本文主要介绍 JumpServer V3 版本中的 Web 资产代填功能。在 JumpServer V3 版本中纳管 Web 资产时可以将 Web 网页中需要使用的用户名和密码通过后台程序进行自动代填,从而完成相应资产的自动登录和管理,文章将对 JumpServer 提供三种代填方式做逐一的说明。
三种代填方式的选择可根据页面特性在资产添加时选择完成.

一、元素定位介绍
JumpServer V3 版本是基于 Selenium 的 Python 脚本,通过 Chrome 浏览器自动化登录 Web 资产。对于 Web资产的自动登录,需要程序自动代填用户名和密码,可分解为以下三个动作:
输入用户名
输入密码
点击登录按钮。
基于以上情况,创建 Web 资产是需要填写对应的用户名、密码、登录的三个标签选择器,登录时通过Selenium 控制 Chrome 浏览器执行以下默认动作:
查找 username input 标签,输入账号用户名;
查找 password input 标签,输入账号密码;
查找 login 按钮,点击登录。
目前 JumpServer 暂时不考虑做自动化的验证码等的代填。
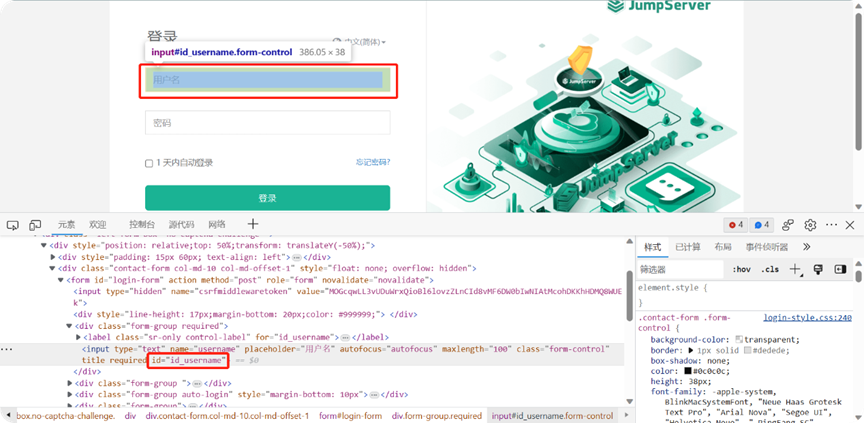
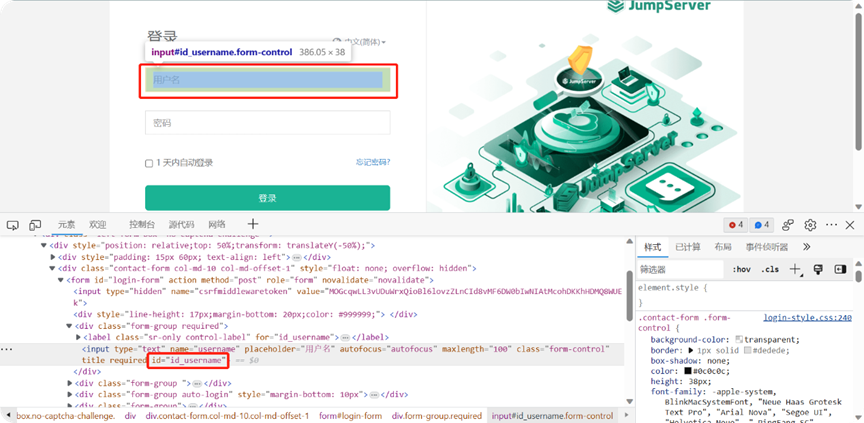
代填方式使用基于查找标签的方式,需要定位到对应的元素。元素定位有多种方式,JumpServer 目前支持的元素定位的方式如下:
ID:基于元素属性的定位方式
name:基于元素属性的定位方式
CSS:基于选择器
Xpath:基于元素路径定位
举例说明:
ID 方式,用来匹配 id=×××××


NAME方式,用来匹配 name=×××××


CSS方式,用来匹配 CSS=×××××


Xpath 方式,用来匹配 Xpath=×××××


二、代填方法
一、禁用
禁用代填方式适合所有 Web 页面。
禁用方式即不使用代填方式,用户访问 Web 资产后手动输出用户名密码。如下图所示:
注:
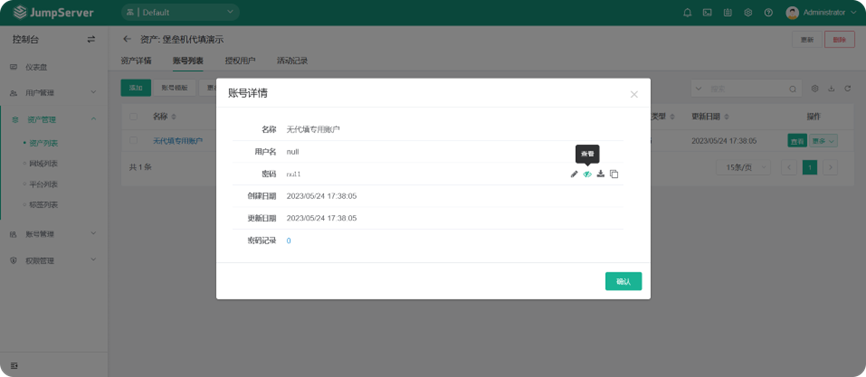
当代填方式选择为禁用时,Web 资产创建页面的账号仍需要填写。当纳管的页面没有账号信息或者账号信息不想纳管到堡垒机时,可以新建一个账号,用户名为 null,密码为 null。授权时授权 null 账号给访问用户,null用户详情如下图所示:

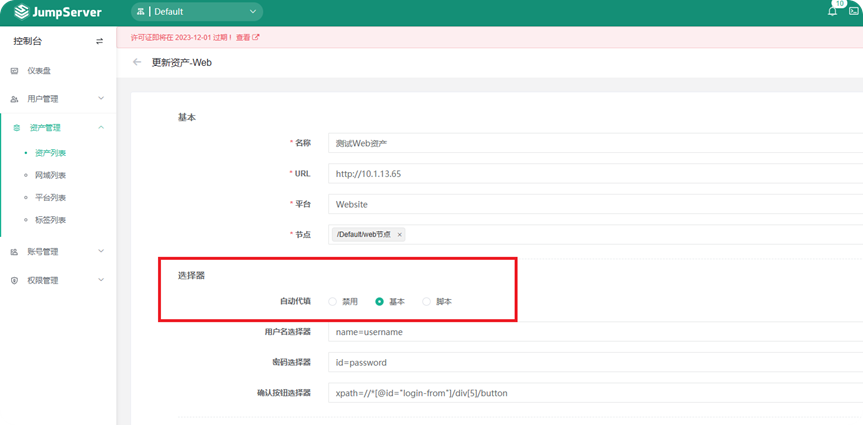
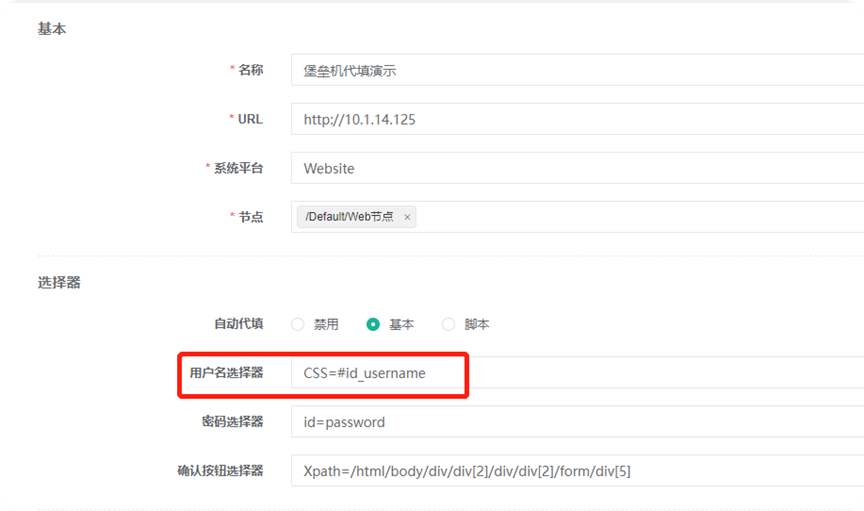
二、基本代填
基本代填方式适用于登陆页面包含:用户名、密码、登录按钮即可登录的 Web 页面。
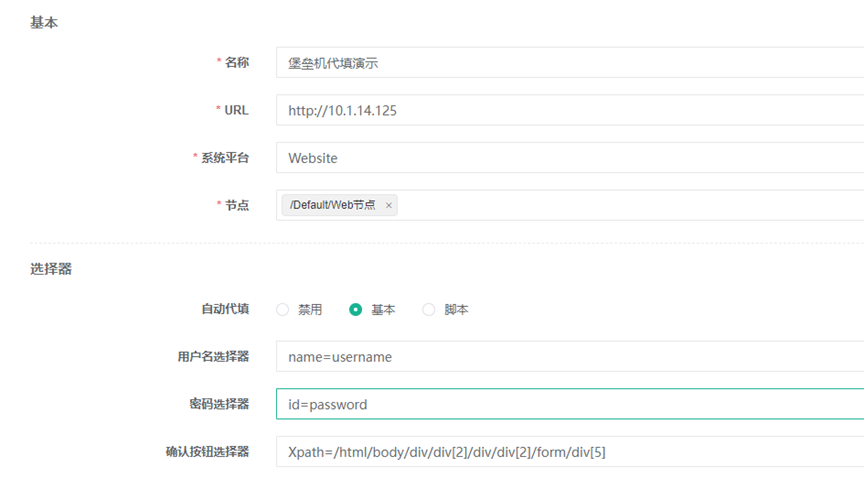
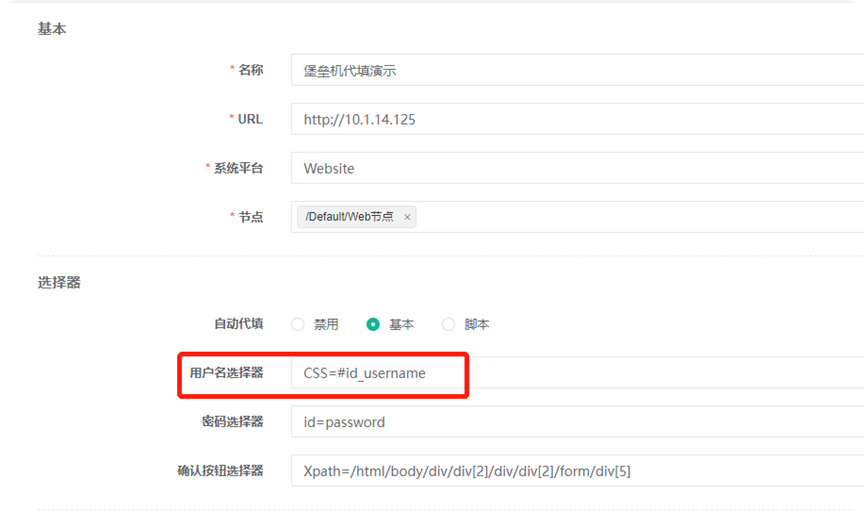
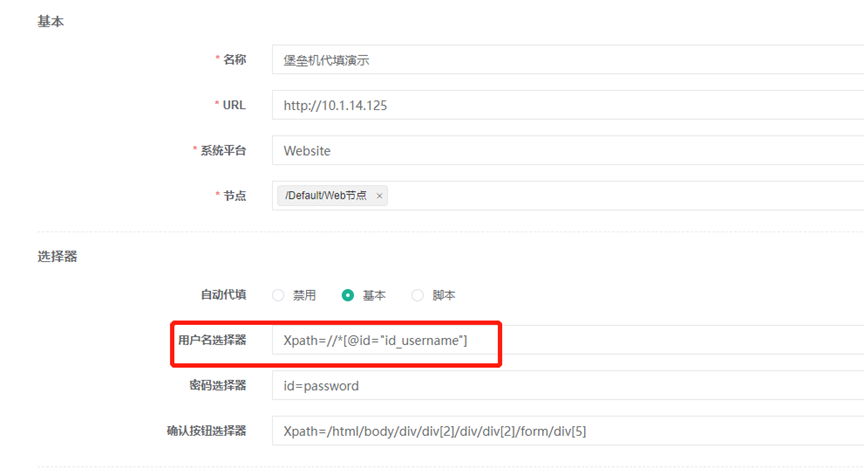
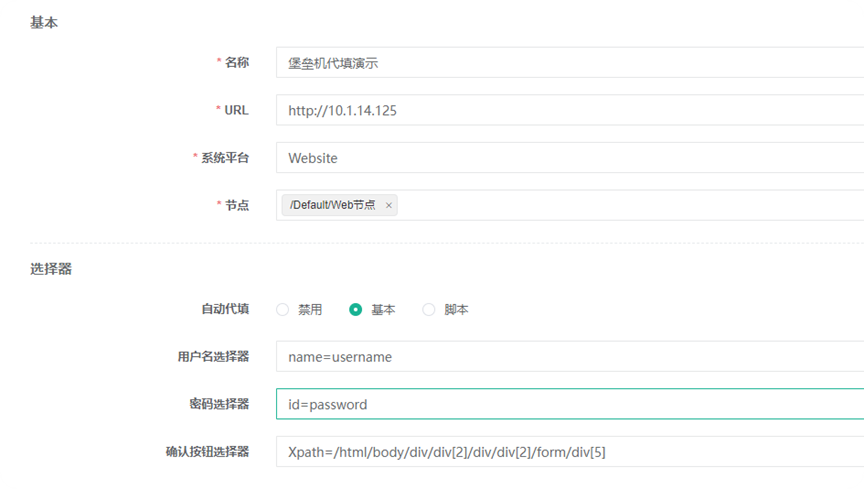
基本代填方式提供了最基础的登录页面的代填,包含:用户名、密码、登录按钮,可按照元素定位进行填写。
代填结果如下所示:
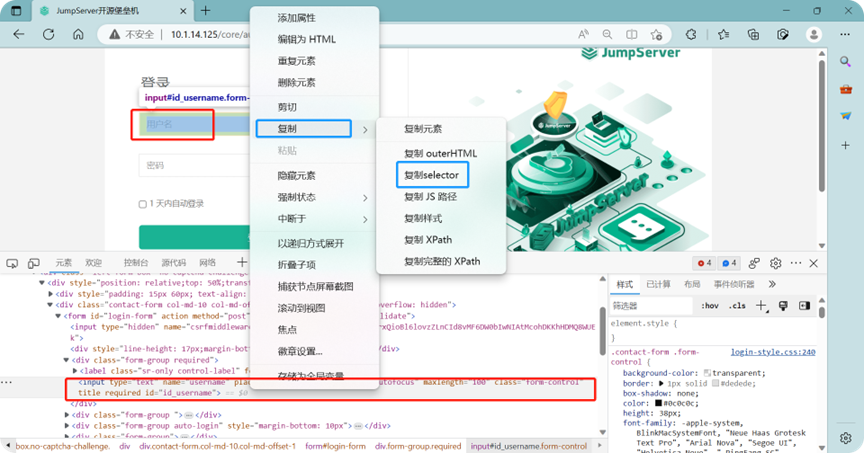
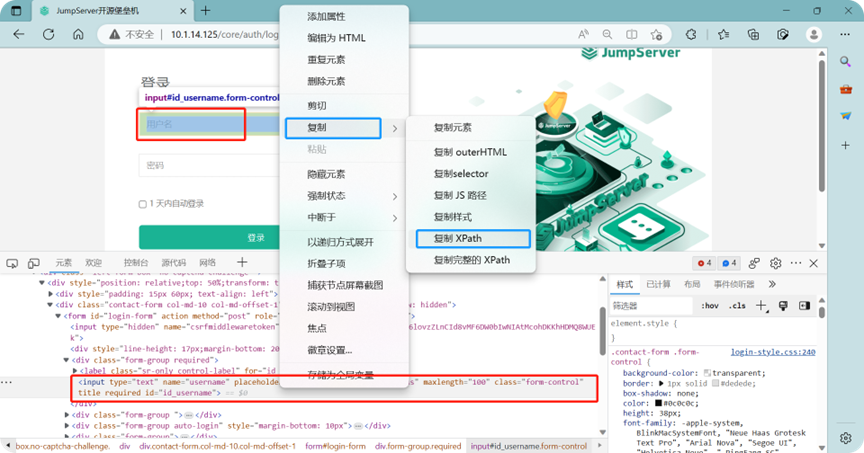
 基本应用代填是通过抓取目标网页的元素实现元素定位并进行抓取。通过对目标 Web 页面的基本标签与按钮进行定位,填写对应信息,即可实现登录。
基本应用代填是通过抓取目标网页的元素实现元素定位并进行抓取。通过对目标 Web 页面的基本标签与按钮进行定位,填写对应信息,即可实现登录。
三、脚本代填
脚本代填适用于所有 Web 页面。
脚本代填是为了满足一些复杂的登录逻辑,通过编写 list 格式的 JSON 格式的部署脚本,实现账号密码代填方式。
以下为代填脚本示例:
[
{
"step": 1,
"value": "{USERNAME}",
"target": "name=accessKey",
"command": "type"
},
{
"step": 2,
"value": "{SECRET}",
"target": "name=secretKey",
"command": "type"
},
{
"step": 3,
"value": "",
"target": "id=do-login",
"command": "click"
}
]脚本字段解释:
step:脚本的执行顺序,主要是使用数字。
value:脚本执行到这一步时,需要输入的值。{USERNAME} 指代账号中的用户名,{SECRET} 指代账号中的密码;
target:脚本执行到这一步使用的标签选择器。taget 标签选择器参考元素定位,语法类似:name=××××,id=××××,css=××××,xpath=××××。
command:脚本执行到这一步执行的动作。
type:输入 value 值
click:点击按钮
select_frame:切换到 iframe 页面操作。如果需要返回默认页,target 可以设置为 “index=-1”,返回默认页面。