注:使用嵌入式对接时,请更新至 v2.5 及以上版本。
嵌入式在线体验环境 :https://embedded-bi.dataease.cn/#/home/index
1、部署 DataEase 企业版
如果已经部署了企业版,可跳过此步骤,直接进入下一步。
参考文档:DataEase v2 企业版安装步骤
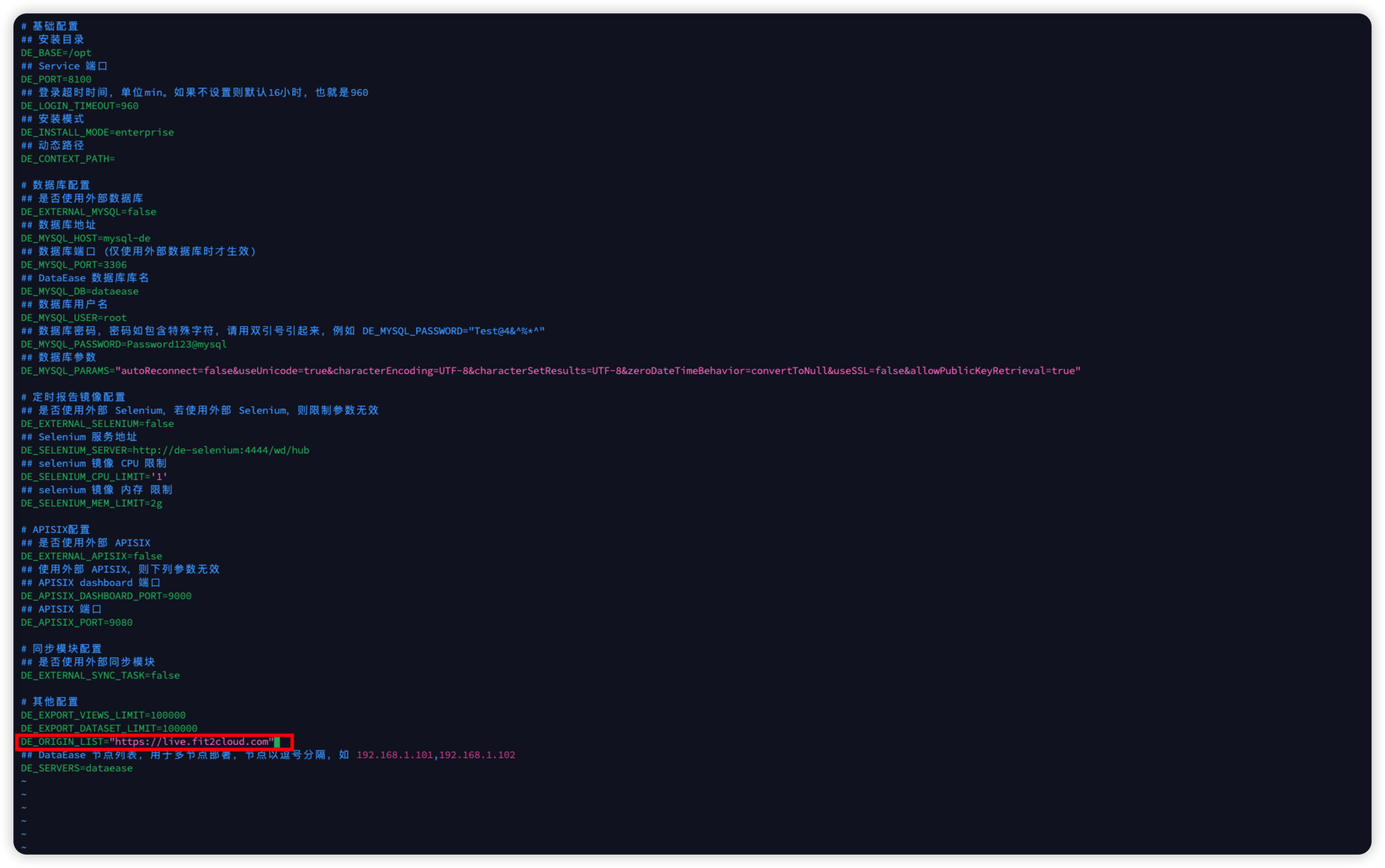
通过离线安装包部署 DataEase 时,修改配置文件 install.conf 中的配置信息,将 DE_ORIGIN_LIST 修改为 DataEase 的实际访问地址。

注:
DataEase 的访问地址,使用域名访问则配置域名地址,如:https://live.fit2cloud.com,没有域名则配置 apisix 的访问地址:http://${DataEase的IP}:9080;
如果 DataEase 访问地址是通过域名代理的,域名代理的地址必须是 apisix 的访问地址,即:http://${DataEase的IP}:9080。
2、修改配置信息
如果部署企业版时,已经配置了 install.conf 文件中的 DE_ORIGIN_LIST,可跳过此步骤,直接进入下一步。
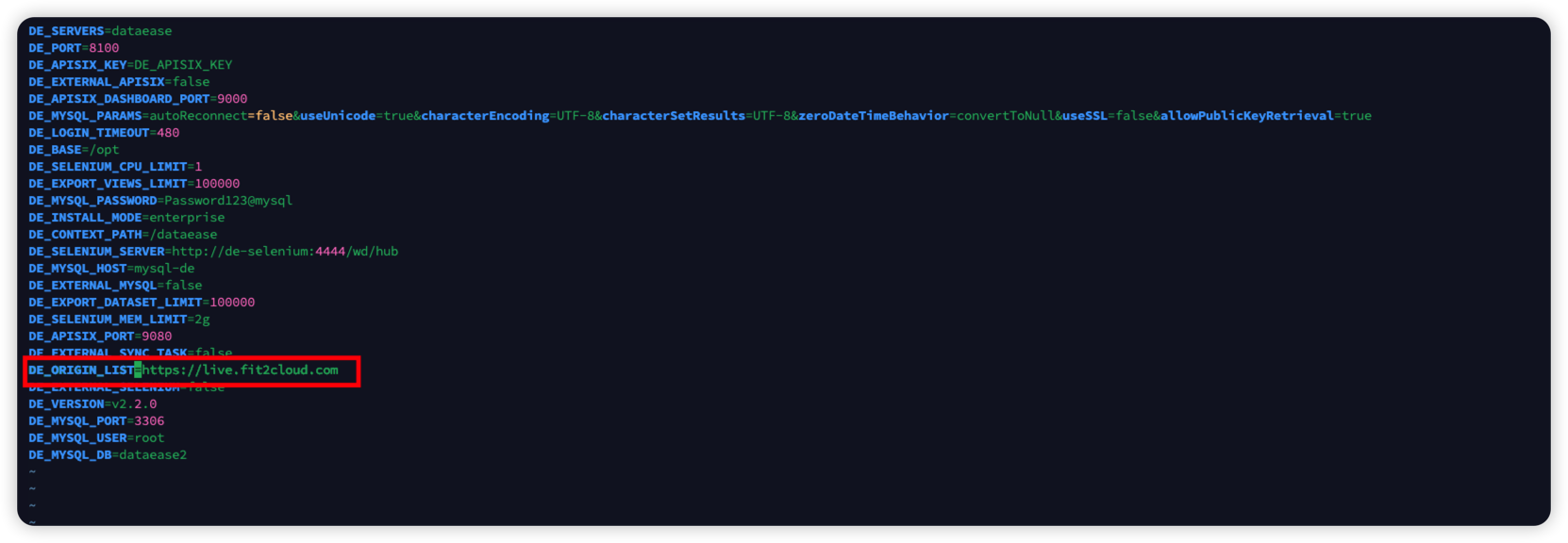
修改 DataEase 安装目录下的 .env 配置文件(默认文件路径为:/opt/dataease2.0/.env),将 DE_ORIGIN_LIST 修改为 DataEase 的实际访问地址。
# 编辑配置文件
vim /opt/dataease2.0/.env
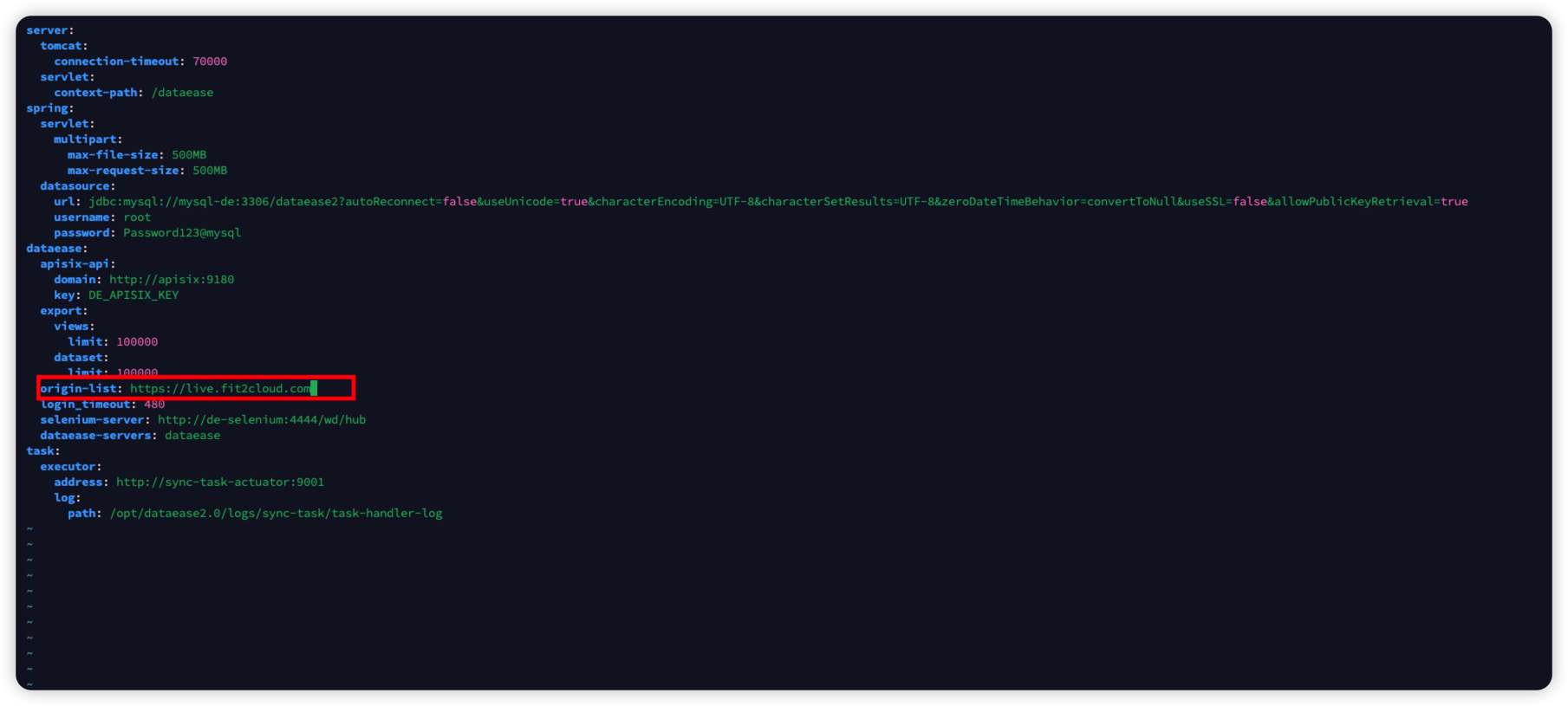
修改 DataEase 安装目录下的 /conf/application.yml 配置文件(默认文件路径为:/opt/dataease2.0/conf/application.yml),将 origin-list 修改为 DataEase 的实际访问地址。
# 编辑配置文件
vim /opt/dataease2.0/conf/application.yml
修改完成后,执行以下命令重新构建 dataease 容器:
docker rm -vf dataease
dectl reload3、开放端口、更新License
如果你的服务器有防火墙或访问限制,需开放以下端口:
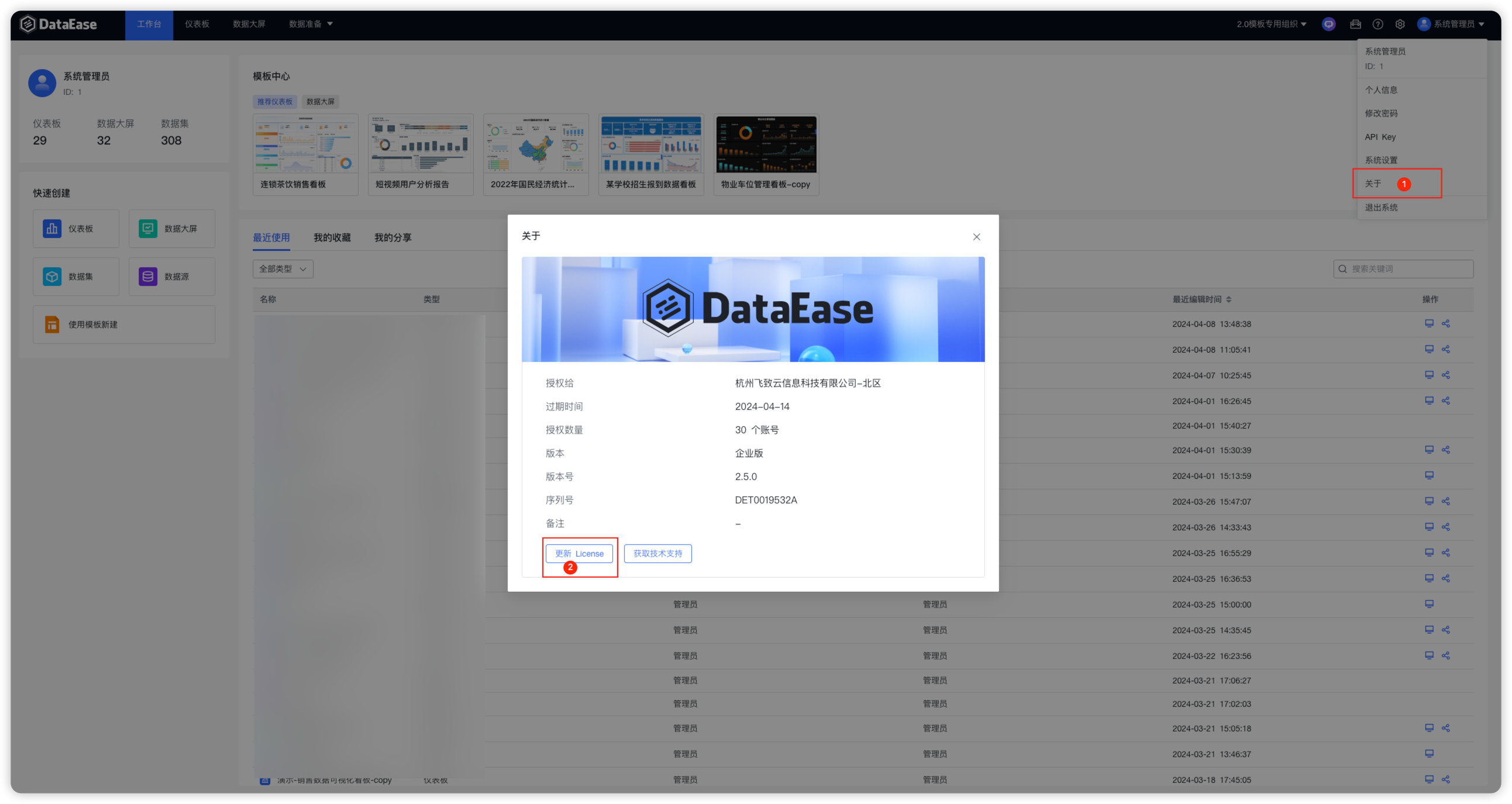
登陆 DataEase 页面,更新 license

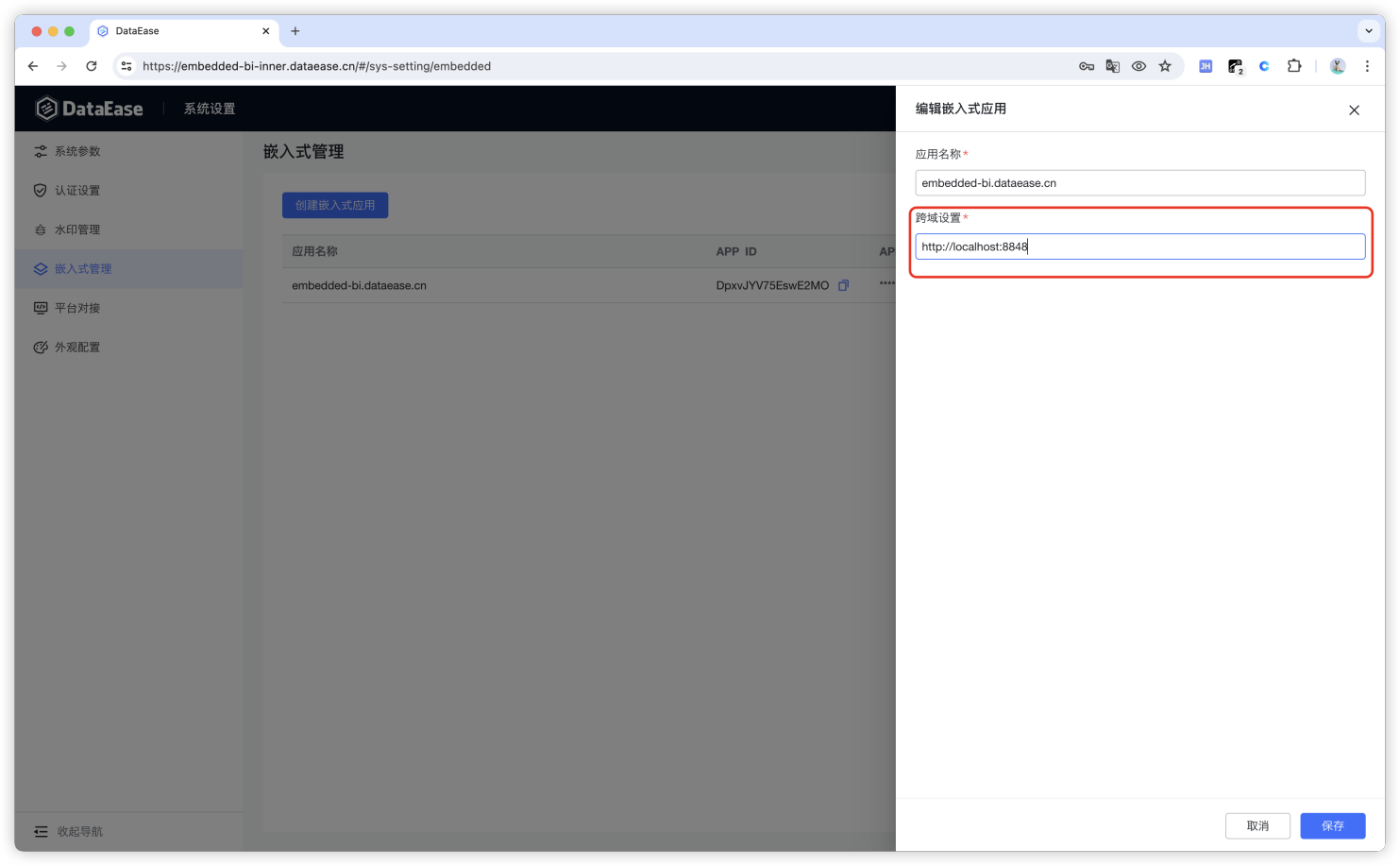
4、创建嵌入式应用
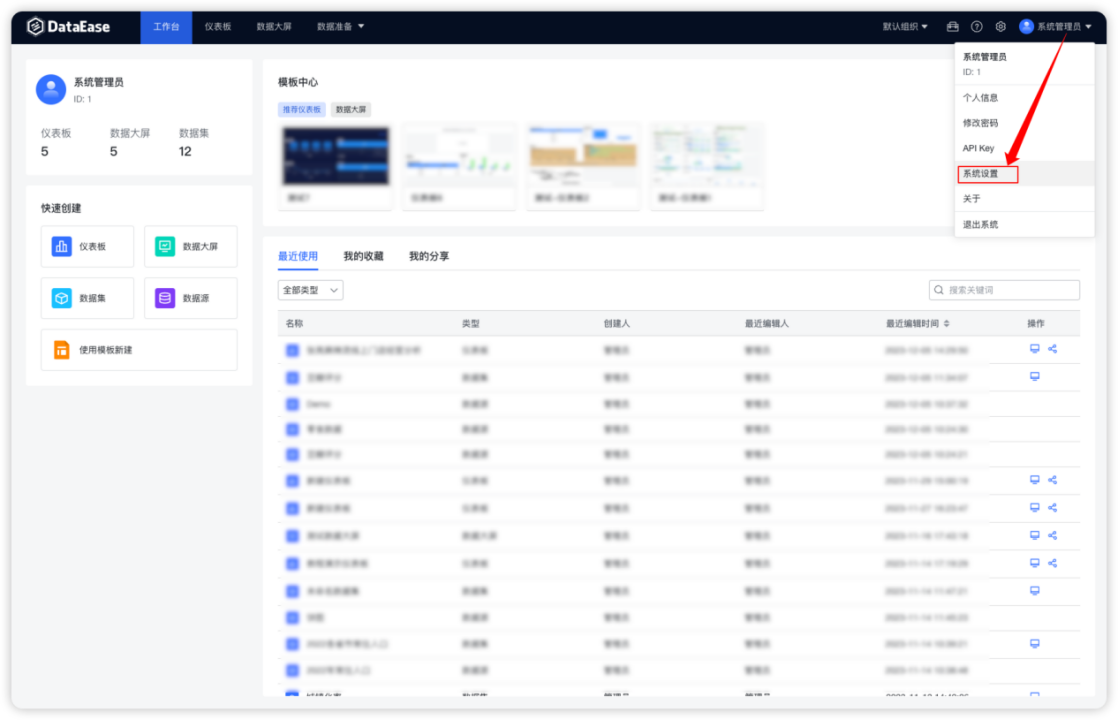
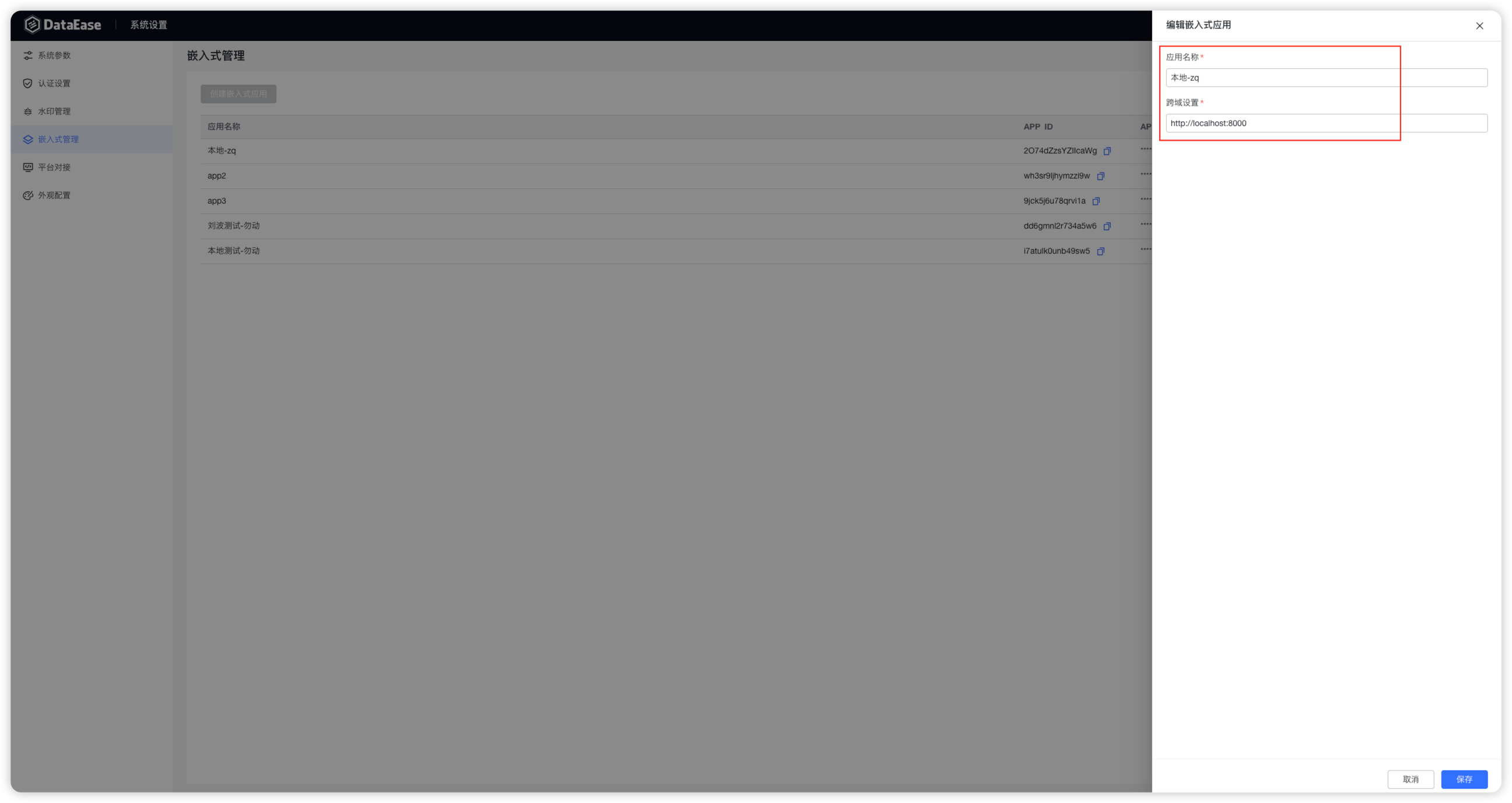
点击【系统设置】,进入【嵌入式管理】页面创建嵌入式应用。
注:每个 DataEase 实例默认最多可创建 5 个嵌入式应用。


应用名称:自定义
跨域设置:此处填写被嵌入的目标系统的地址,需要注意,此处和目标系统的协议一致。

5、嵌入式代码示例
示例代码 GitHub 仓库地址:https://github.com/dataease/embedded-demo.git
仓库代码中包含两个分支:main 分支和 isv-embedded-demo 分支。
主分支(main 分支):前端使用 Layui,后端使用 Java,如果您想查看嵌入后的实现效果,可直接运行此分支代码,运行后配置系统设置页面的参数即可查看效果。
isv-embedded-demo 分支:前端使用 Vue 3,后端使用 Java,如果您的项目前端使用的是 Vue,可参考此分支代码进行开发。
6、主分支代码运行及效果示例
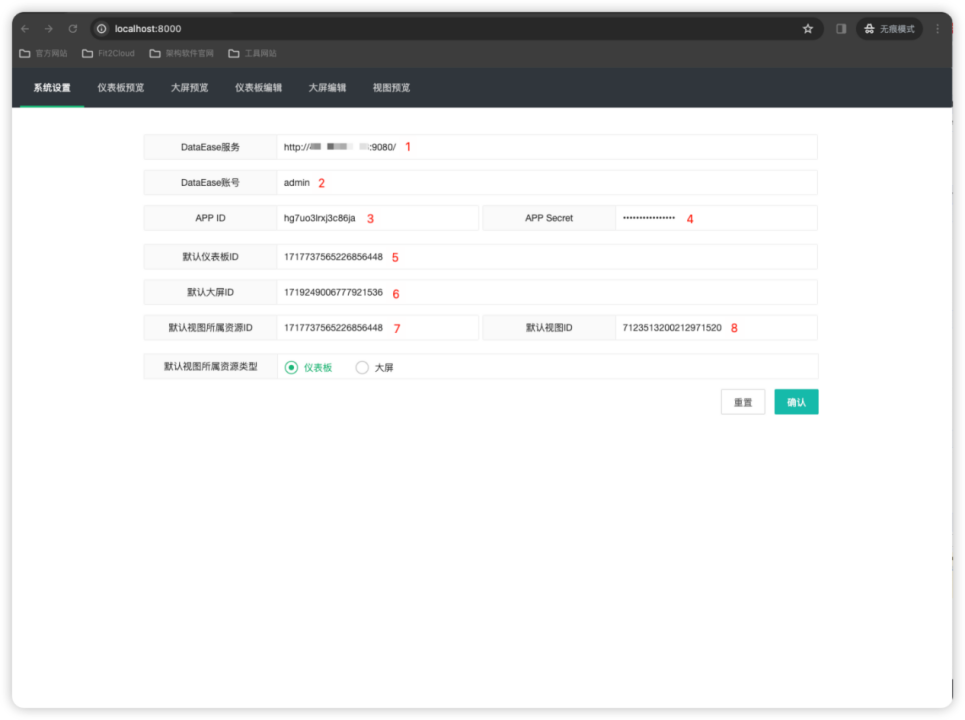
运行代码,浏览器打开ip+端口,默认是(localhost:8000),界面如下

仪表板嵌入、数据大屏、试图嵌入示例:
【序号 1】 DataEase 服务的 ip+port(注意,此处 port 为apisix端口,默认9080);
【序号 2】DataEase 创建第 2 步嵌入式应用的账户,此处示例为 admin 用户;
【序号 3】第 2 步创建的嵌入式应用 APP ID;
【序号 4】第 2 步创建的嵌入式应用 APP Secret;
【序号 5】仪表板的resourceId ,获取方式见 6.1;
【序号 6】数据大屏的dvld,获取方式见 6.2;
【序号7】视图所属的仪表板或者数据大屏的 resourceId 或 dvld ;
【序号8】视图 id,获取方式见 6.3;
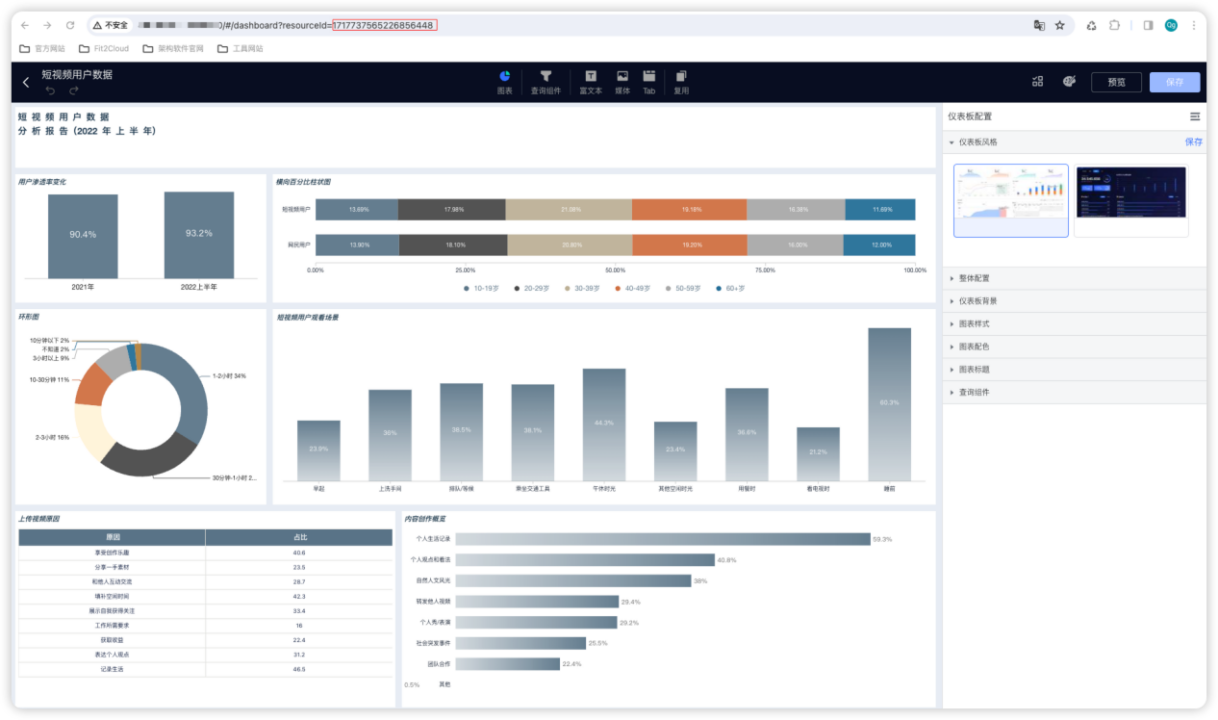
6.1 resourceId 的获取方式如下:

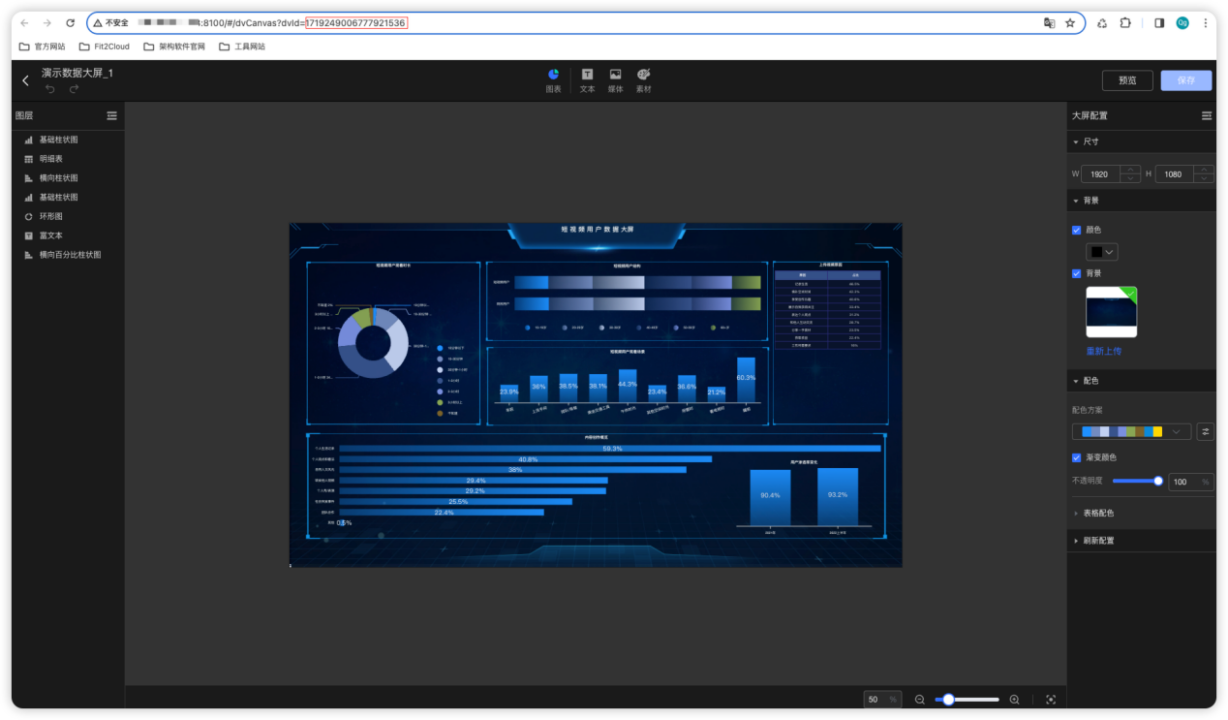
6.2 dvld 的获取方式如下:

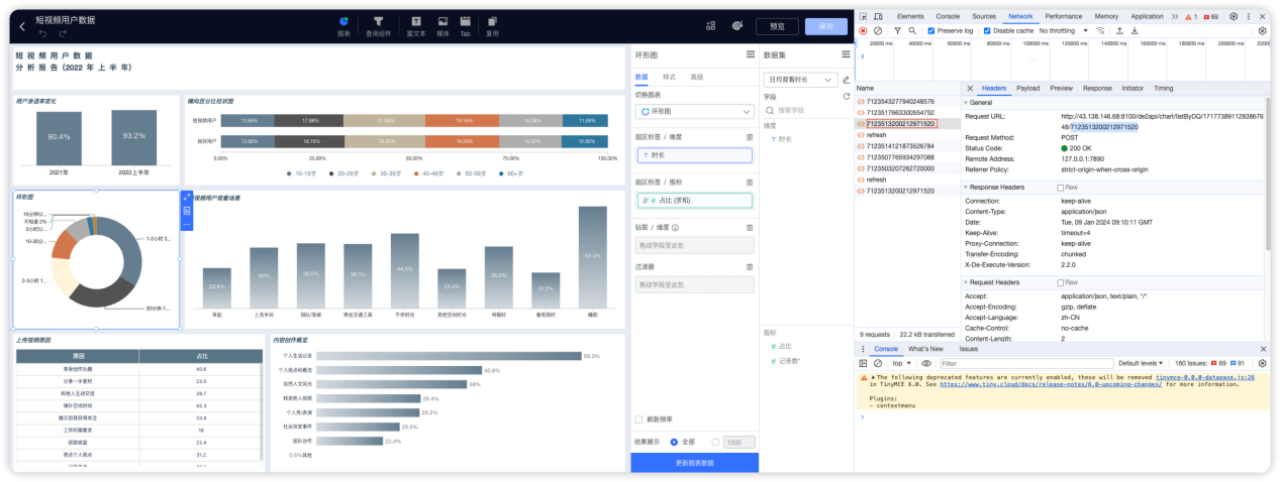
6.3 视图 id 获取方式如下:

注:如果代码运行较慢可以换一下源为国内源,注意嵌入式应用的跨域设置。

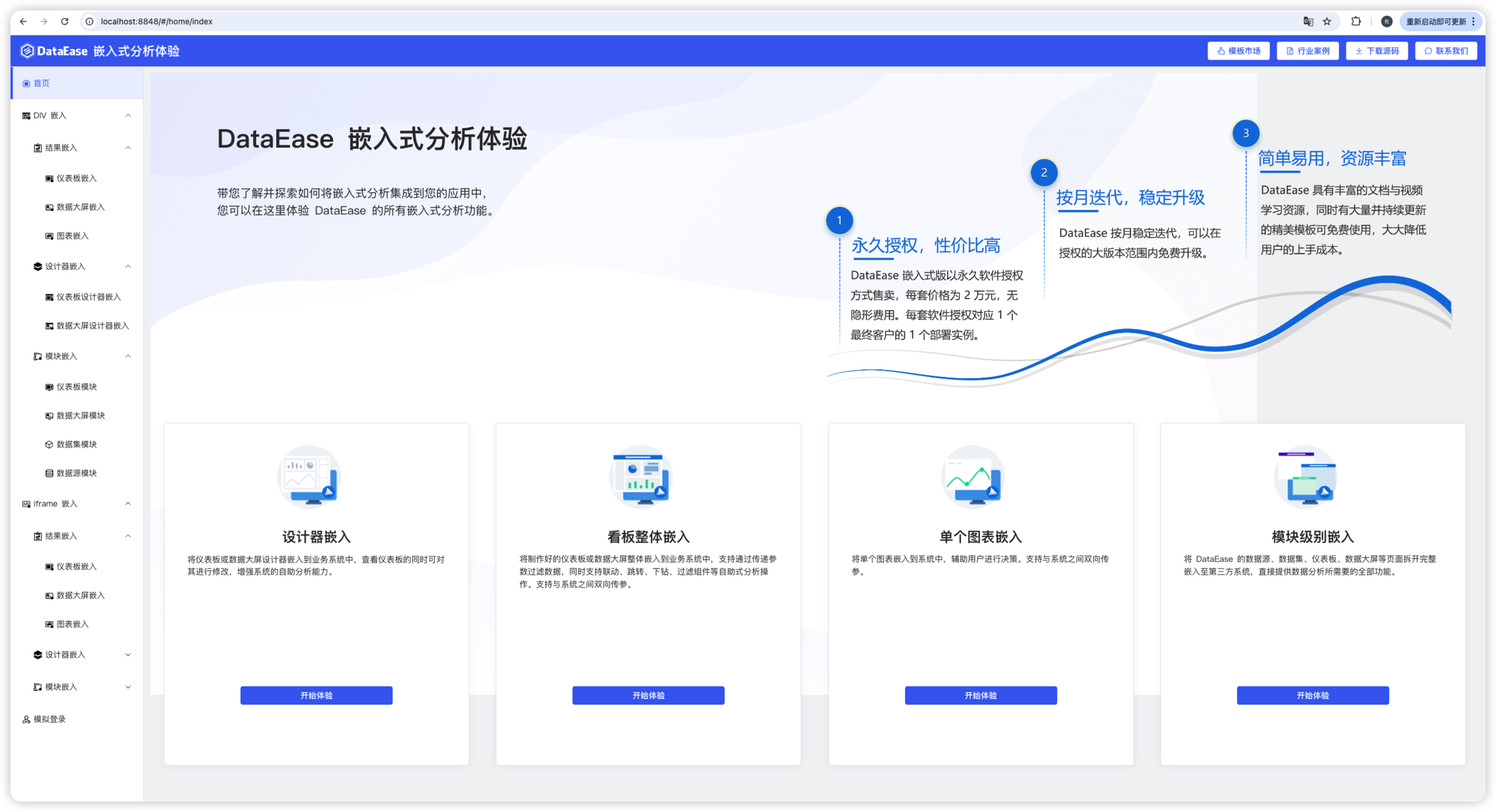
7、isv-embedded-demo 分支代码运行及效果示例
运行代码,浏览器打开ip+端口,默认是(localhost:8848),界面如下

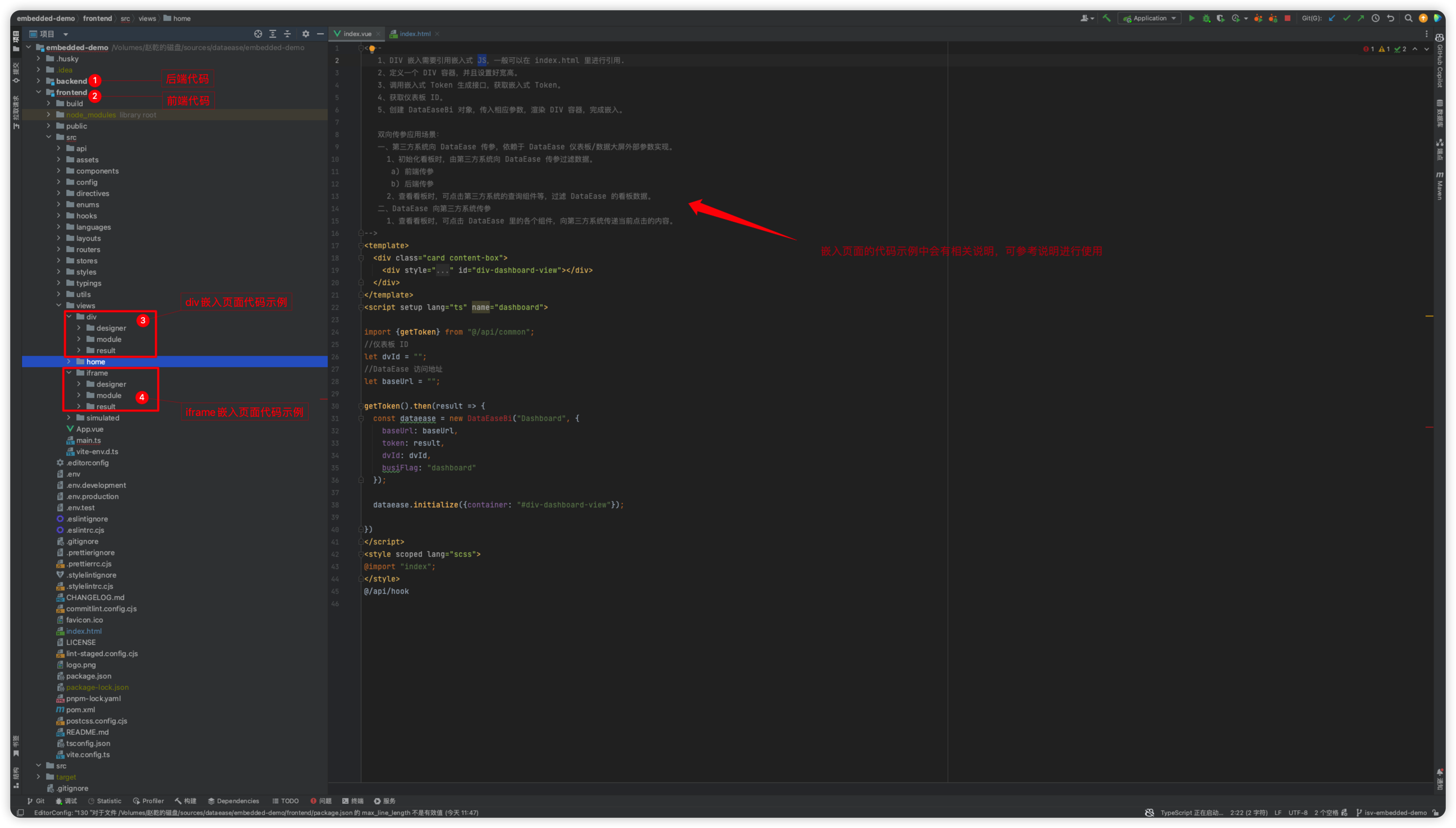
本工程为 DataEase 嵌入式 Vue3 代码示例,代码结构如下所示:
backend: 后端代码,包含嵌入式 Token 的 JWT 认证代码示例。
frontend:前端代码,包含嵌入式 DIV 以及 iframe 多维嵌入的代码示例。

需要注意的是,div 嵌入需要在 html 页面的 <head> 标签内引入 dataease 相关的 js 文件,否则,div 容器渲染,创建 DataEaseBi 对象时,会抛出异常。

8、嵌入完成后可能遇到的问题及解决
8.1 本地环境嵌入运行正常,部署到生产环境后,页面打开空白,浏览器控制台有跨域相关的异常报错
解决方案1:检查嵌入式应用的跨域设置,与提示报错的 origin 是否相同。

解决方案2:检查服务端时间是否一致,可能是生成嵌入式 token 的代码所在的服务器与 DataEase 服务端时间不一致,导致的 token 失效问题。
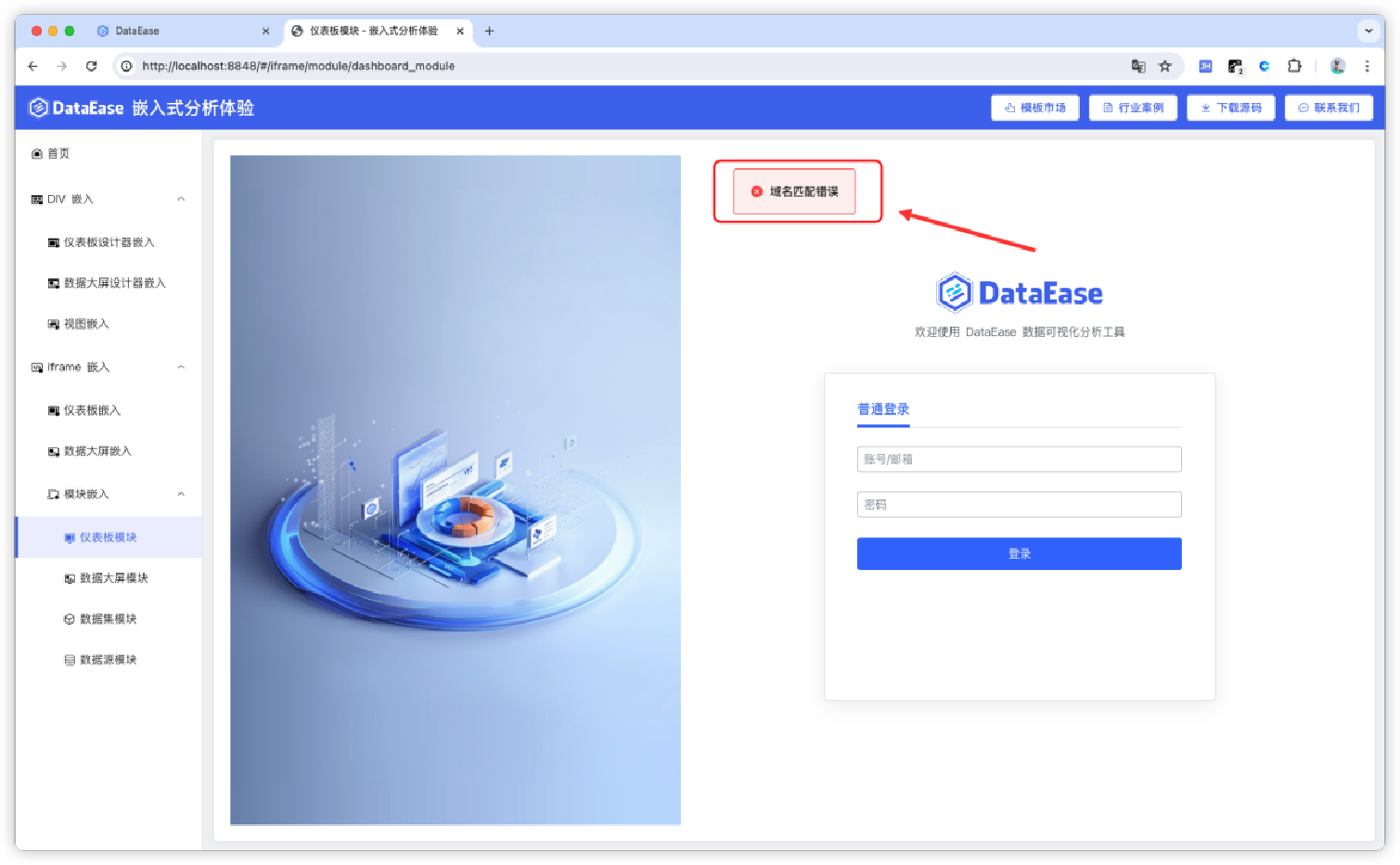
8.2 嵌入后,提示域名匹配错误

解决方案 :参考本文第 2 步,检查 origin-list 的配置是否正确。