UI 测试是 MeterSphere 企业版的功能之一,其中包括断言功能。该功能主要用于验证用户界面各个元素是否符合预期,包括断言值、弹窗文本、元素断言、下拉框和页面标题等内容。接下来以百度为例介绍如何使用 UI 测试中的元素断言。
第一步:创建场景
进入【UI测试】-【UI自动化】模块,点击【+】按钮,在弹出的下拉框中点击【创建场景】 按钮创建场景,在创建场景面中填写名称、模块、状态等信息。
 第二步: 参数化
第二步: 参数化
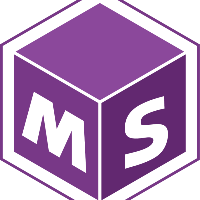
在 UI 场景的场景变量中,创建一个字符串变量,填写变量名和值等信息并保存,将要搜索的数据进行参数化。
 第三步 : 打开百度页面
第三步 : 打开百度页面
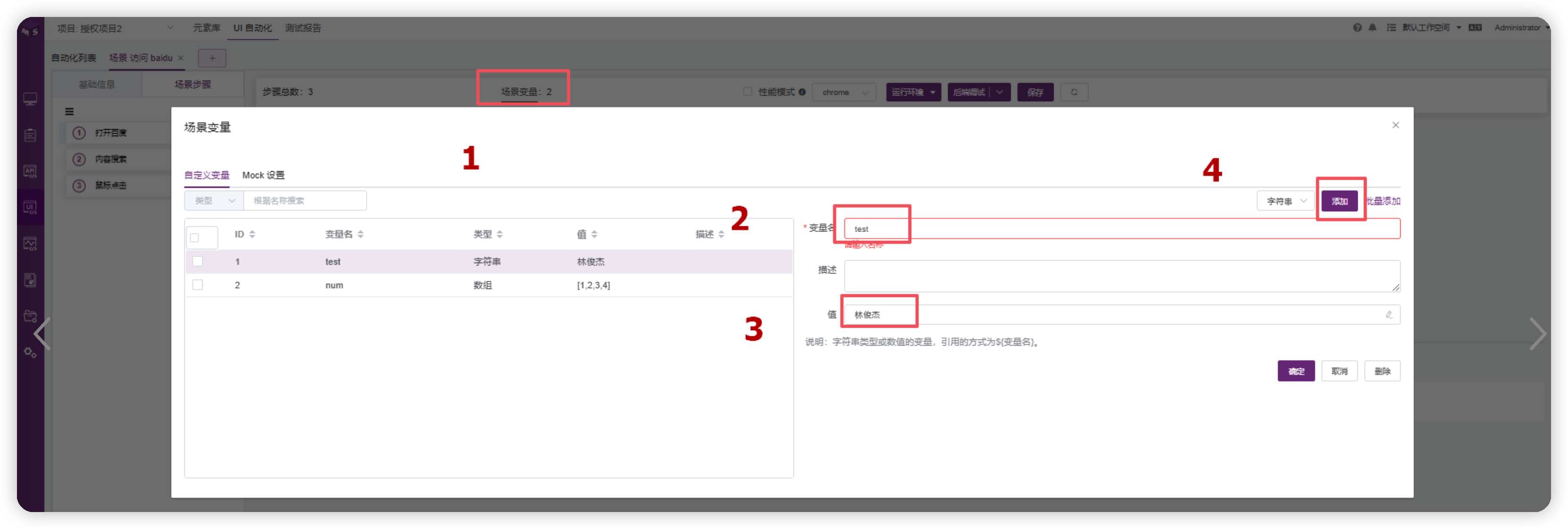
点击右下角的 【+】 按钮,在弹出中选择【浏览器操作】,填写【名称】和 【URL】 等信息。
 第四步:输入搜索内容
第四步:输入搜索内容
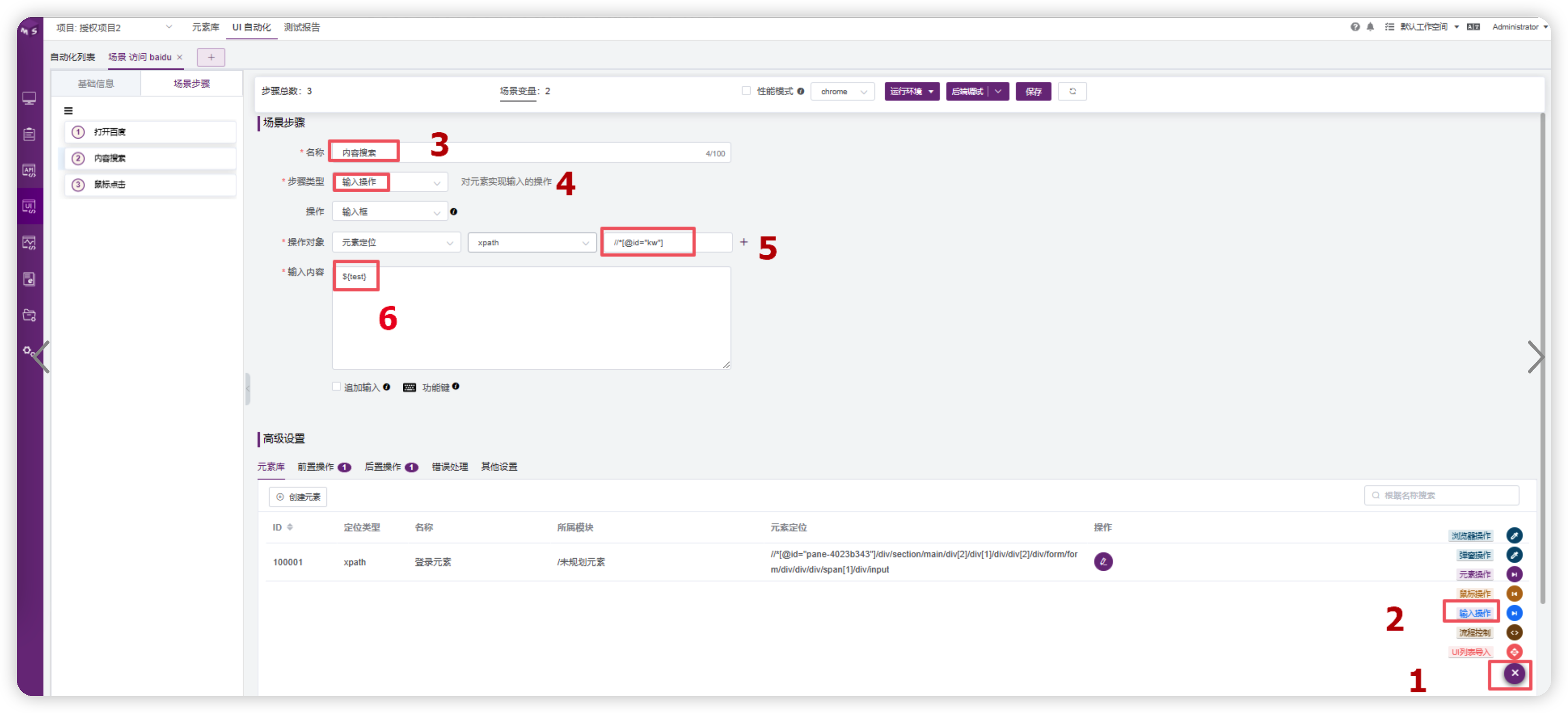
点击右下角的 【+】 按钮,在弹出中选择【输入操作】,在【名称】填写步骤名称,【步骤类型】选择输入操作,【操作对象】选择【元素定位】,元素定位分为 id 、name、css、xpath 等定位方式,我选择的是 xpath 定位(参见:https://metersphere.io/docs/v2.x/user_manual/ui_test/ui_element_store/#2),【输入内容】填写场景变量的变量名(第二步定义的参数)。
 第五步:点击确定搜索
第五步:点击确定搜索
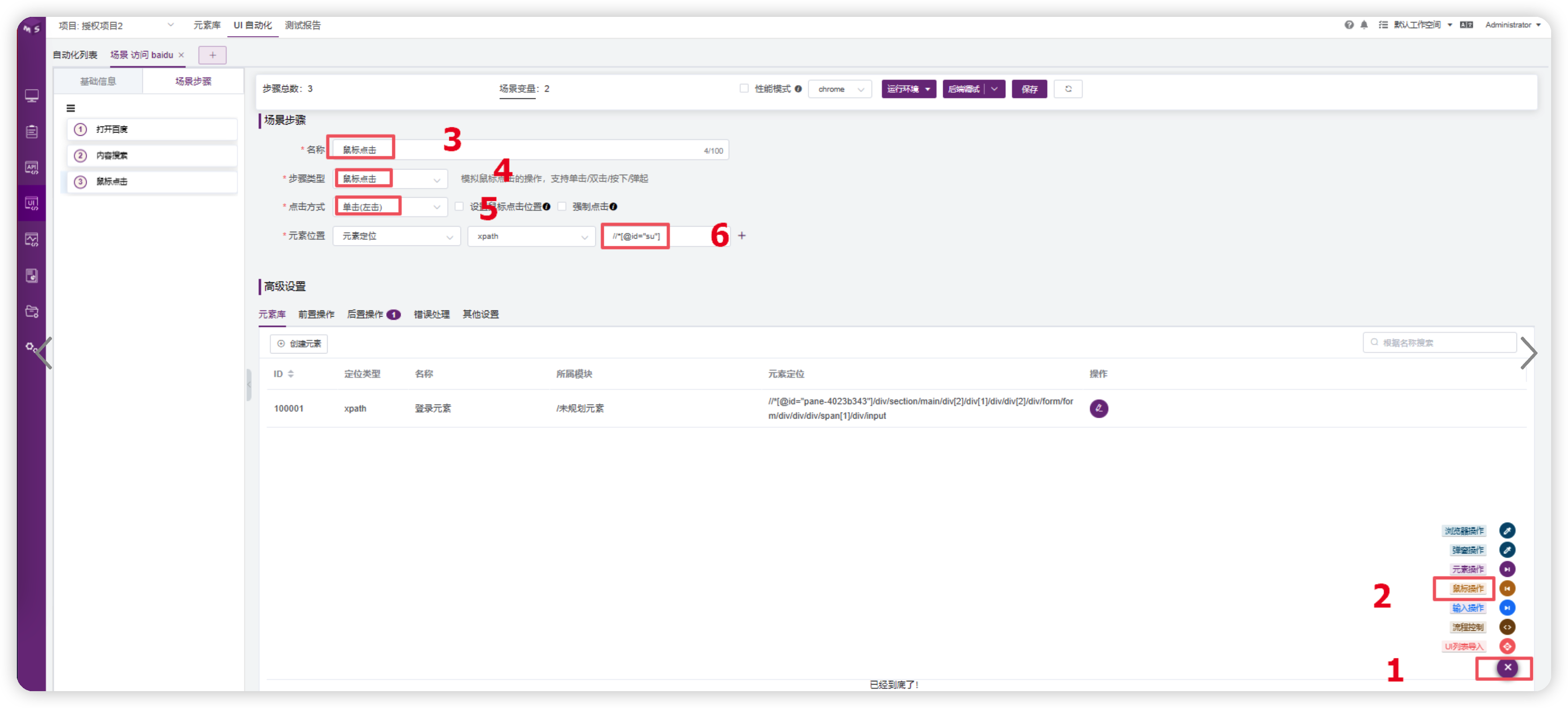
点击右下角的【+ 号】按钮,在弹出中选择【鼠标操作】,在【名称】填写步骤名称,【步骤类型】选择【鼠标单击】,【点击方式】选择【单击】,【元素位置】选择【元素定位】,这里依旧使用 xpath 定位//*[@id="su"]。
第六步:通过断言验证搜索内容
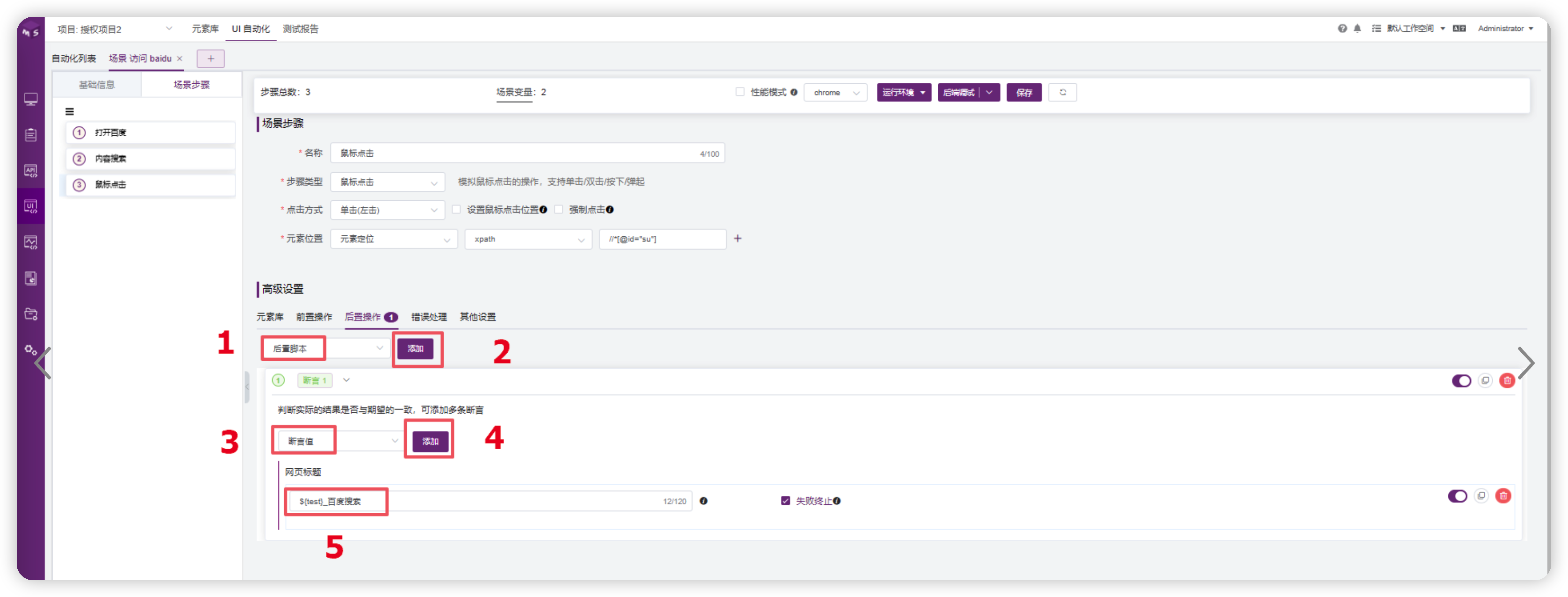
在第四步鼠标点击操作中加入【后置操作】,选择断言并点击【添加】,【断言】分为【断言值】、【弹窗文本】、【元素断言】、【下拉框】、【网页标题】等方式,假如我们要验证【网页标题】是否符合预期。

 第七步 执行调试
第七步 执行调试
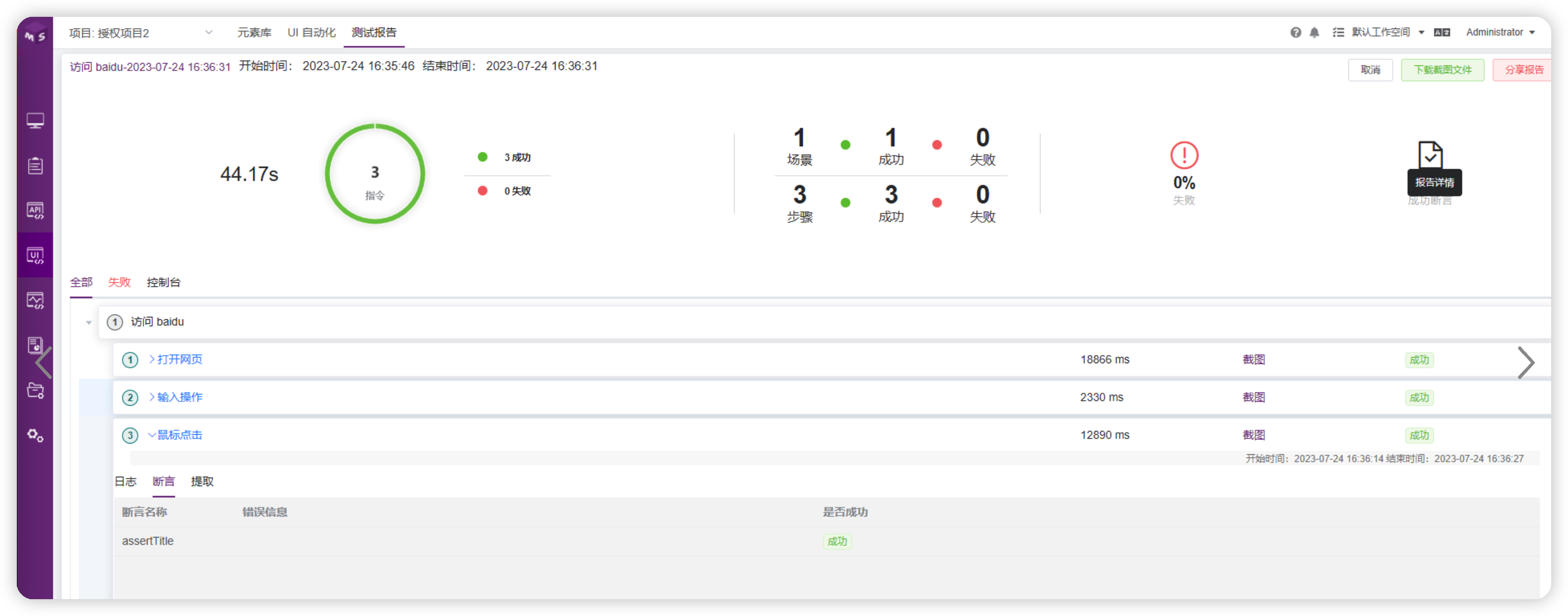
点击【生成报告】查看执行结果