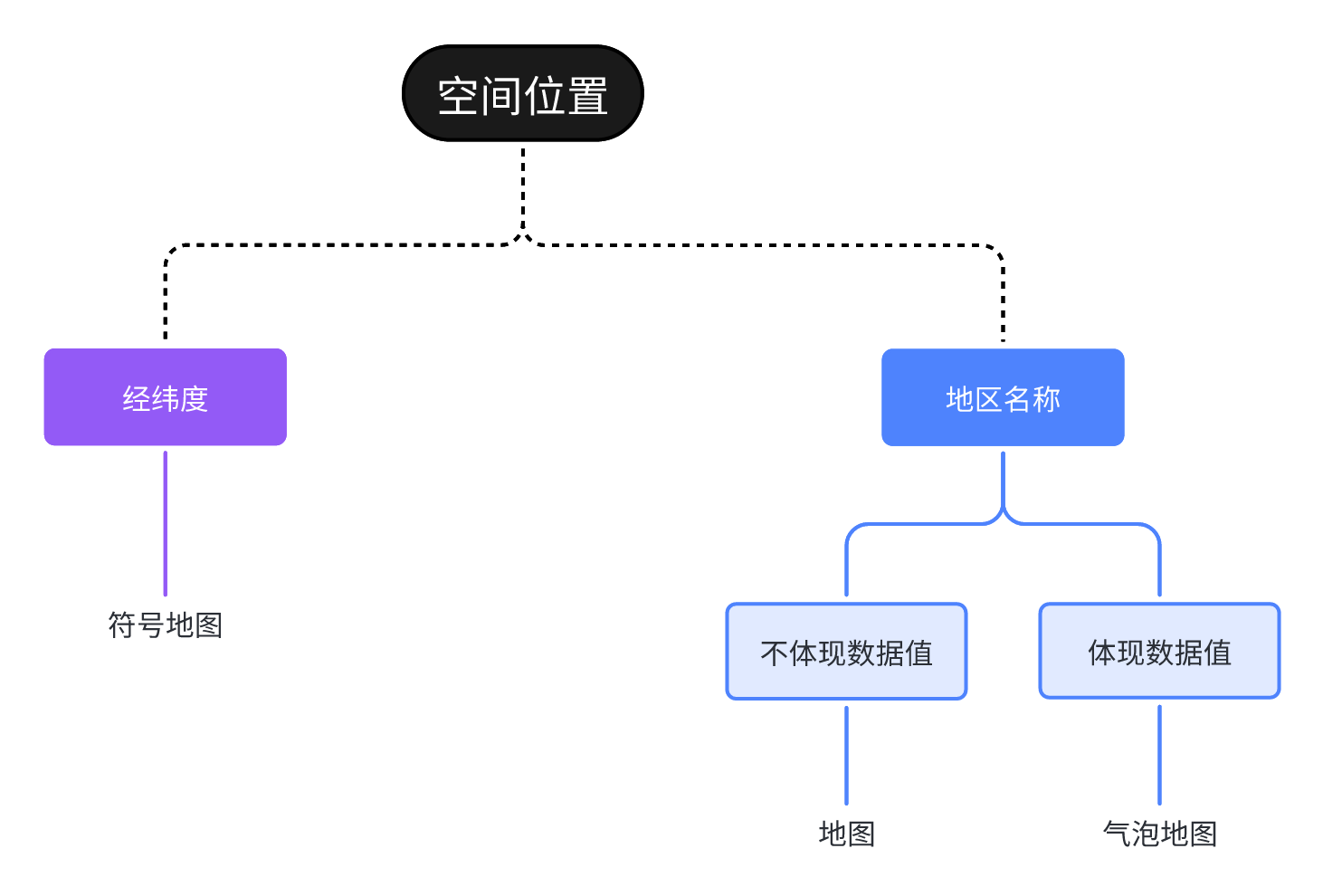
5 空间位置
5.1 常用图表

5.2 数据类型
符号地图:经纬度
地图:地区名称;连续型变量(代表气泡大小)
5.3 AntV、ECharts 对比
AntV :只有符号地图,有经纬度时可以使用该图形,不限制国内或国外。
ECharts :只包含地图和气泡地图,目前只有国内地图数据。如需国外地图,需要自己手动配置。.png)