1、页面中包含多个相同元素,如何通过 xpath 元素定位更加准确唯一?
【场景说明】
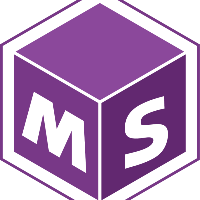
目的是通过点击下拉框中的“激活失败”实现元素操作,但整个页面中存在两个同样的“激活失败”的元素,如图所示:下拉框中有“激活失败”、列表数据中也有“激活失败”的元素, 最终就会导致://span[contains(text(),'激活失败')] 可以匹配到多个元素,而 MeterSphere 中默认会按照 xpath://span[contains(text(),'激活失败')] 匹配到的第一个,则是是列表中的激活失败,所以UI测试用例执行时点击无法定位更无法点击到下拉框中的“激活失败”,导致点击下拉框的“激活失败”用例执行失败。

【调试技巧】
针对该 xpath 进行修改确保xpath能匹配到定位的更加准确,比如:比对列表和下拉框 //span[contains(text(),'激活失败')] 的父级目录是否有差异,如果没有继续找父级的父级即可,可优化为 //li/span[contains(text(),'激活失败')] 。
2、下拉框内容太多,导致加载超时无法正确选中下拉框中的元素?
【场景说明】
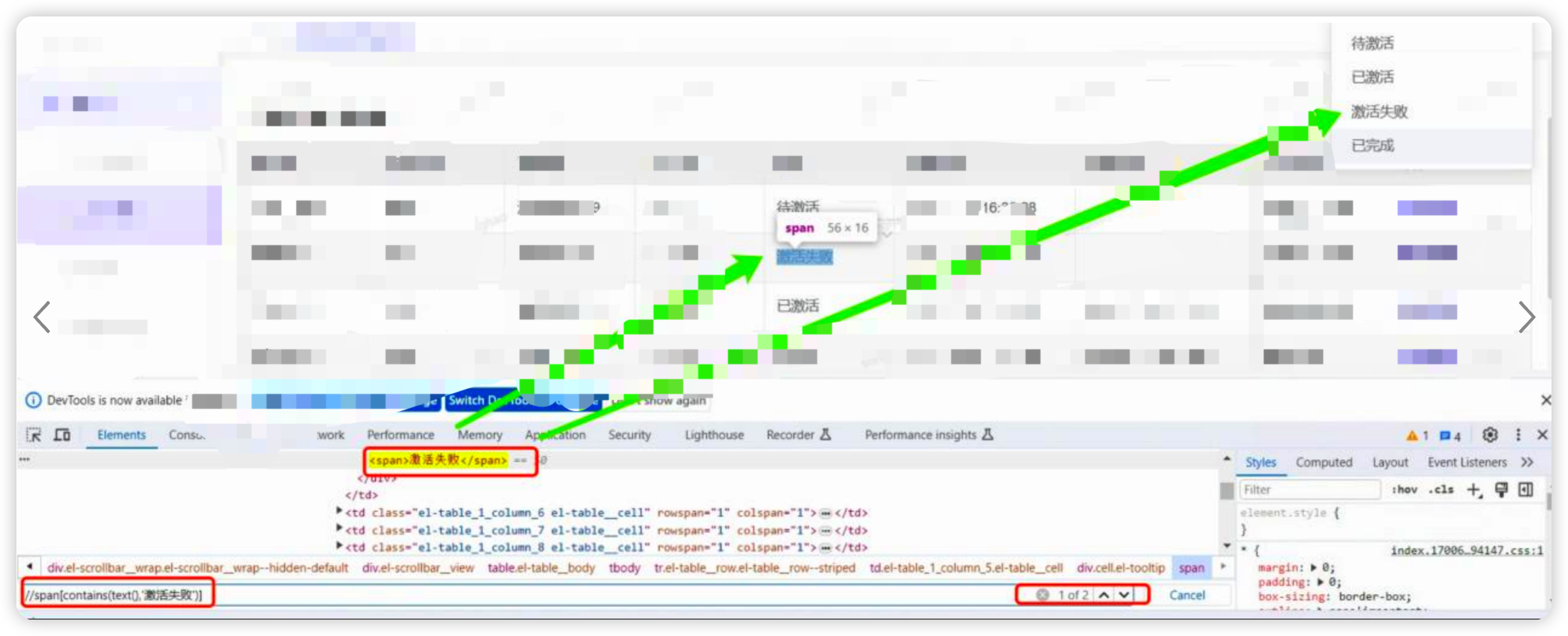
如下图所示,下拉框罗列内容太多,通过鼠标操作-鼠标点击(左键)实现UI操作时,从下拉框中点击的元素需定位的元素无法选中,导致用例执行失败。

【调试技巧】
当遇到下拉框的下拉选项或者其他遮掩情况时,使用鼠标点击(左键)时勾选上强制点击选项,可以解决绝大部分点击不到元素导致用例执行失败的问题。
3、点击按钮后数据刷新,刷新结果数据需作为后置元素断言依据,而断言经常失败最终导致用例执行失败怎么办?
【场景说明】
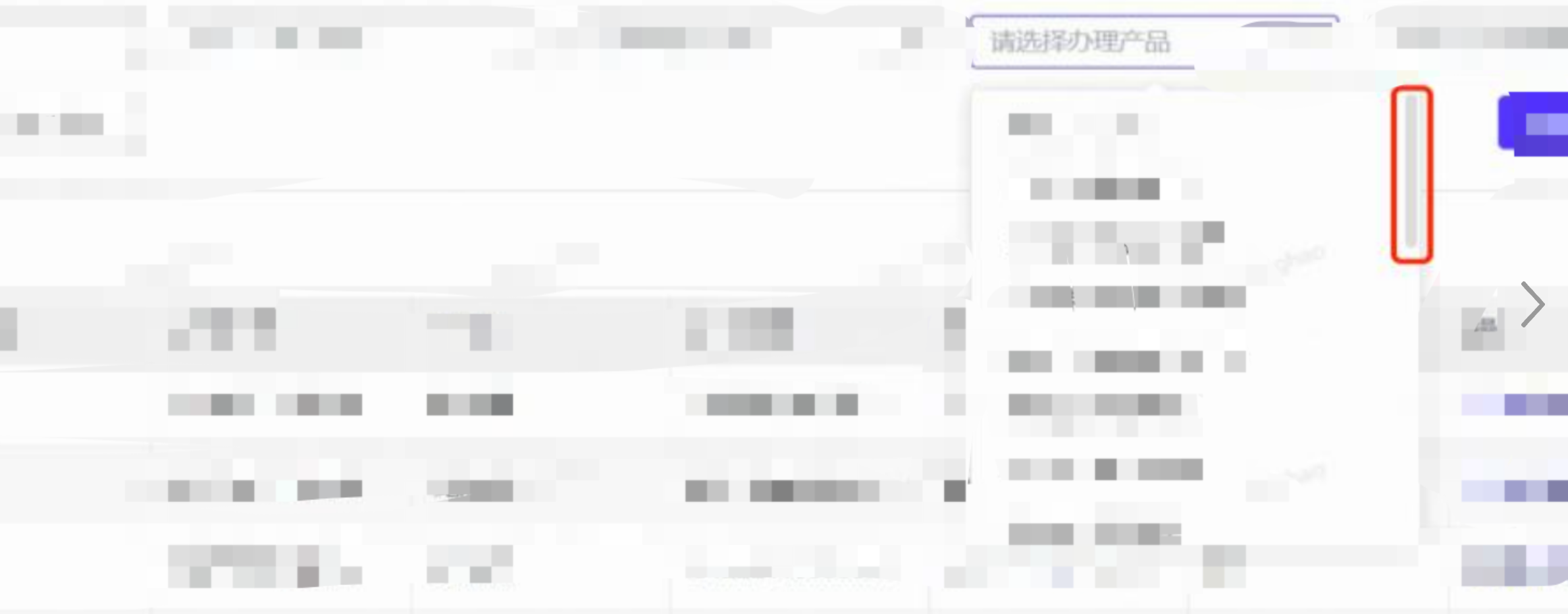
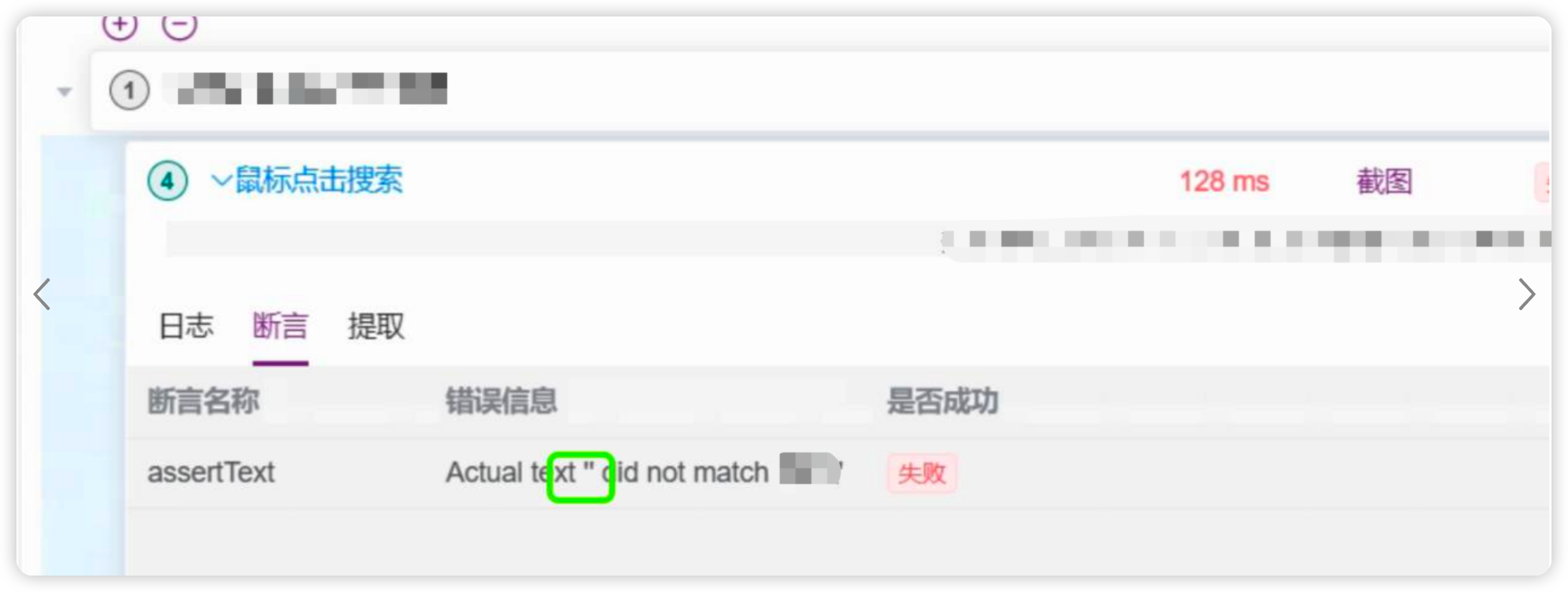
如下图所示,输入 ID 点击查询,查询结果未加载完成,即搜索结果中的列表数据还未完成刷新(一般查询后需要等待几秒才能更新查询结果),而这时根据 xpath 已经提取了未刷新页面的值作为了后置断言参数,结果断言失败,最终导致执行用例失败。

【调试技巧】
在涉及数据刷新后提取参数进行后置元素断言时,在后置脚本的元素断言之前增加一个等待时间,时长参考页面刷新数据的长短 +200 毫秒(效果最佳)。