1 使用场景举例
将 DataEase 嵌入第三方系统(为方便描述,本文将第三方系统统一称为 A 系统)
场景一:将 DataEase 作为 A 系统中的某个菜单项或子模块,菜单点击后在页面嵌套打开 DataEase 页面并操作。
场景二:将 DataEase 制作好的仪表板/大屏的预览链接嵌入 A 系统,点击可免登陆访问并对访问用户实现权限控制。
2 方案概述
针对以上场景,DataEase 支持使用 iframe 嵌套到第三方系统中的,关键问题在于如何统一两个系统的用户认证,即:用户在 A 系统中打开 DataEase 系统时,无需再次登录,DataEase 自动登入 A 系统中的账户。
目前有两种方案,单点登录和模拟登录。
单点登录指:使用支持 OIDC 或 CAS 协议的系统作为统一登录平台,A 系统与 DataEase 全部对接同一个单点平台实现只需一次登录就可访问两个系统,即 单点登录(SingleSignOn,SSO)。
模拟登录指:A 系统后台请求 DataEase 的登录接口,将登录成功的 Token 写入 LocalStorage 中,来模拟用户登录的过程,省去用户自己输入密码登录的过程。模拟登录又分同域和跨域两种方式,文章中会详细介绍。
使用单点登录方式是 DataEase 原生支持的用户登录集成方式,仅需修改前端 iframe 嵌套。使用单点登录方式用户可使用同一个用户密码登录两个平台,DataEase 中不存在的用户登录时会自动创建。单点登录方式使用配置更方便,是比较推荐的方式。
但有时受限于实际情况,比如没有搭建 SSO 系统,这时则可使用模拟登录方式,需要做一些开发,同样可以实现集成。
3 使用单点登录对接方式介绍
3.1 流程描述
目前 DataEase 支持 OIDC、CAS 协议
通过单点登录方案集成嵌入 DataEase 方案整体流程如下:

前置条件
A 系统与 DataEase 均已对接同一个单点登录系统
1. 用户通过单点登录系统登入 A 系统
2. 用户点击菜单项,访问 DataEase 系统
3. DataEase 通过单点登录系统获取到当前登录用户自动登入并重定向至 DataEase 首页
4. 用户在 A 系统 WEB 页面通过 iframe 嵌套使用 DataEase 系统功能。
3.2 配置指南
3.2.1 配置单点登陆
DataEase 支持多种单点登录协议的对接,包括 CAS、OIDC、LDAP 等。
参考文档:认证设置
对接 CAS 参考知识库:DataEase V2 对接 CAS 实现单点登陆
对接 OIDC 参考知识库:DataEase V2 对接 OIDC 单点登录
对接 LDAP 参考知识库:【安装部署】DataEase 集成对接 OpenLDAP 实现用户统一管理
3.2.2 默认登陆方式修改
配置单点登录后需配置默认登陆方式,参考文档:支持配置默认登录方式。
对接单点登录协议后,可实现与业务系统的免登录跳转。登陆对接单点协议的业务系统后可点击跳转或打开 DataEase 的页面,跳转后可自动在 DataEase 中创建对应的用户账号,且自动为用户分配默认的组织和角色权限,默认的组织和角色支持配置,参考文档:基础设置。
若不希望自动创建第三方用户,也可通过批量导入的方式,预先创建好对应的用户,可参考文档进行导入:批量导入用户
3.2.3 嵌入
单点登录配置好后,在 A 系统中使用 iframe 地址访问 DataEase 地址即可。
4 模拟登录方案介绍
DataEase 的认证 token 是放在 LocalStorage 里面的,调用 /de2api/login/localLogin 接口可以拿到 Token 信息。关键问题在于怎么将 DataEase 的认证信息放到 LocalStorage 里面去。根据处理方案的不同,分为同域模拟登陆和跨域模拟登陆。
同域模拟登陆是指 A 系统与 DataEase 在同一域名下。比如DataEase访问地址为:a.fit2cloud.com/dataease,A系统的访问地址为:a.fit2cloud.com/aSystem,它们使用的域名都是 a.fit2cloud.com。这种情况下,A 系统可以将 user.token 信息存放在 a.fit2cloud.com 域名的 Local storage 下,DataEase 也可以获取 a.fit2cloud.com 域名下的 Local storage,以此实现模拟登录认证。
跨域模拟登陆是指 A 系统与 DataEase 不在同一域名下。这种情况下,A 系统携带 Token 信息访问 DataEase 系统(只是通过特定的路径),Nginx 通过特定路径拦截到请求重定向至自定义的 HTML 页面,然后通过 HTML 页面中的 JS 代码将 Token 信息写入到 LocalStorage 中去,然后再跳转到 DataEase 正常的访问路径,至此完成模拟登录。
前提:不管是同域模拟登陆还是跨域模拟登陆,都需要 DataEase 中与 A 系统中存在用户名相同的用户或按一定规则对应的用户才能完成模拟登陆,因此需要进行用户对接,可参考文档:用户对接
如果你不想通过接口的方式做用户数据对接,也可通过批量导入的方式,预先在DataEase中创建好对应的用户,可参考文档进行导入:批量导入用户
4.1 同域模拟登陆
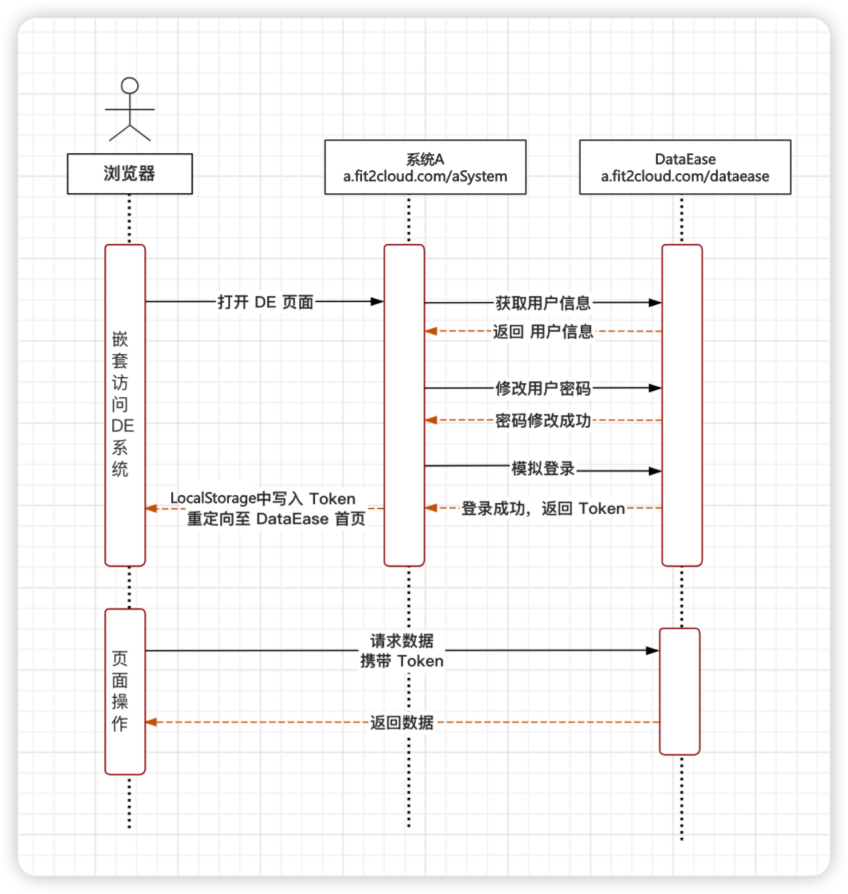
4.1.1 流程描述

1. 用户登录 A 系统
2. 用户在 A 系统中通过 iframe 访问 A 系统的模拟登录接口
3. A 系统根据已登录的用户信息请求 DataEase 的用户查询接口,获取到 DataEase 系统中对应的用户 ID
4. A 系统根据用户 ID 调用 DataEase 重置用户密码的接口 /user/resetPwd,重置用户密码
5. A 系统调用 DataEase 的模拟登录接口获取 Token
6. A 系统将 Token 信息写入当前域名的 LocalStorage 下,然后再跳转到 DataEase 正常的访问路径
4.1.2 开发指南
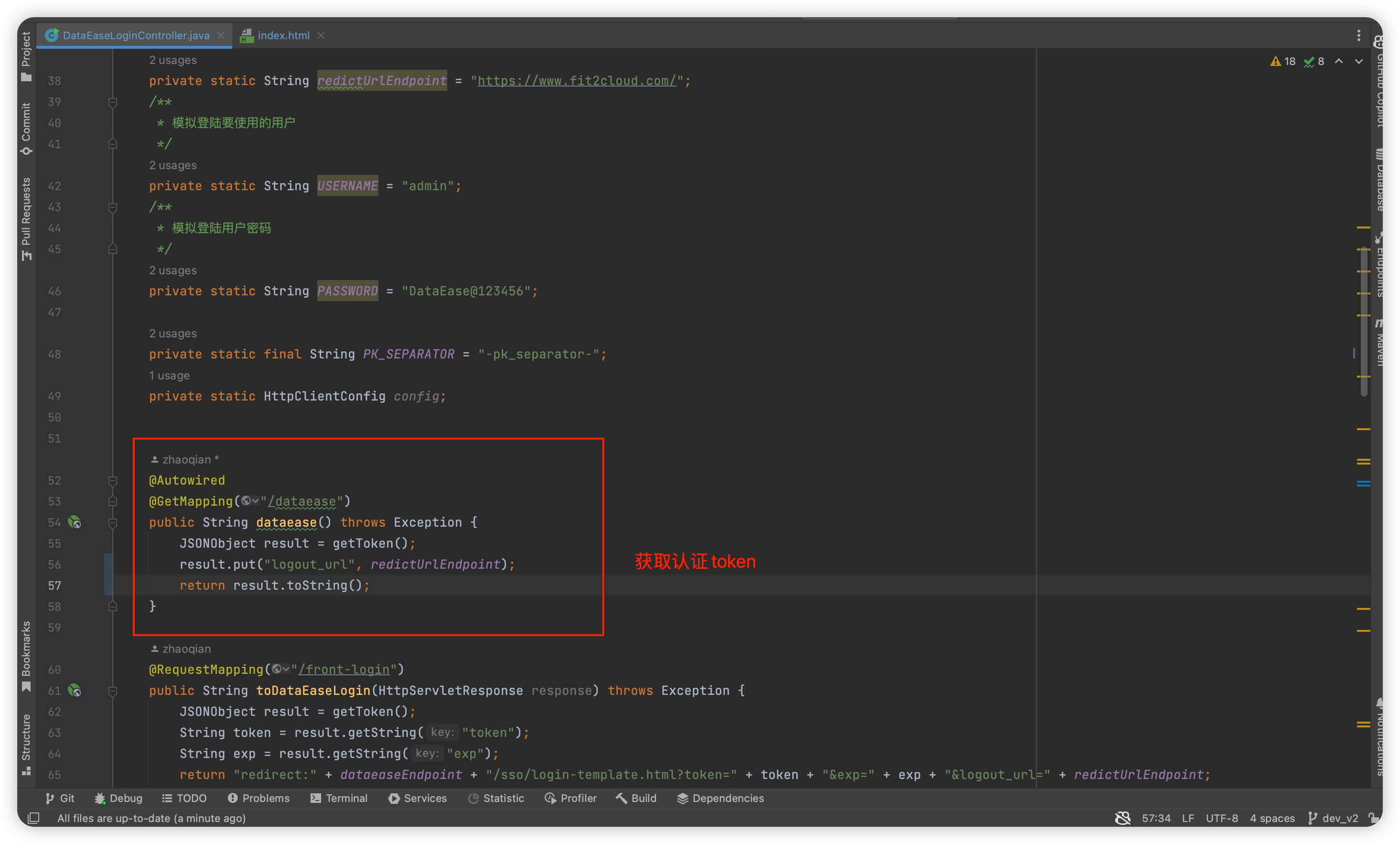
此方案需要 A 系统提供一个模拟登录接口,模拟登陆接口中获取用户 Token(如果需要使用动态的用户进行登陆认证,则需要调用获取用户接口和修改用户密码接口来保证模拟登录成功),前端将获取到的token写入当前域名的LocalStorage下,,然后再跳转到 DataEase 正常的访问路径,至此完成模拟登录。
参考示例代码:dataease-login-adpter-demo


4.2 跨域模拟登陆
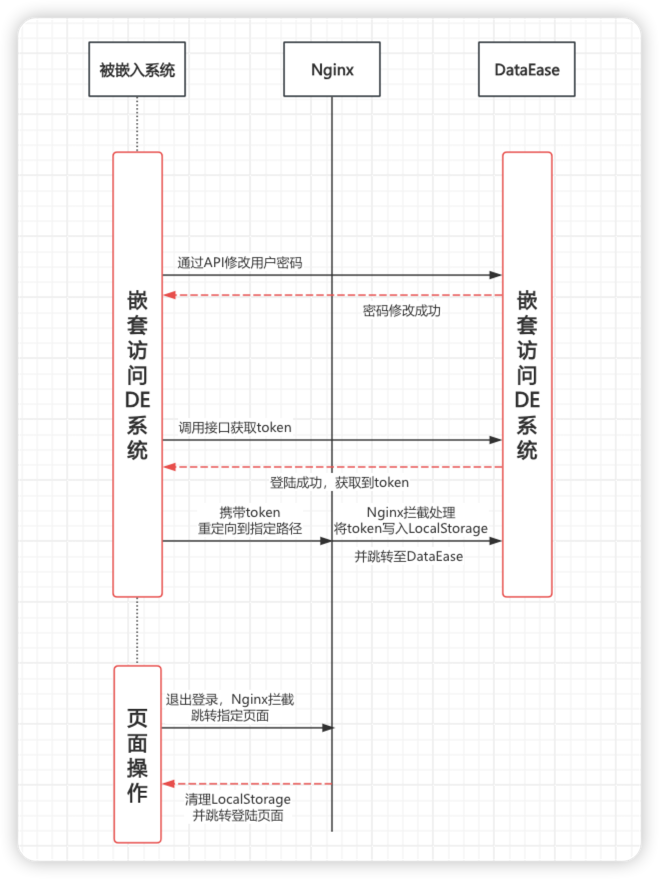
4.2.1 流程描述

1. 用户登录 A 系统
2. 用户在 A 系统中通过 iframe 访问 A 系统的模拟登录接口
3. A 系统根据已登录的用户信息请求 DataEase 的用户查询接口,获取到 DataEase 系统中对应的用户 ID
4. A 系统根据用户 ID 调用 DataEase 重置用户密码的接口 /user/resetPwd,重置用户密码
5. A 系统调用 DataEase 的模拟登录接口获取 Token
6. A 系统携带 Token 信息访问 DataEase 系统的代理路径(只是通过特定的代理路径)
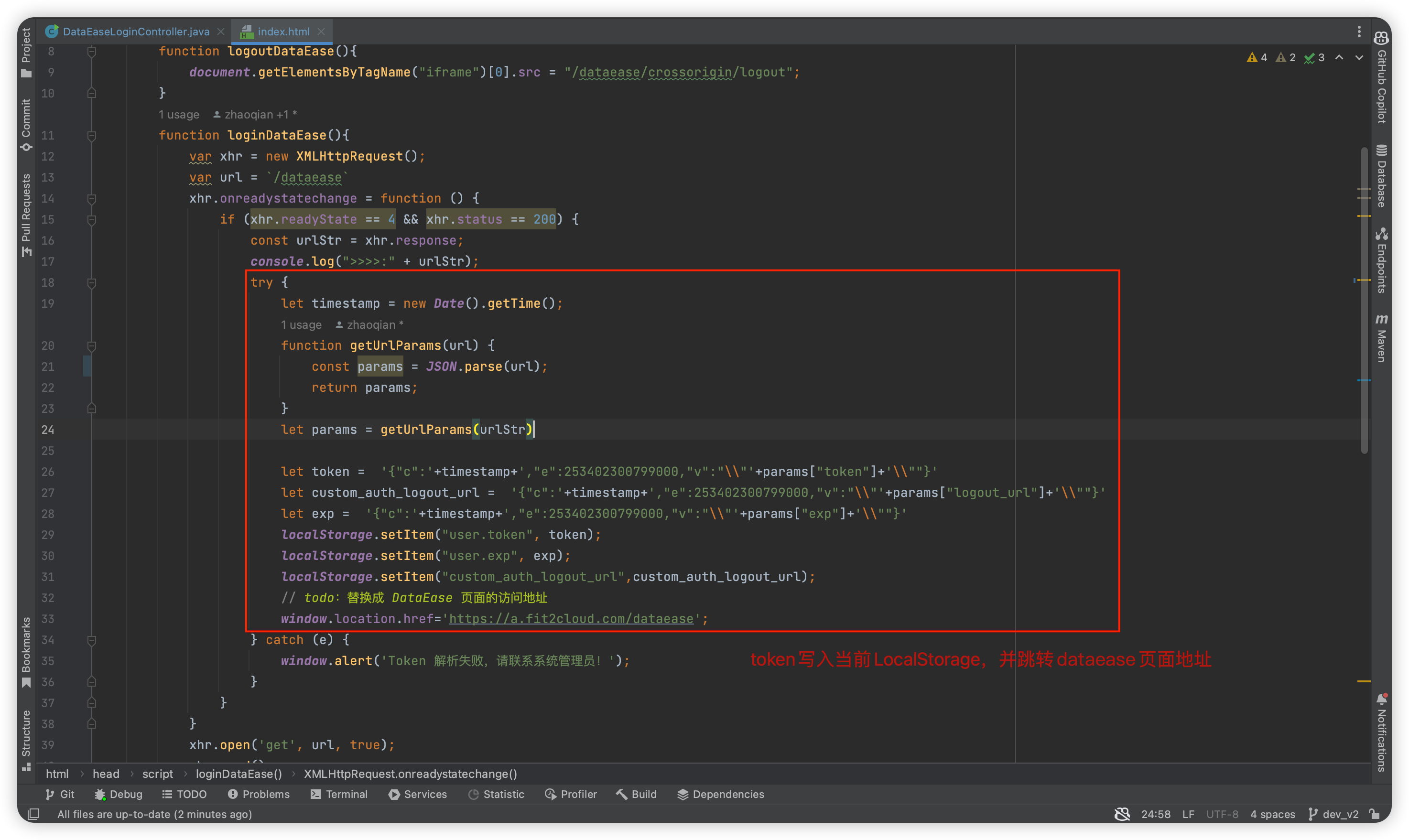
7. Nginx 通过特定代理路径拦截到请求重定向至自定义的 HTML 页面,然后通过 HTML 页面中的 JS 代码将 Token 信息写入到 LocalStorage 中去,然后再跳转到 DataEase 正常的访问路径
4.2.2 开发指南
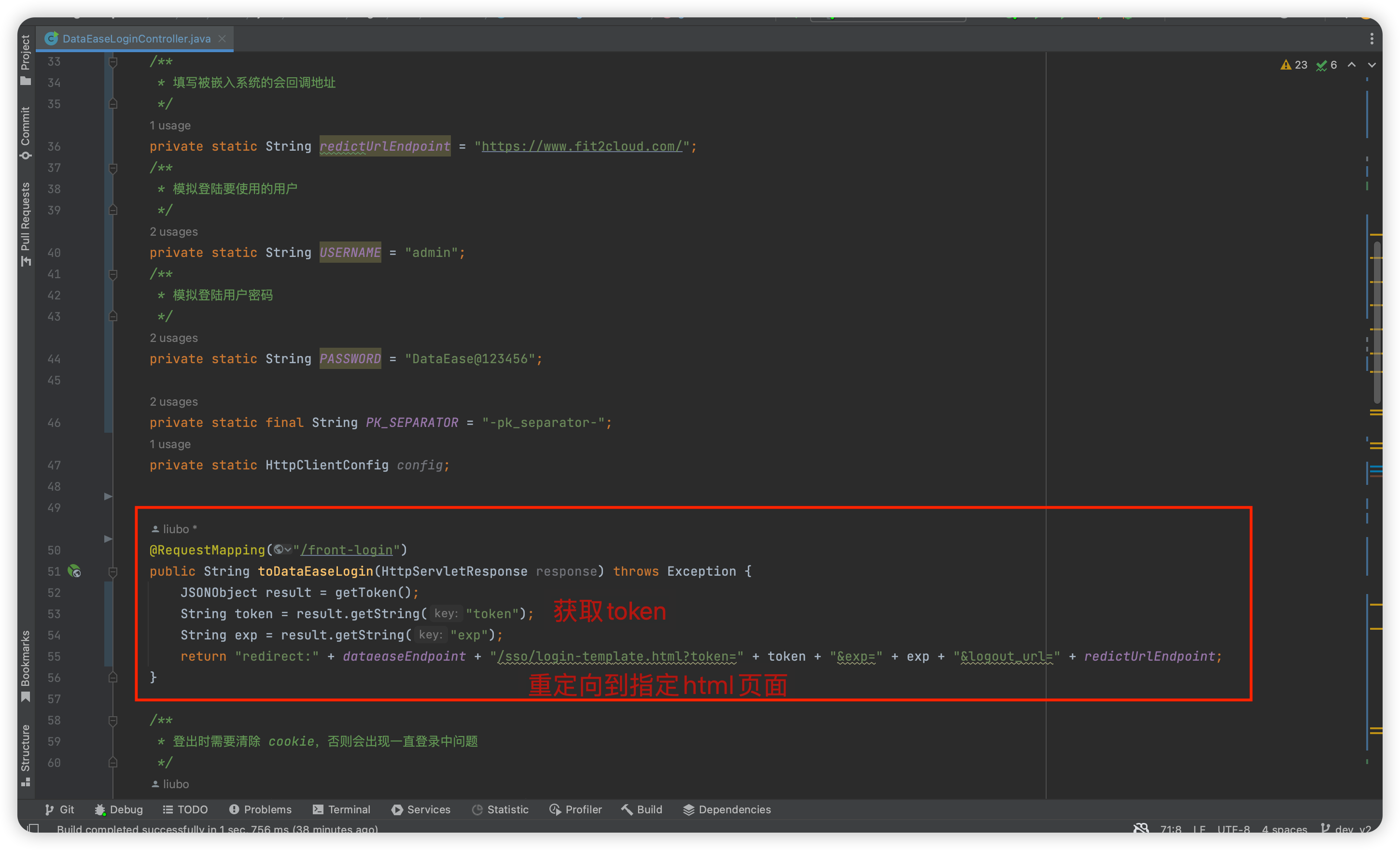
此方案需要 A 系统提供一个模拟登录接口,模拟登陆接口中获取用户 Token,并返回重定向地址,重定向地址携带 Token 信息重定向到特定路径(如果需要使用动态的用户进行登陆认证,则需要调用获取用户接口和修改用户密码接口来保证模拟登录成功)。
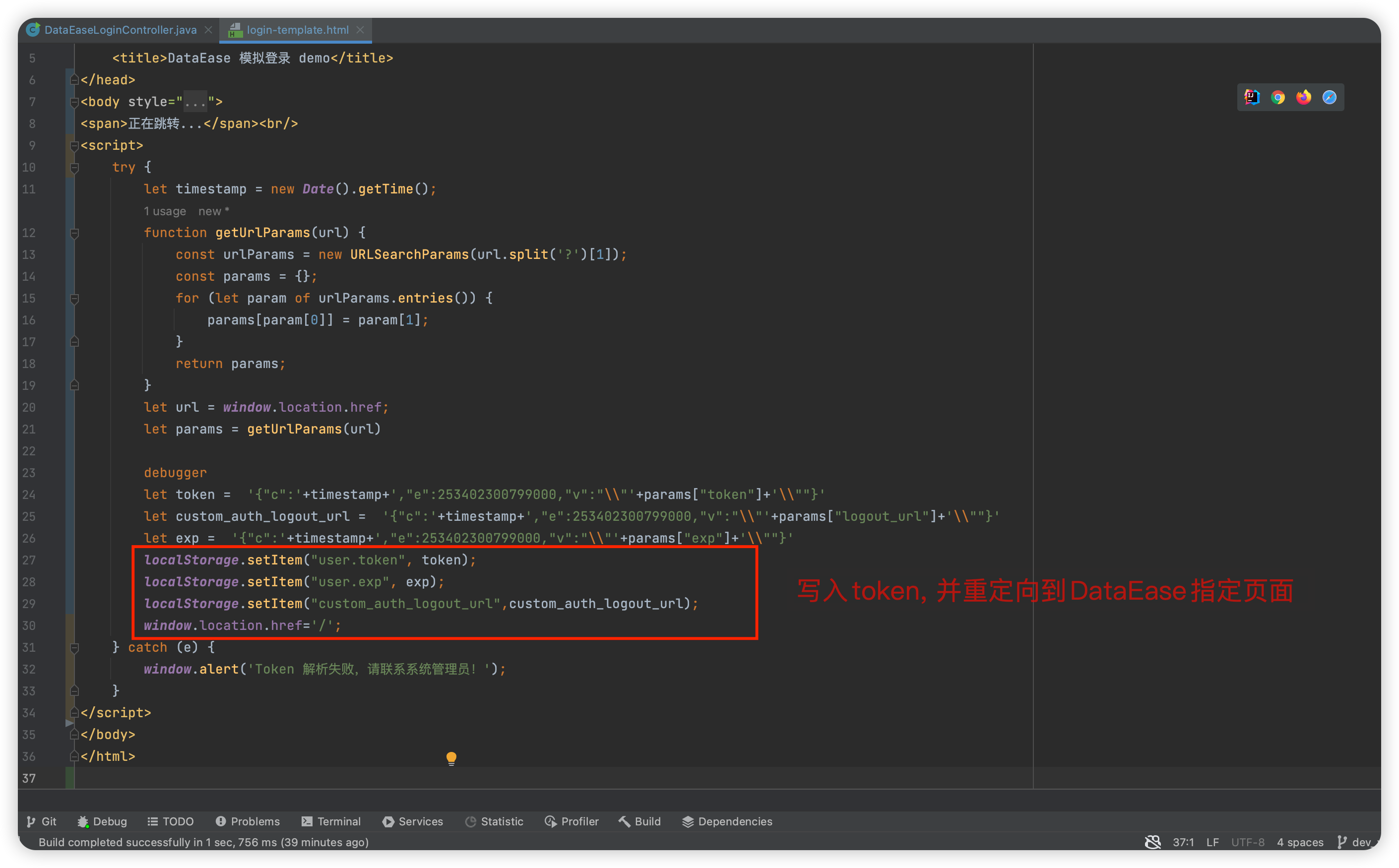
Nginx 通过特定路径拦截到请求重定向至自定义的 HTML 页面,然后通过 HTML 页面中的 JS 代码将 Token 信息写入到 LocalStorage 中去,然后再跳转到 DataEase 正常的访问路径,至此完成模拟登录。
参考示例代码:dataease-login-adpter-demo


4.2.3 Nginx 配置
Nginx 还需要配置一个静态网页,用于设值 LocalStorage 用。Nginx 配置参考如下:
location / {
proxy_pass <DataEase服务器地址>
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location /sso {
# 请将此配置 [./src/main/resources/templates] 修改为 login-template.html 存放路径
# login-template.html 取自示例代码的 src/main/resources/templates/ 目录
# 将其与 nginx 放置于同一服务器,然后在 nginx 配置文件中将此配置项填写为 login-template.html 的所在目录;
alias ./src/main/resources/templates
index login-template.html;
}