一、iframe中富文本框元素定位
1、场景
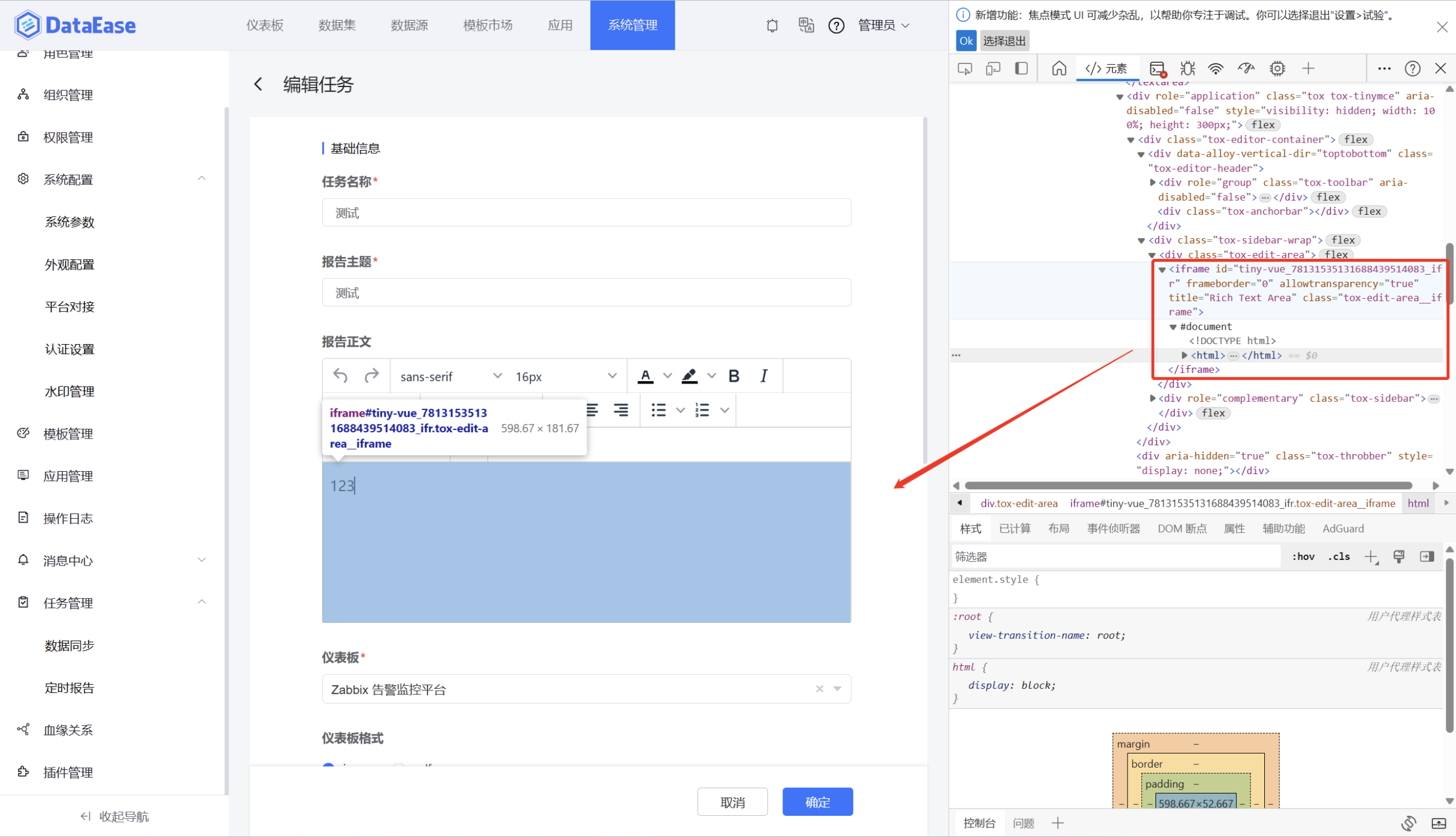
在一个网页中嵌入了一个编辑器,需要对其中的输入框进行操作。然而,直接使用元素定位方法可能无法识别到这个输入框,因为它位于一个内嵌的 iframe 中。例如:DataEase 数据可视化分析平台具备定时报告的功能,其中报告正文使用了 iframe 富文本。

2、实现方式
为了能够正确地定位到输入框并进行操作,需要先切换到内嵌的网页,然后再定位到 body 元素,最后进行相应的文本输入操作。
a、使用“浏览器操作”控制器,步骤类型选择“内嵌页面”,操作类型选择“根据定位方式切换 frame”,操作对象选择“元素定位”-“tagName”,内容输入“iframe”。

b、使用“输入操作”控制器,步骤类型选择“输入操作”,操作选择“可编辑段落”,操作对象选择“元素定位”-“tagName”,内容输入“body”。

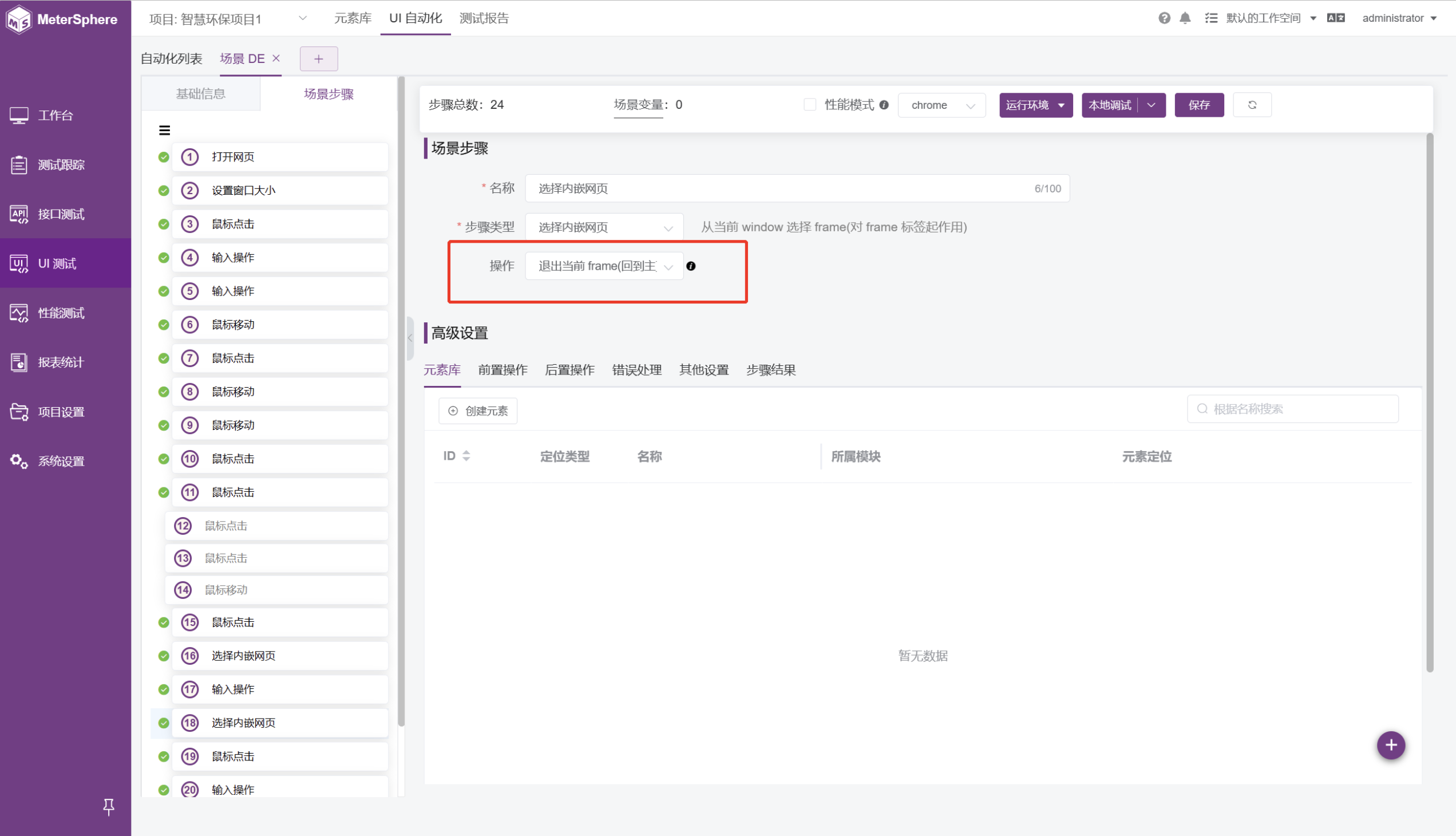
c、使用“浏览器操作”控制器,步骤类型选择“内嵌页面”,操作类型选择“退出当前 frame”,回到主页面,否则会一直存在当前页面上,影响后续元素定位。

二、时间选择框元素定位
1、场景
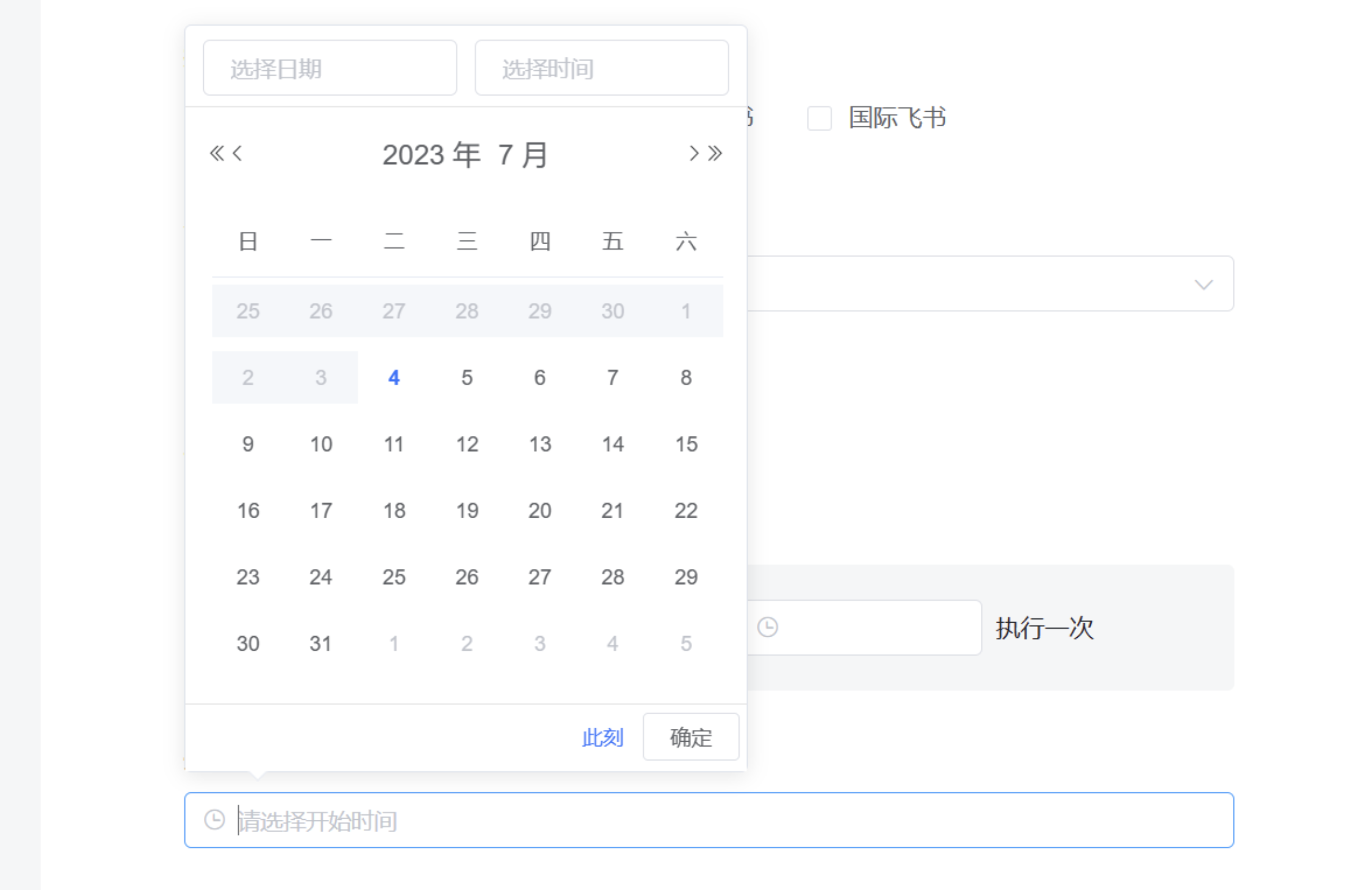
在进行自动化测试的过程中,某些元素的位置并不是直接可访问的,比如说一个时间选择框。

这种情况下,需要寻找其它方法来定位这个元素,一种常见的方法是使用输入框。
假设知道时间选择框的默认值,并且这个值和系统的当前时间格式一致,那么可以尝试在这个输入框中输入这个值。如果成功,那么说明已经成功地定位到了这个时间选择框。需要注意的是,因为不同的系统可能会有不同的时间显示格式,所以需要确保输入的时间格式和系统的当前时间格式保持一致。否则,即使成功地在输入框中输入了正确的时间,也可能会得到错误的结果。
2、实现方式
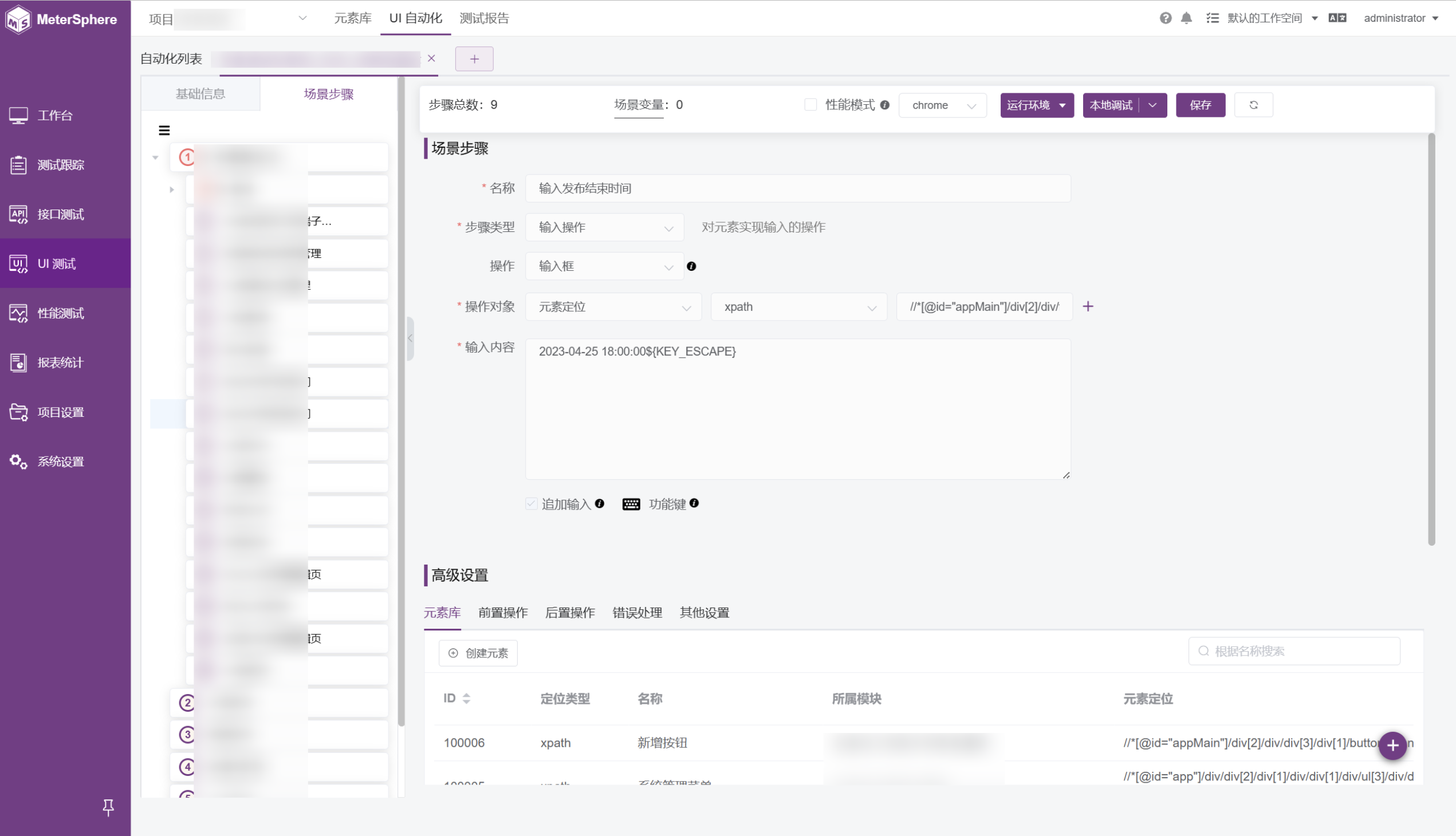
使用“输入操作”控件器,步骤类型选择“输入框”,输入内容后需要增加 ${KEY_ESCAPE},否则时间选择框可能会一直显示在页面上,影响后续元素定位。

三、文件上传按钮元素定位
1、场景
在自动化测试中,经常需要处理文件上传的场景,例如在 JumpServer 堡垒机中,“界面设置”功能允许管理员上传和管理服务器的界面 Logo。

2、实现方式
MeterSphere 中实现类似的文件上传功能,首先需要确保上传按钮的类型是 file 类型。
a、先将文件上传到项目设置中的文件管理中,具体操作如下:
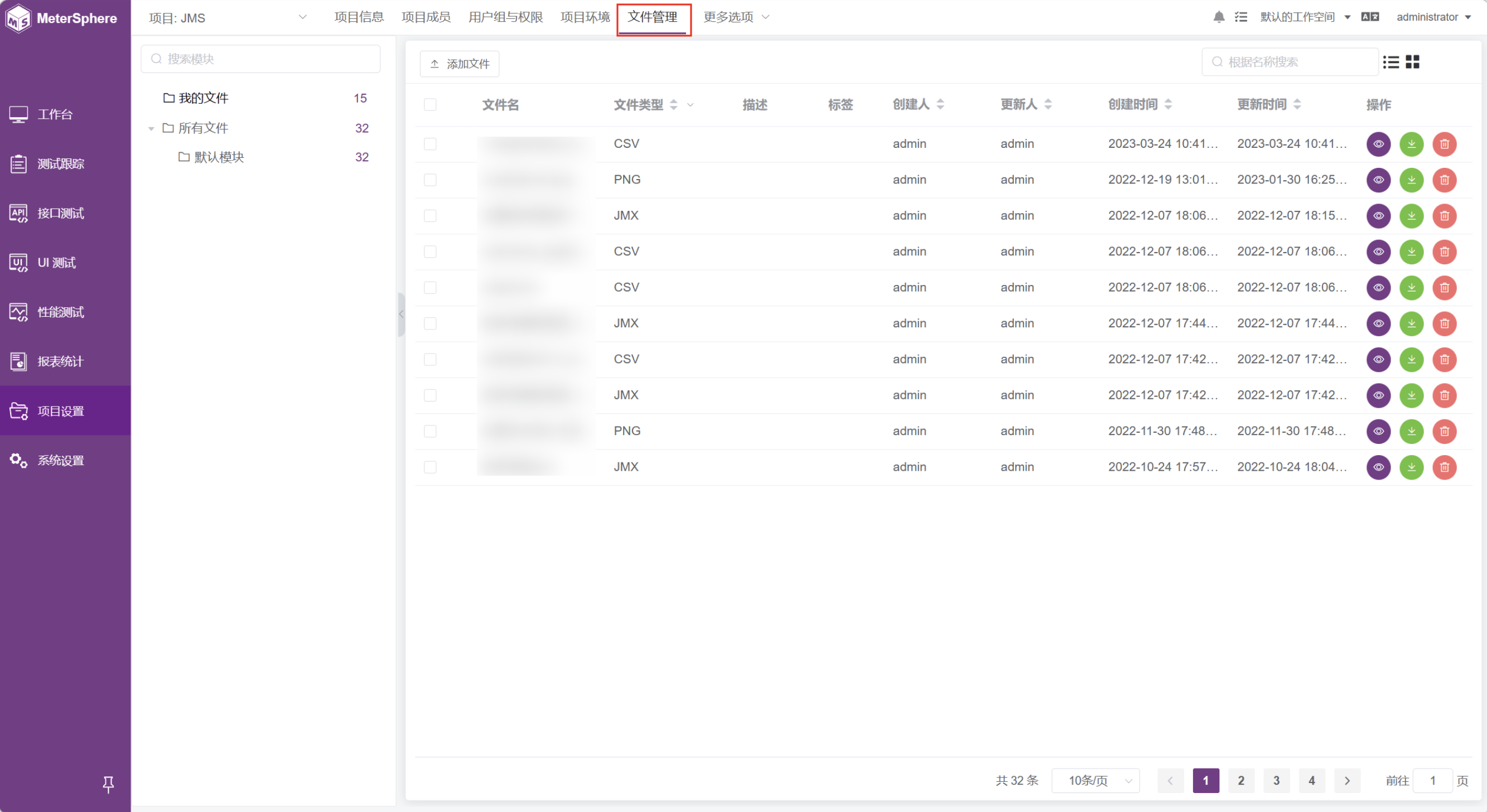
(1)打开 MeterSphere 进入项目设置界面;
(2)在上方导航栏中,点击“文件管理”选项;
(3)在“文件管理”页面中,点击右上角的“添加文件”按钮;
(4)在弹出的文件选择对话框中,选择需要上传的文件(例如:CSV、PNG、ZIP等格式),即可将文件上传到项目设置中的文件管理部分。

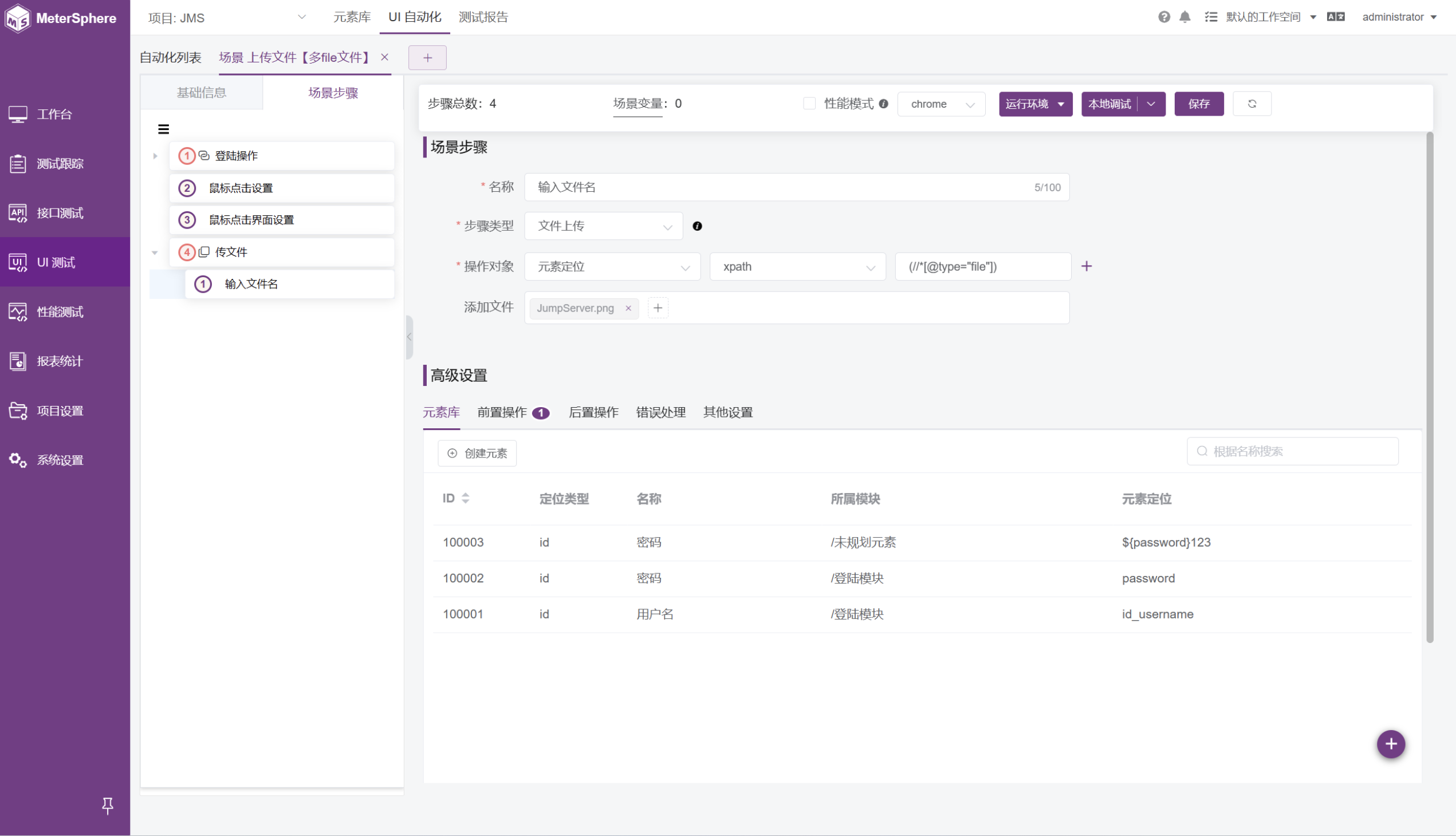
b、在编写 UI 场景步骤的时候,使用“输入操作”控件器,步骤类型选择“文件上传”,操作对象使用“XPath” 元素定位方式。如果页面中只有一个 type="file" 文件上传控件,可以直接使用 //*[@type="file"] 来定位该元素。这个表达式会返回文档中所有 type="file" 元素中的任意一个元素。

c、如果在页面中存在多个 type="file" 的文件元素,可以使用索引来定位特定的元素。例如,如果要选择第三个 type="file" 文件元素,可以使用以下表达式:(//*[@type="file"])[3],这个表达式会返回文档中所有 type="file" 元素中的第三个元素。注意,XPath 中的索引是从 1 开始的,而不是从 0 开始的。
