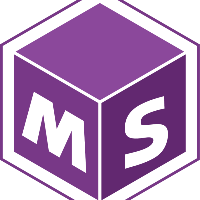
MeterSphere 的 UI 测试提供了下拉框操作的页面元素测试,主要是针对页面元素为 select/option 标签使用,对于 div/span、ul/li 等标签建议使用鼠标点击进行操作,如下图所示:

1、下拉框 UI 测试使用方法
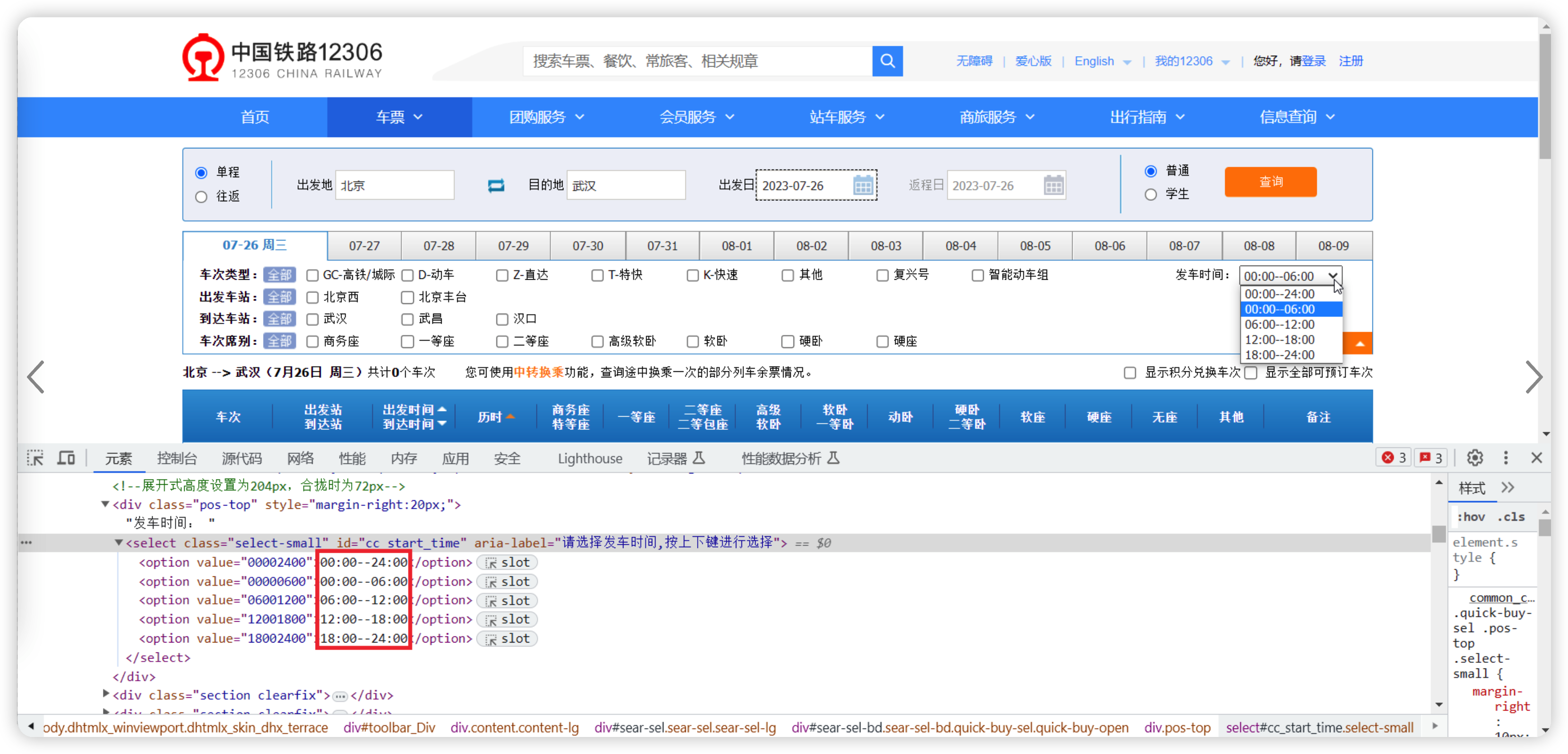
1.1、通过选项 (option) 匹配值
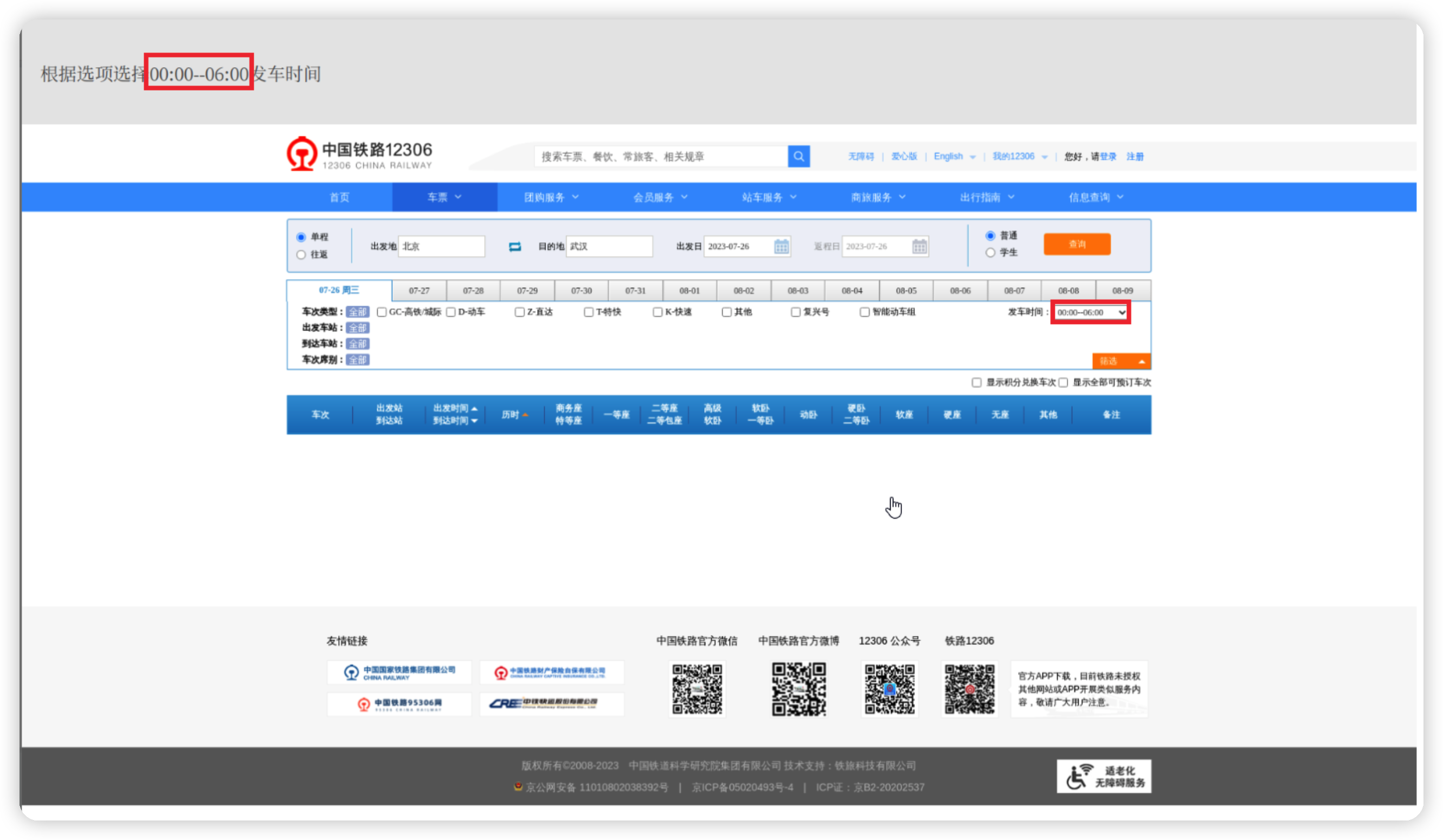
所谓选项其实就是 option 元素里的文本,只需要填写文本值即可。


运行结果截图可看到,正确选中选项为 00:00--06:00 时间段

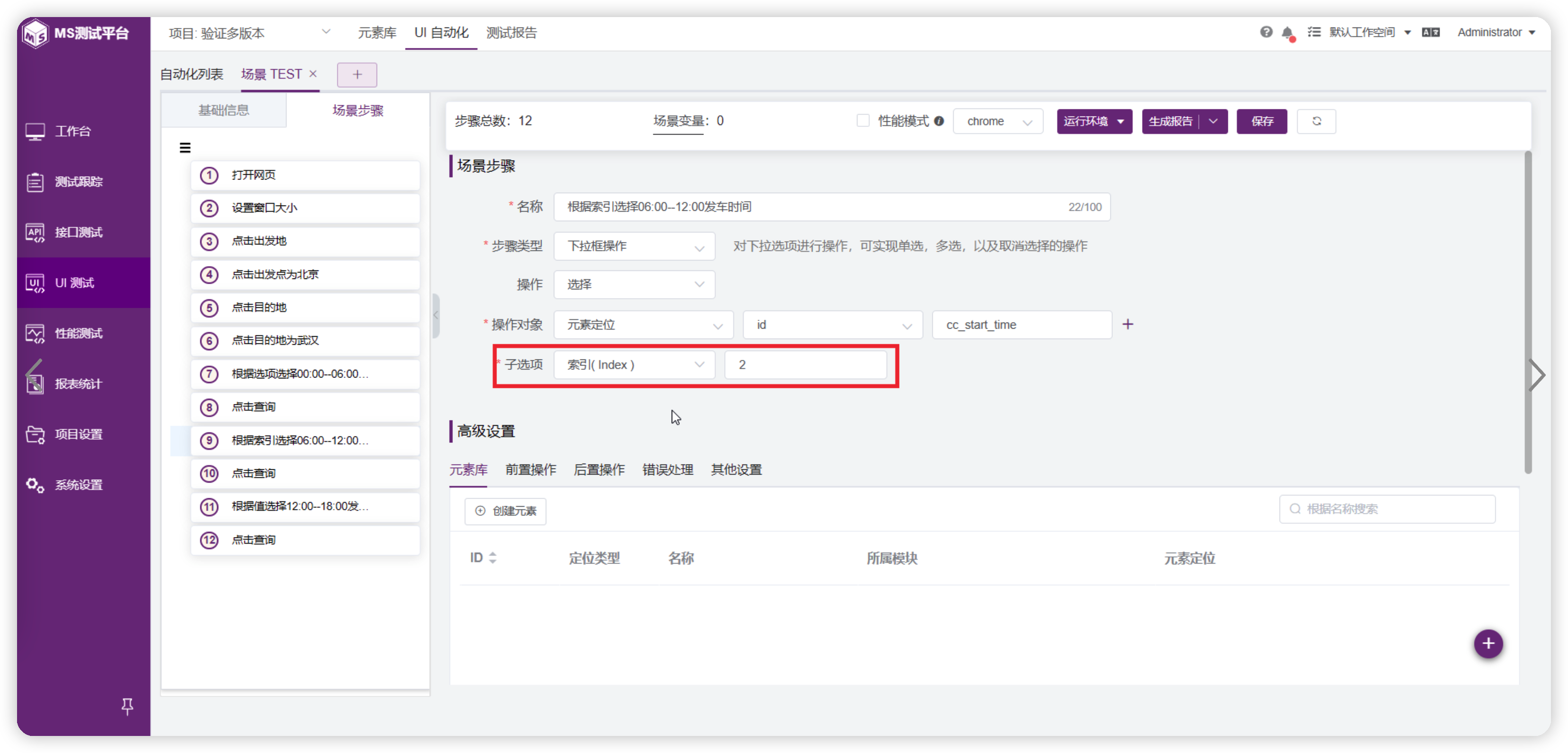
1.2、通过索引(Index)匹配值
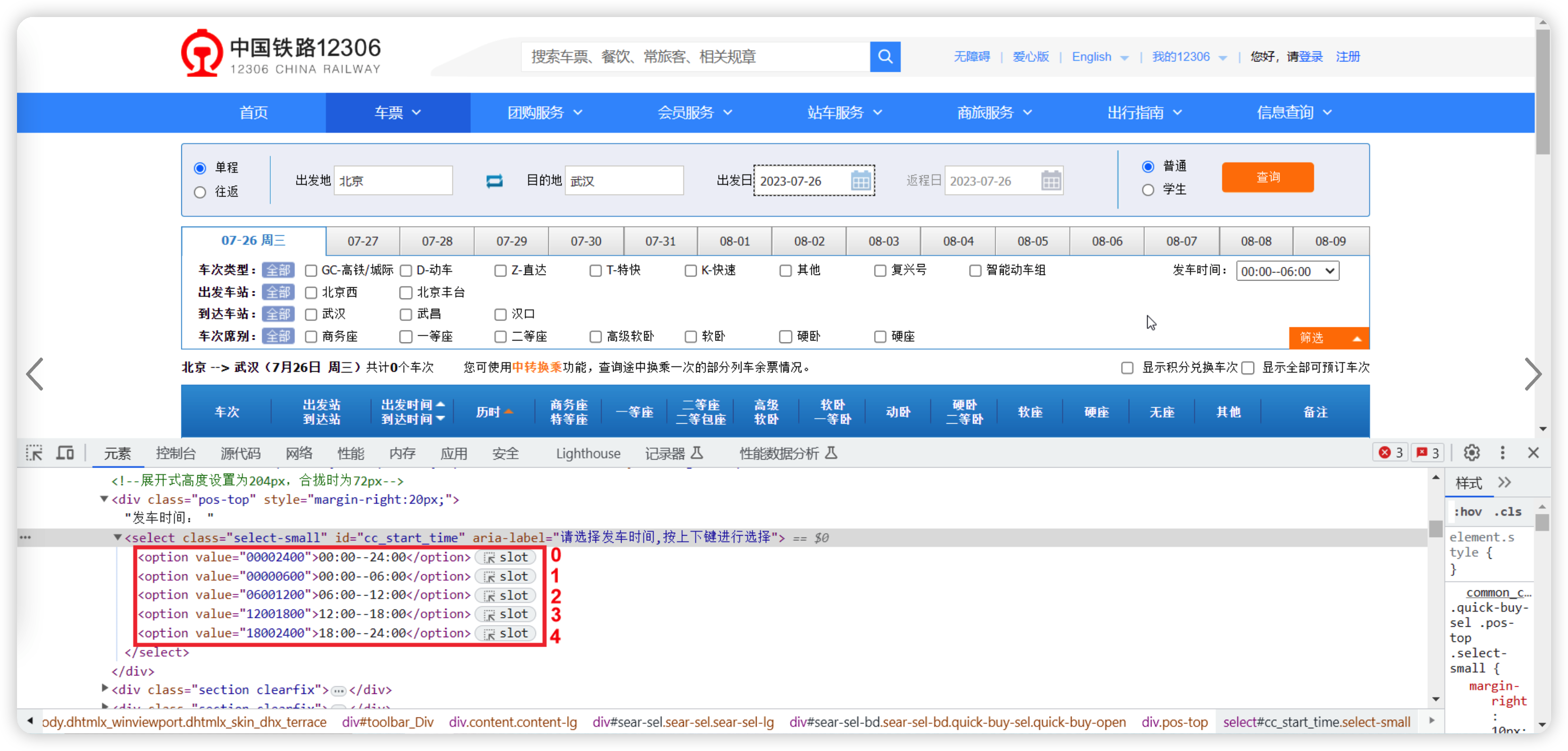
所谓索引其实就是 option 元素的排序号,从 0 开始,依次往下数即可。


运行结果截图可看到,正确选中索引为 2 的 06:00--12:00 时间段

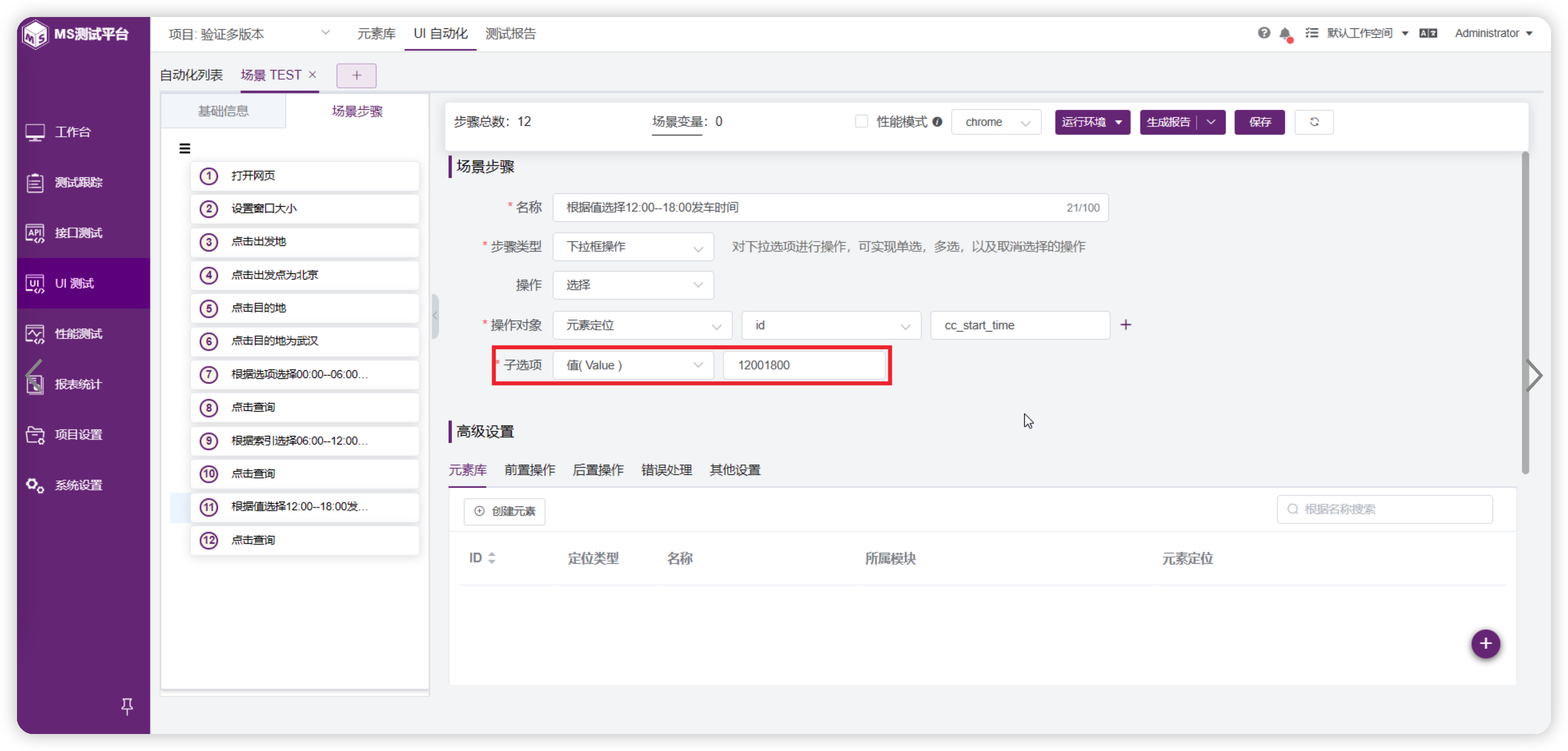
1.3、通过值(Value)匹配值
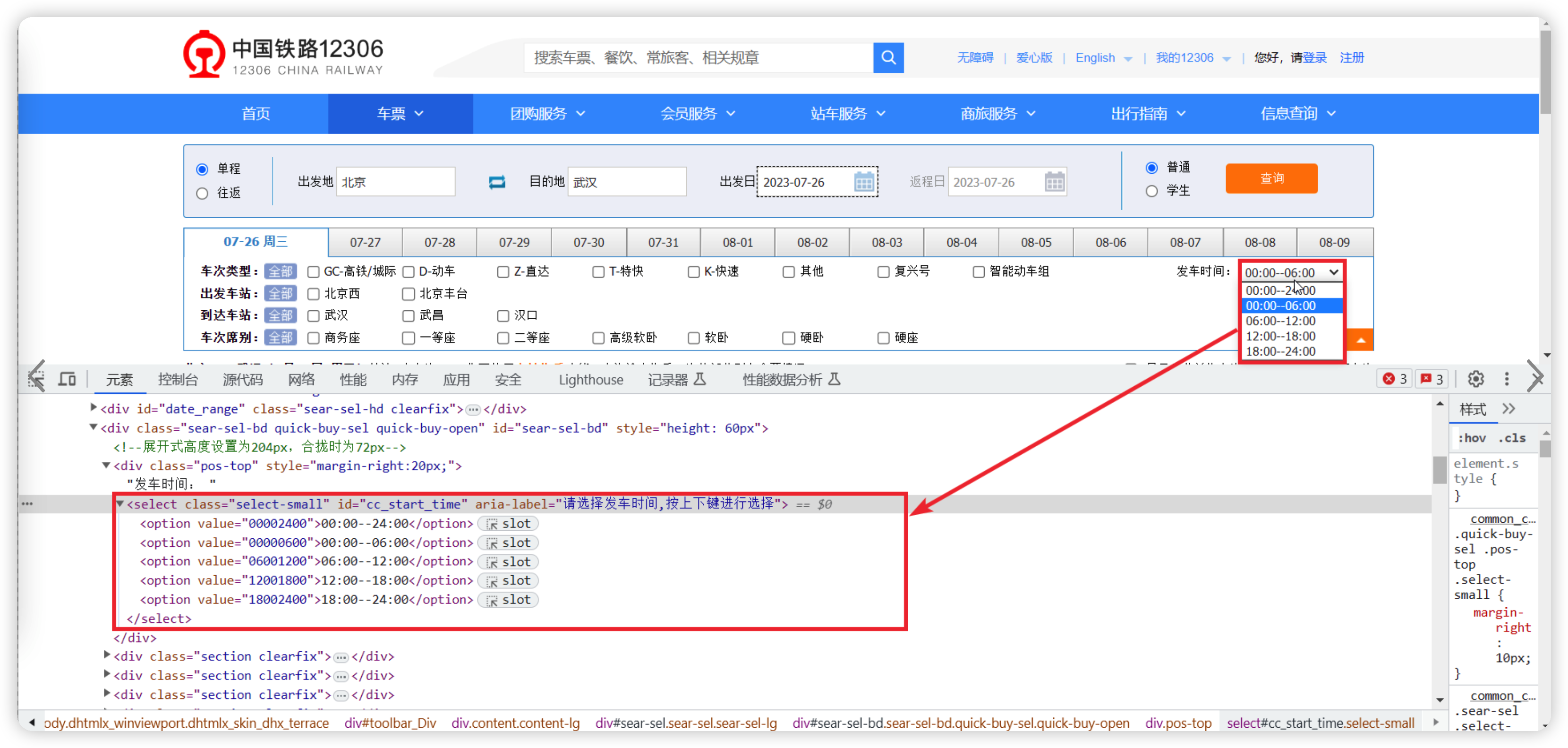
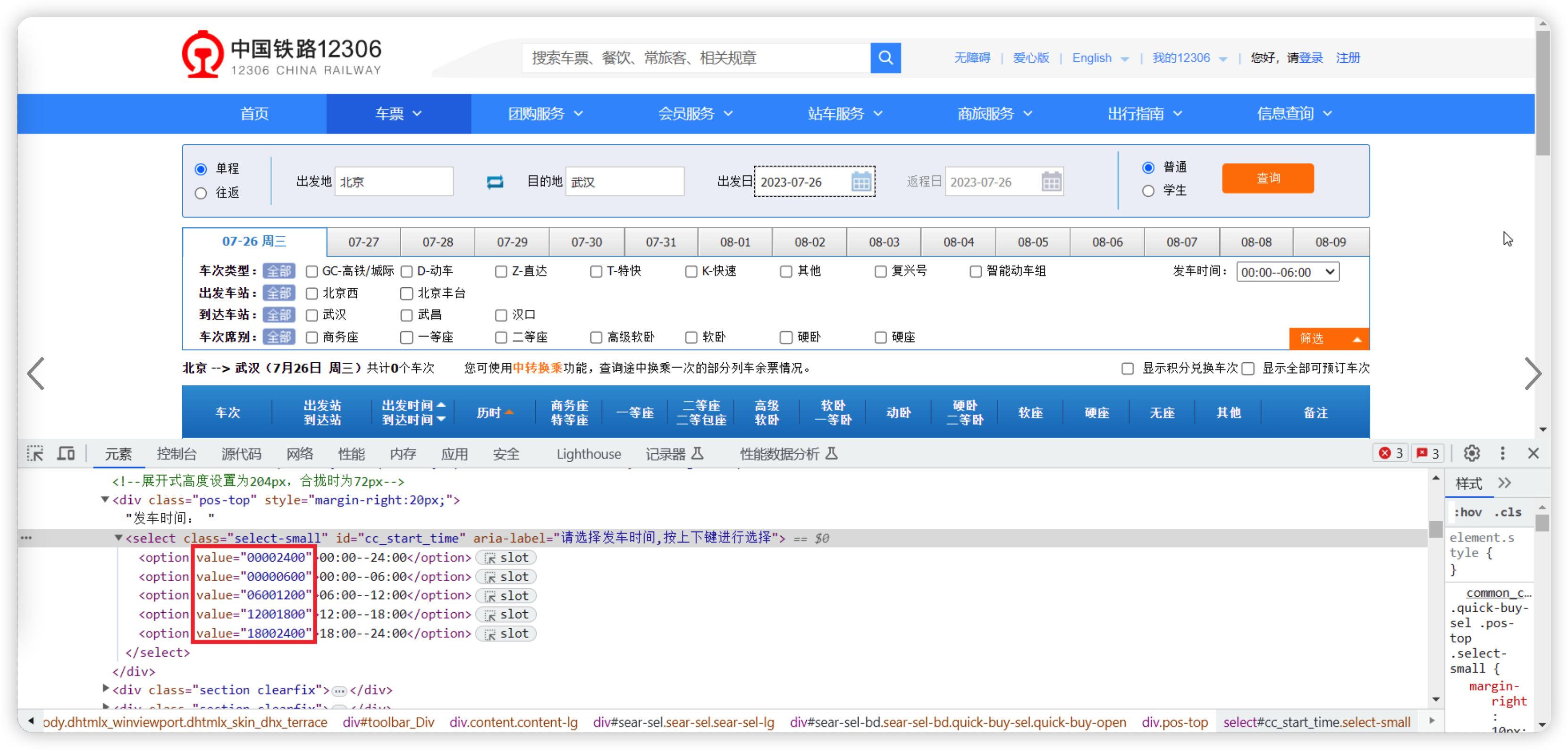
所谓值其实就是 option 元素的 value 属性的值,直接填写 value 属性值即可。


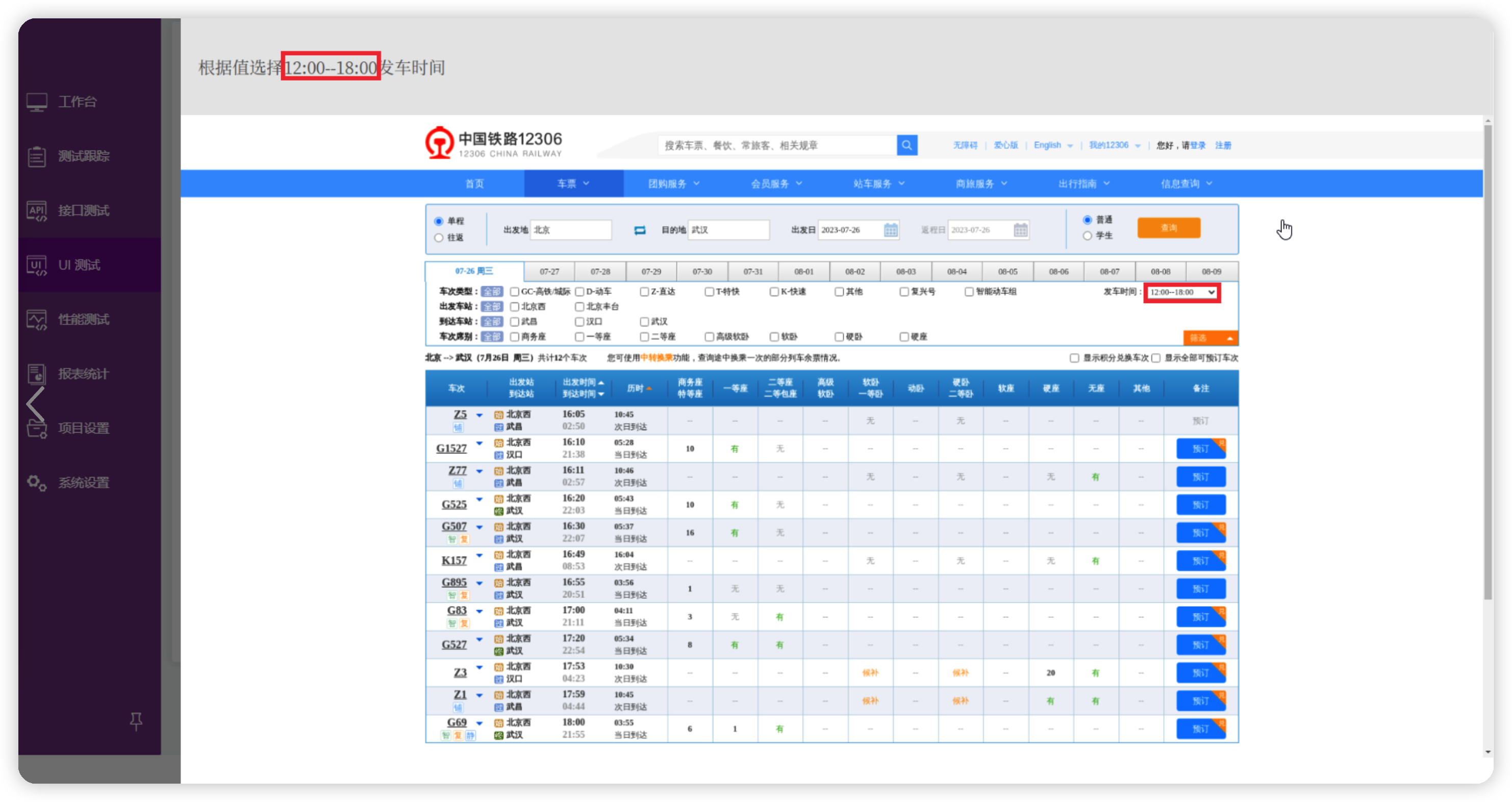
运行结果截图可看到,正确选中值为 12001800 的 12:00--18:00 时间段

2、UI 测试脚本样例
该脚本为上述 UI 场景测试脚本,可直接导入UI 测试里使用。