1 Tab 组件介绍
在 DataEase 的仪表板和数据大屏中,提供了功能强大的 Tab 组件。作为一种灵活的容器组件,Tab 组件允许用户将除了 Tab 本身以外的各种图表和组件拖拽到其中进行布局和展示。通过支持创建多个 Tab 页,用户可以轻松组织和展示大量信息,实现更丰富和全面的数据可视化效果。


2 Tab 组件功能演示
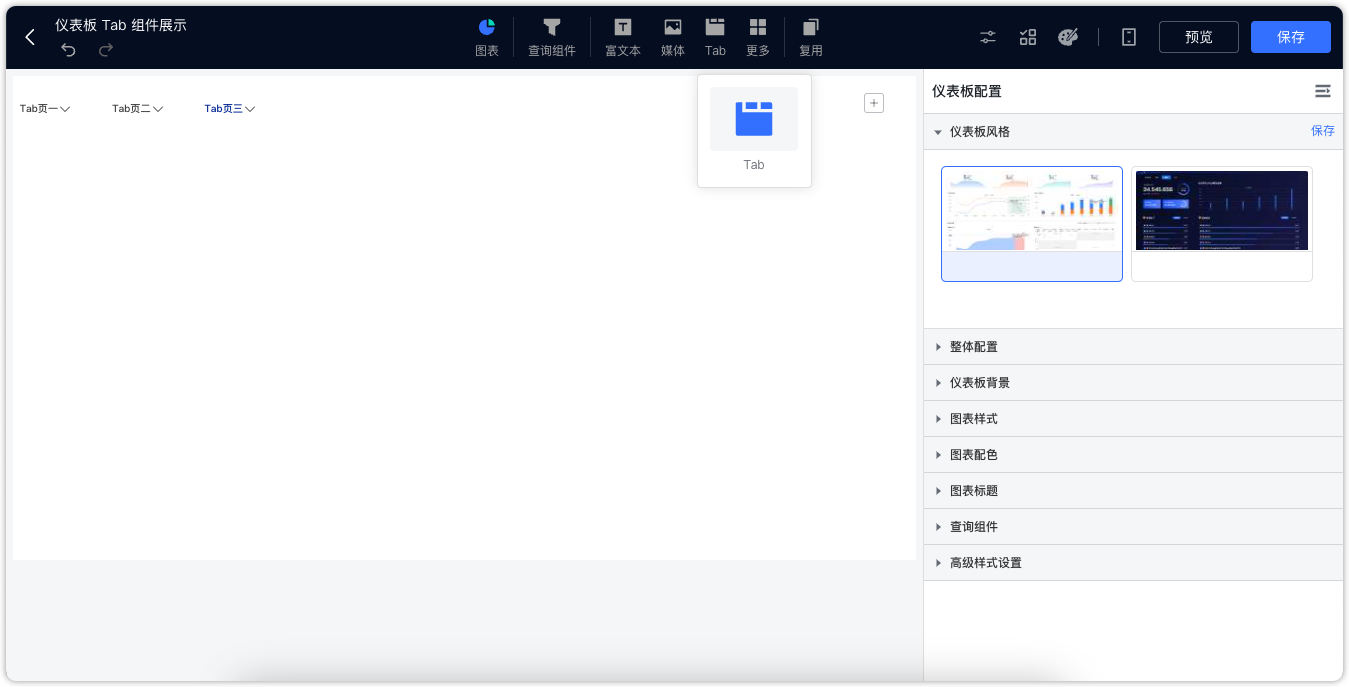
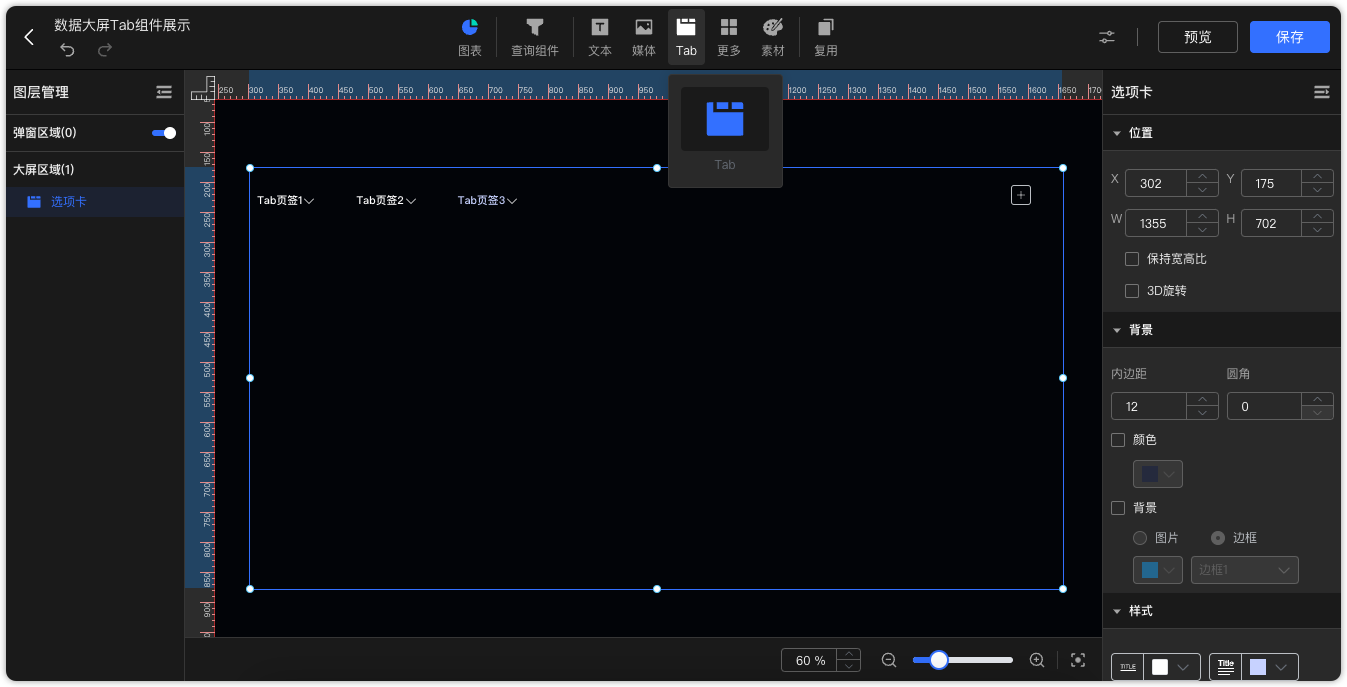
以下内容将以仪表板为示例进行演示,数据大屏操作相似。
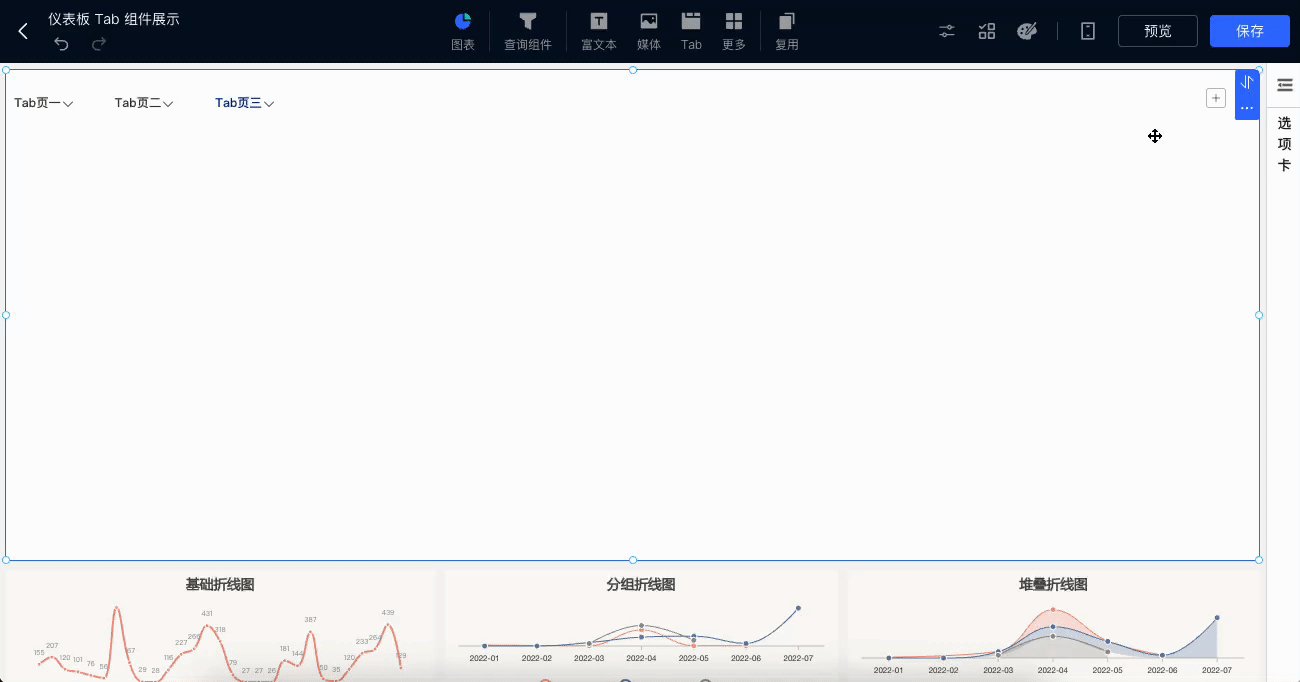
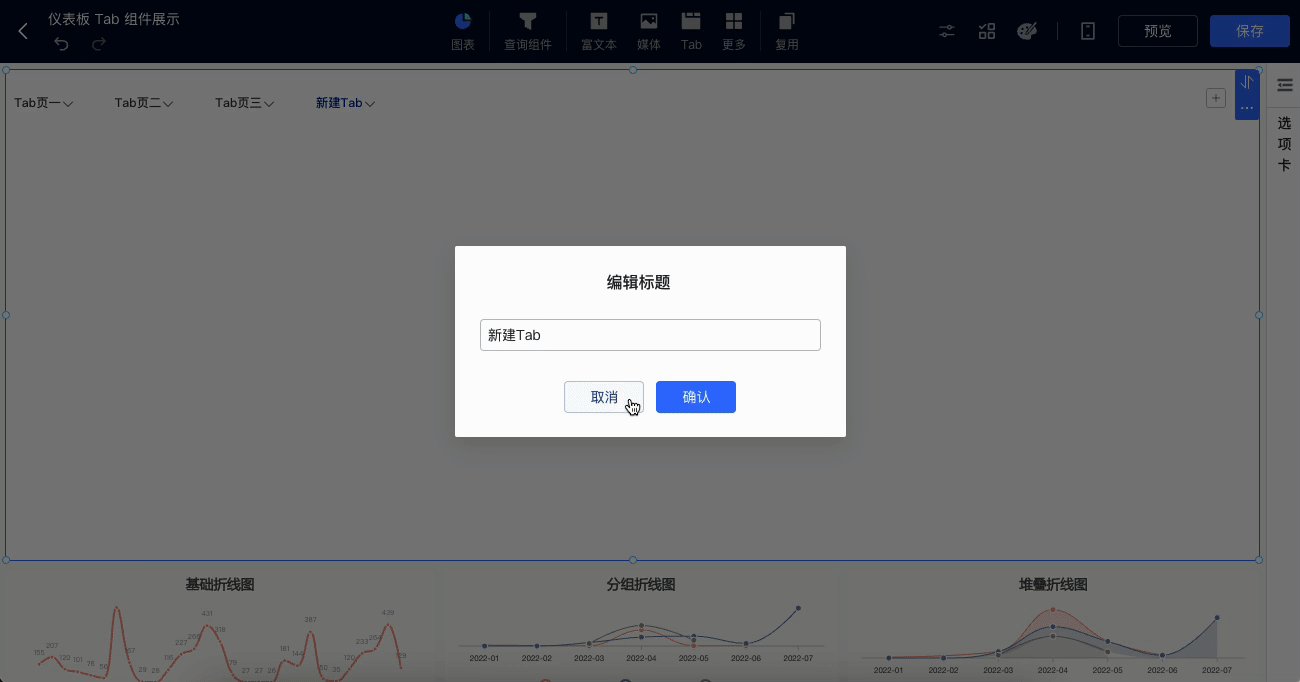
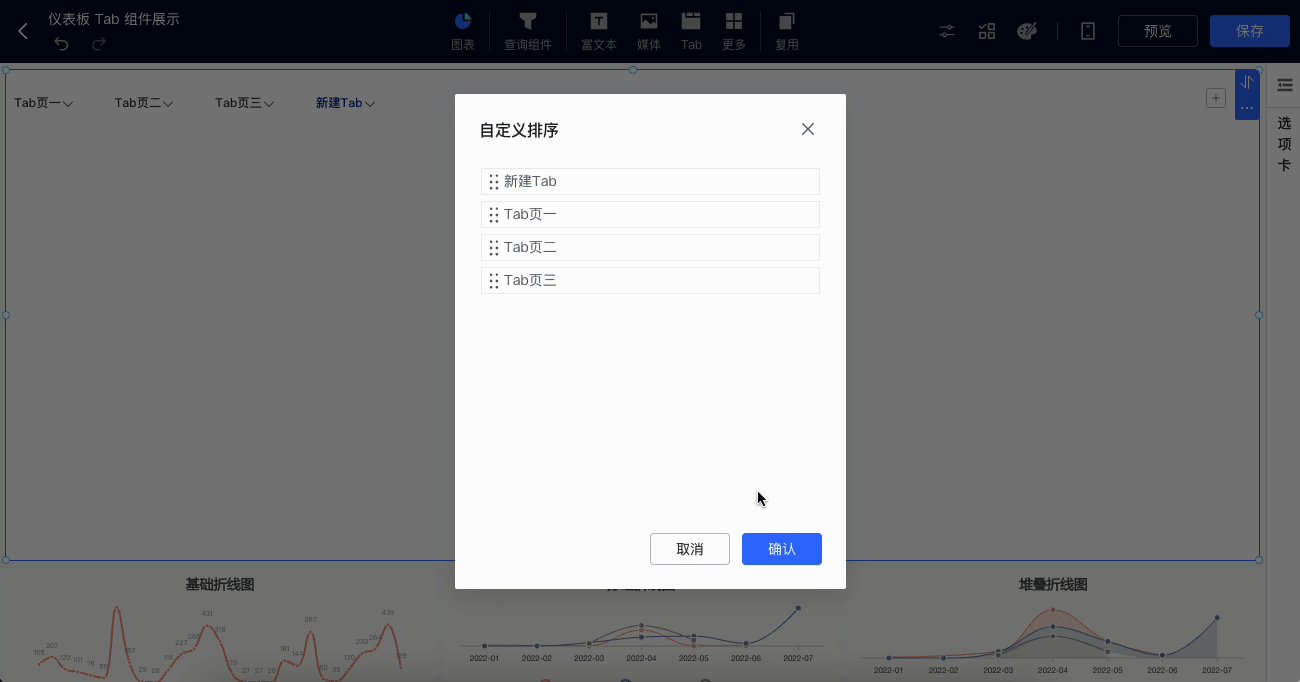
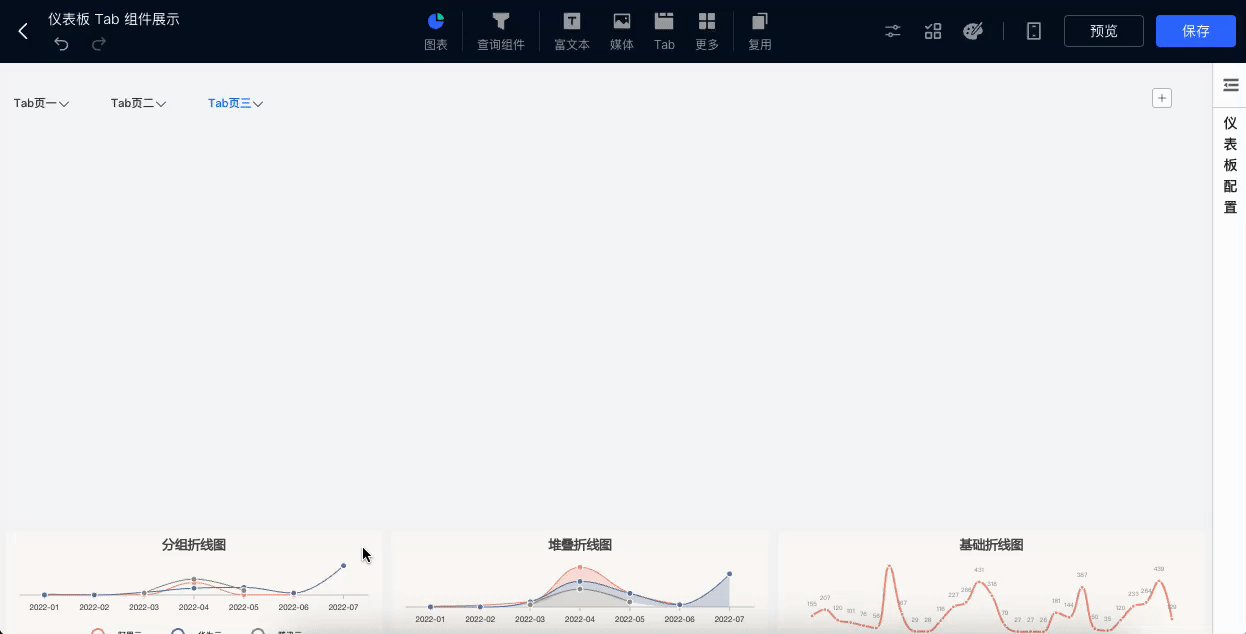
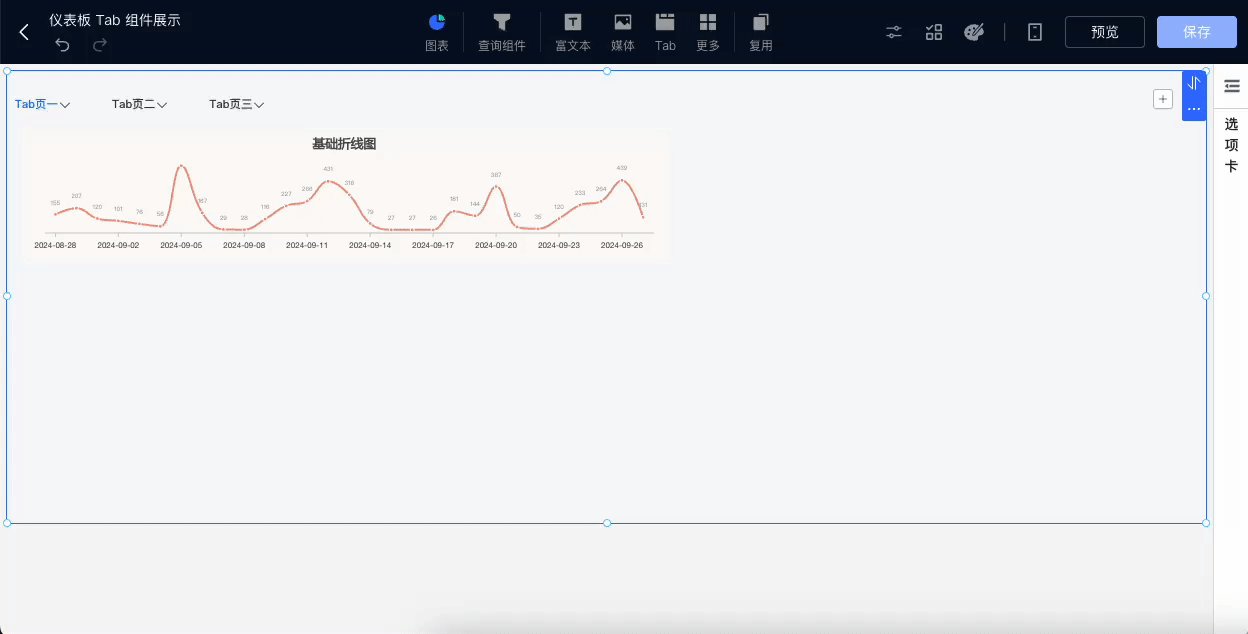
2.1 管理 Tab 页签

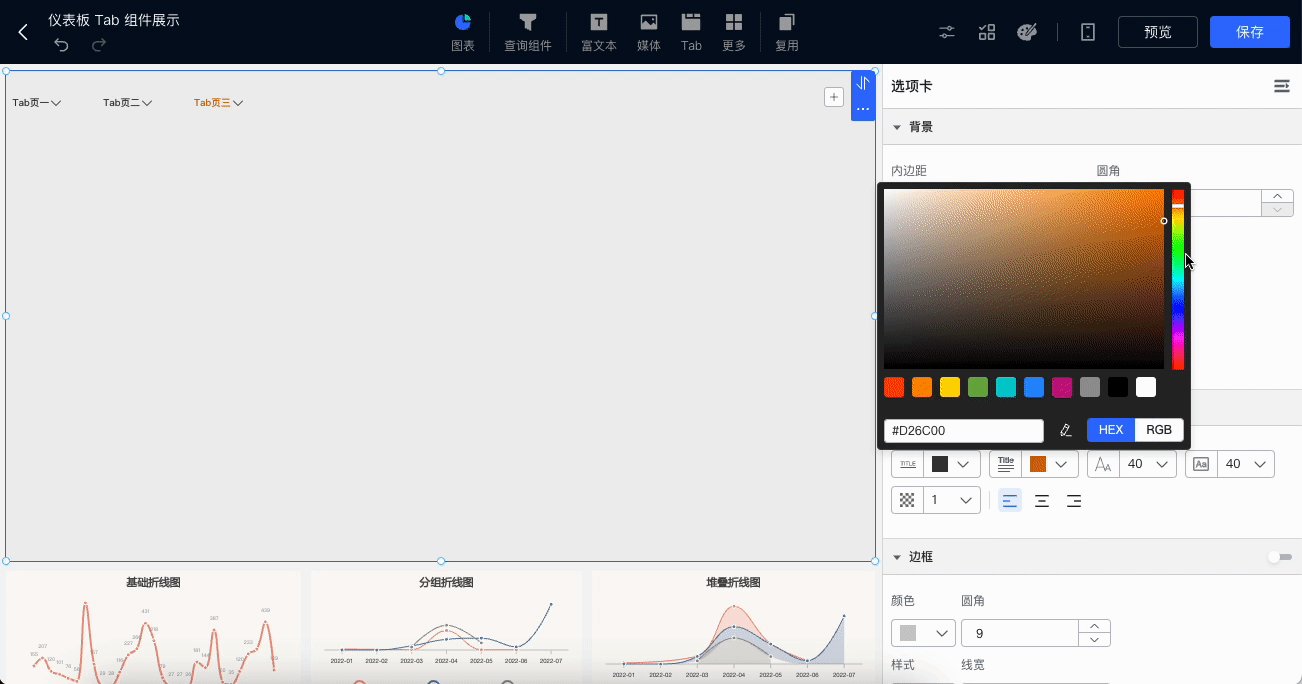
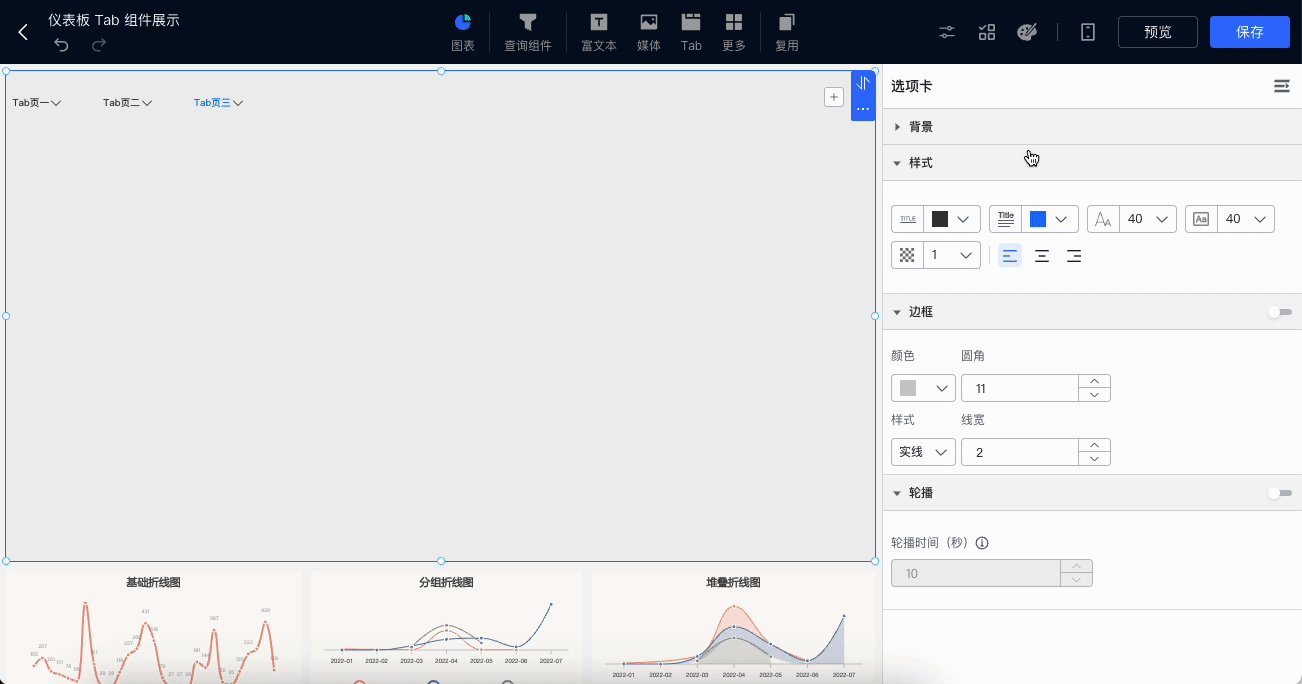
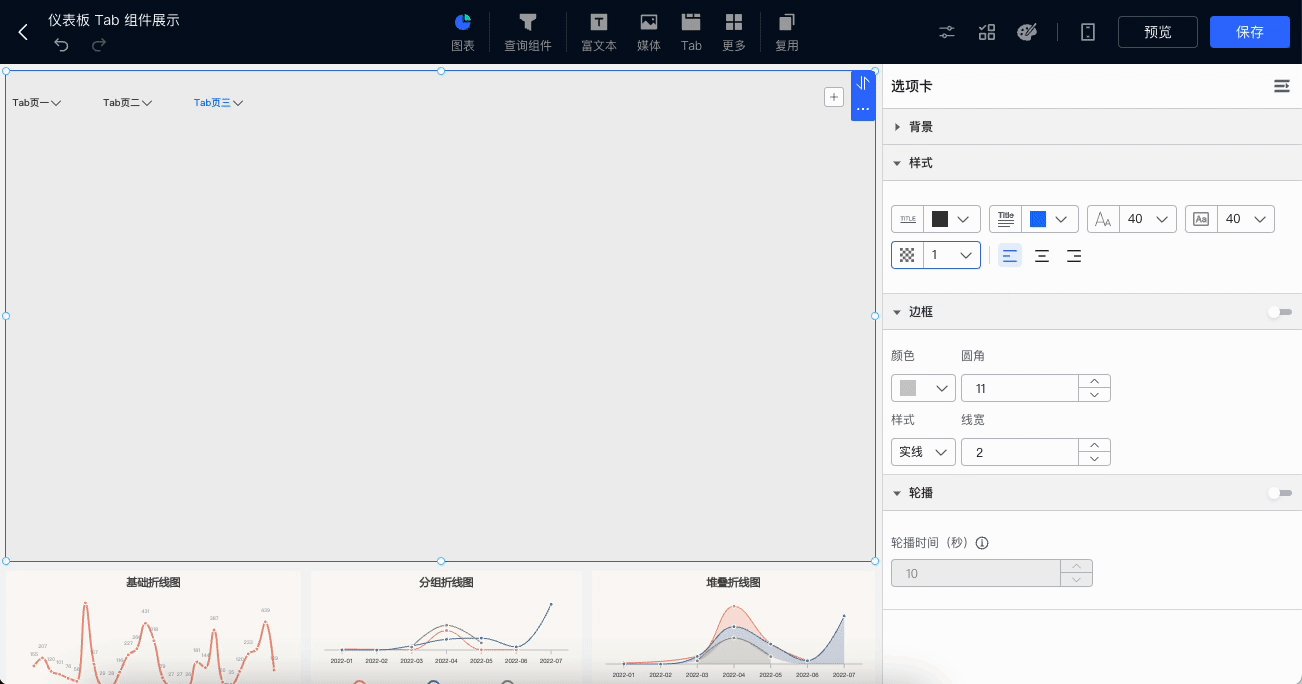
2.2 配置 Tab 样式

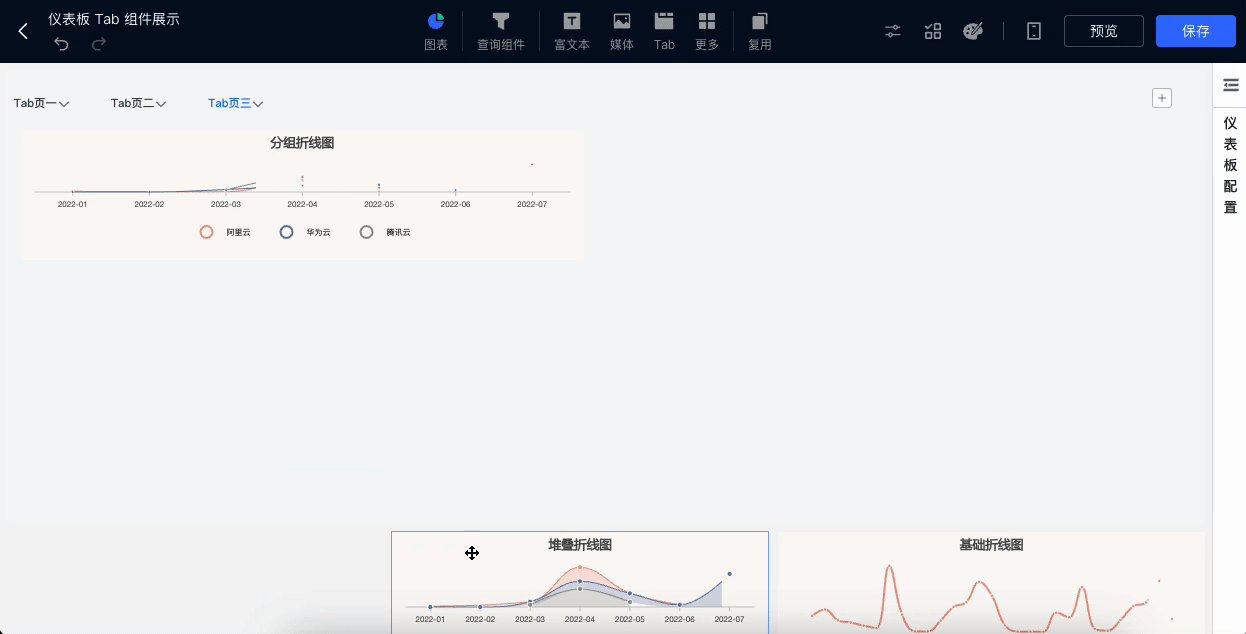
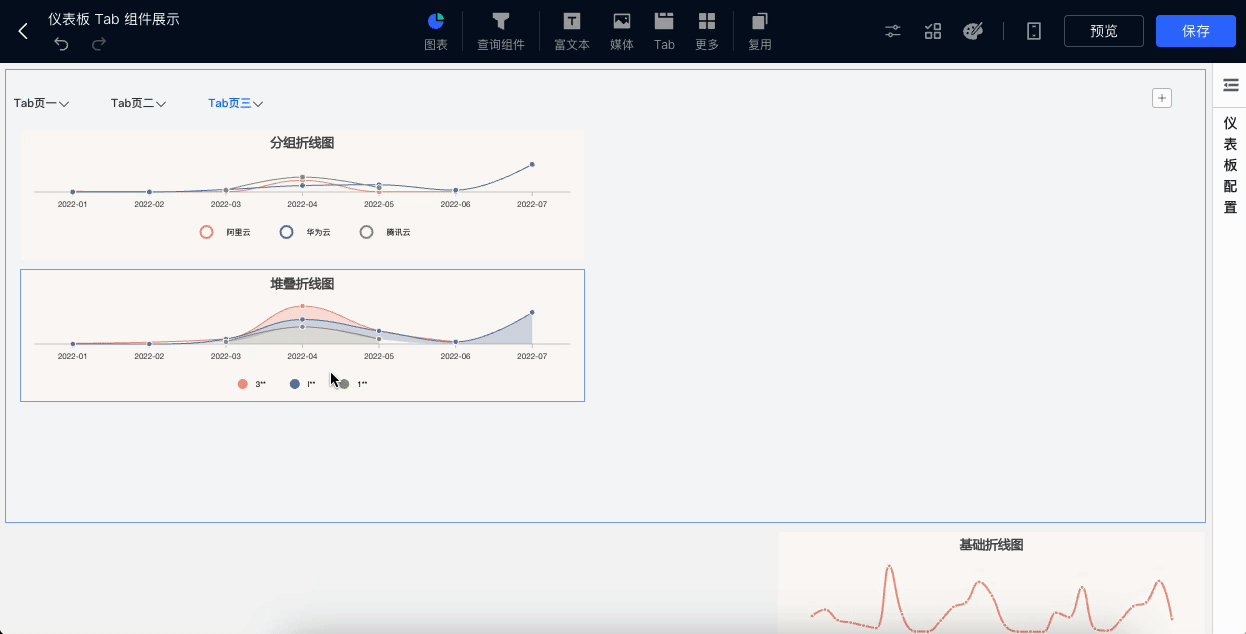
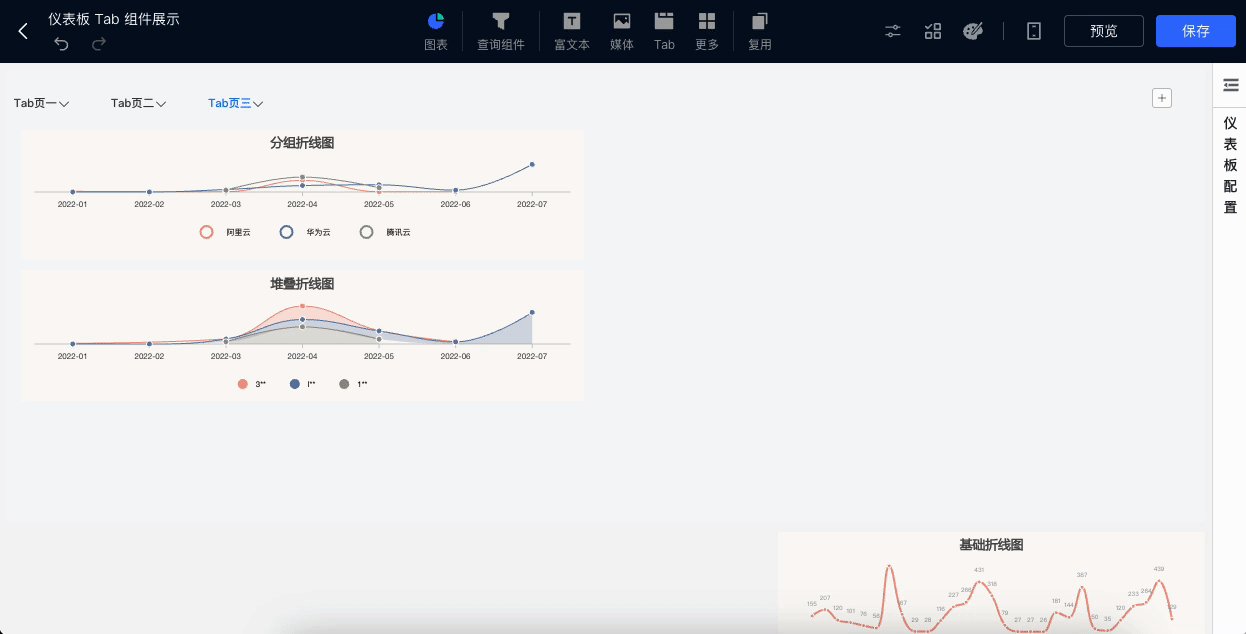
2.3 将其他组件加入到 Tab 中

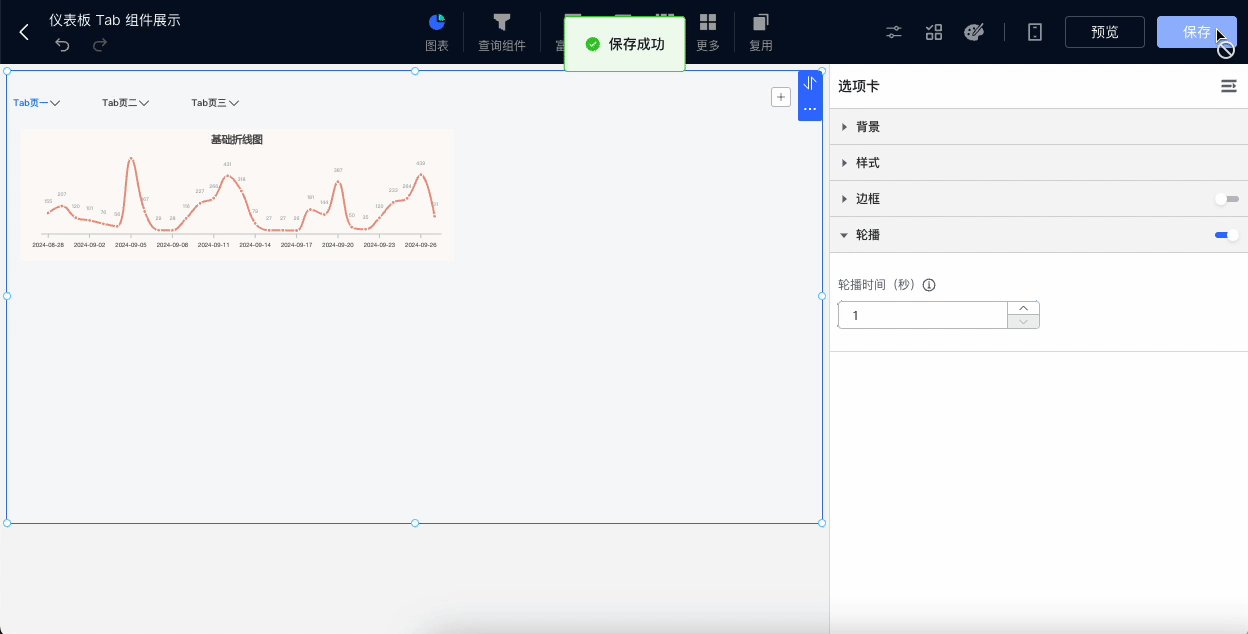
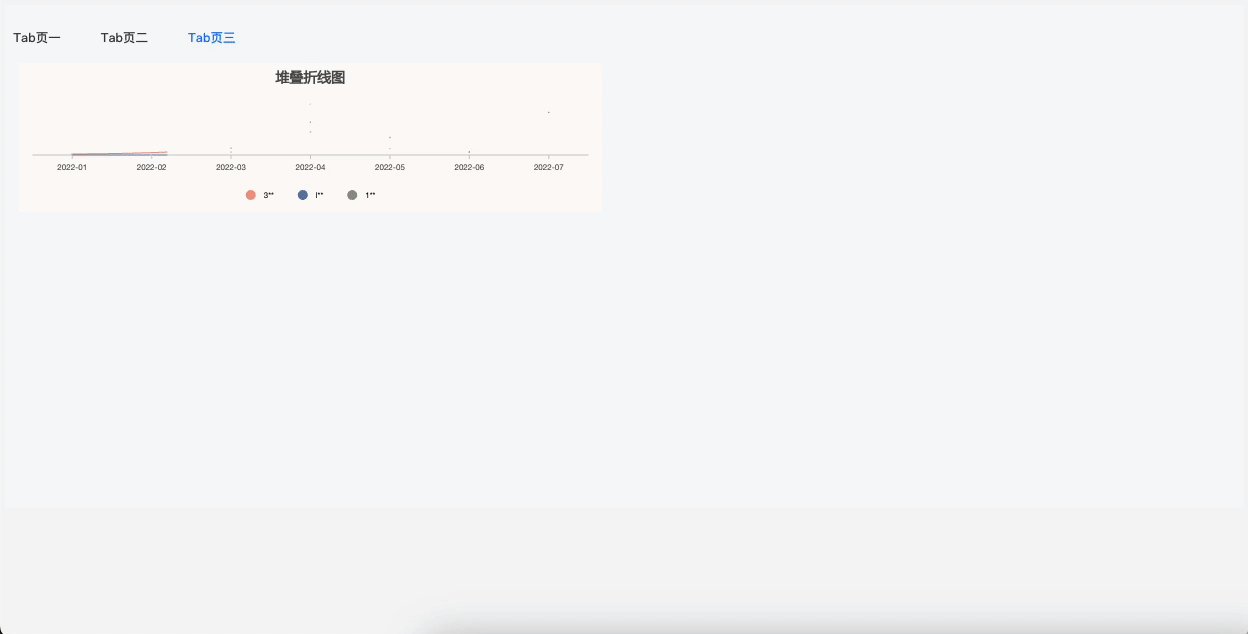
2.4 配置 Tab 页签自动轮播

3 多屏自动轮播的实现
3.1 在不同 Tab 页签下分别制作仪表板
直接在不同的 Tab 页签下制作完整的仪表板/数据大屏页面,并配置 Tab 轮播效果。

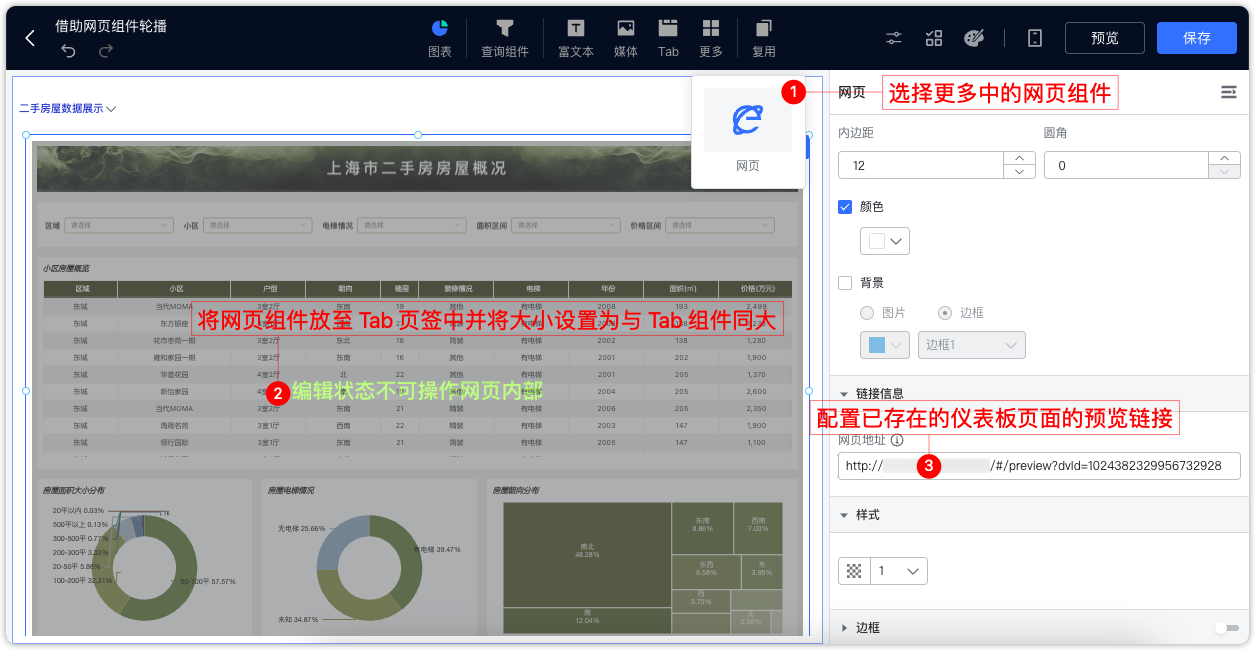
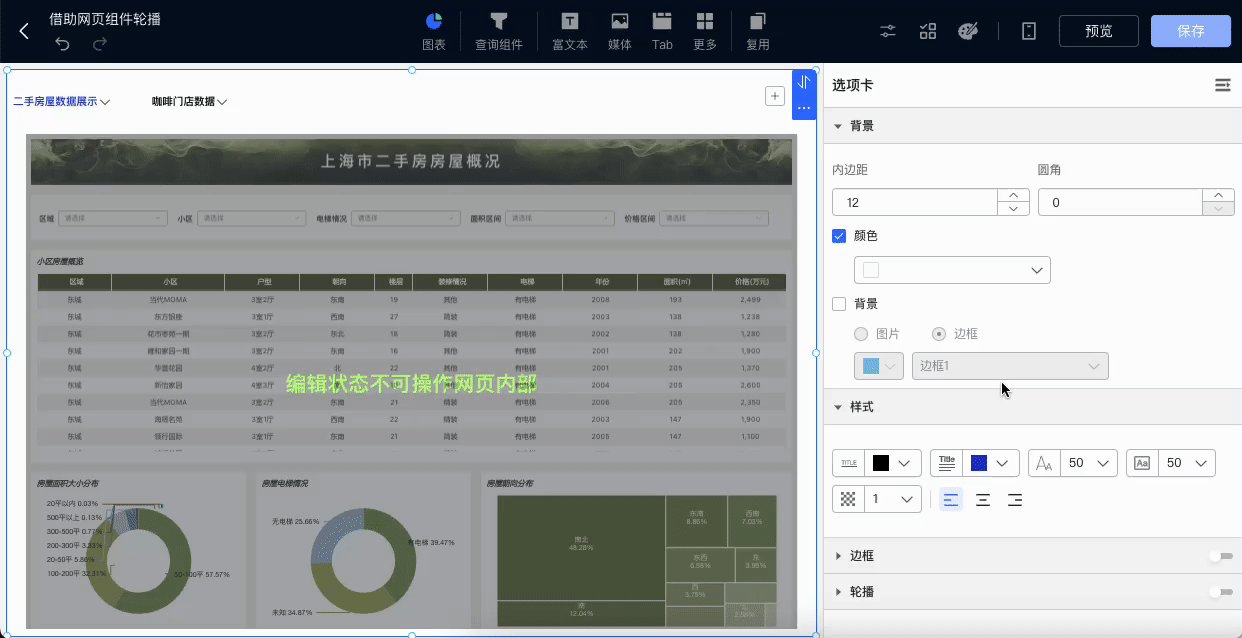
3.2 借助网页组件轮播其他仪表板
拖入一个【网页】组件到 Tab 页签下,将 Tab 组件以及网页组件都设置为与仪表板页面近似大小,将已存在的仪表板预览链接配置到网页组件的链接信息中即可。如果有多个页签则分别这样操作。