需求:
我们想要隐藏系统右上角的用户信息按钮,并将修改后的代码打包成镜像更新到DataEase服务器上,效果如下图所示

实现:
- 本地下载DataEase项目源码到本地
git clone https://github.com/dataease/dataease.git
# 切换到最新分支(当前最新分支为v1.16)
git fetch
git checkout v1.16
-
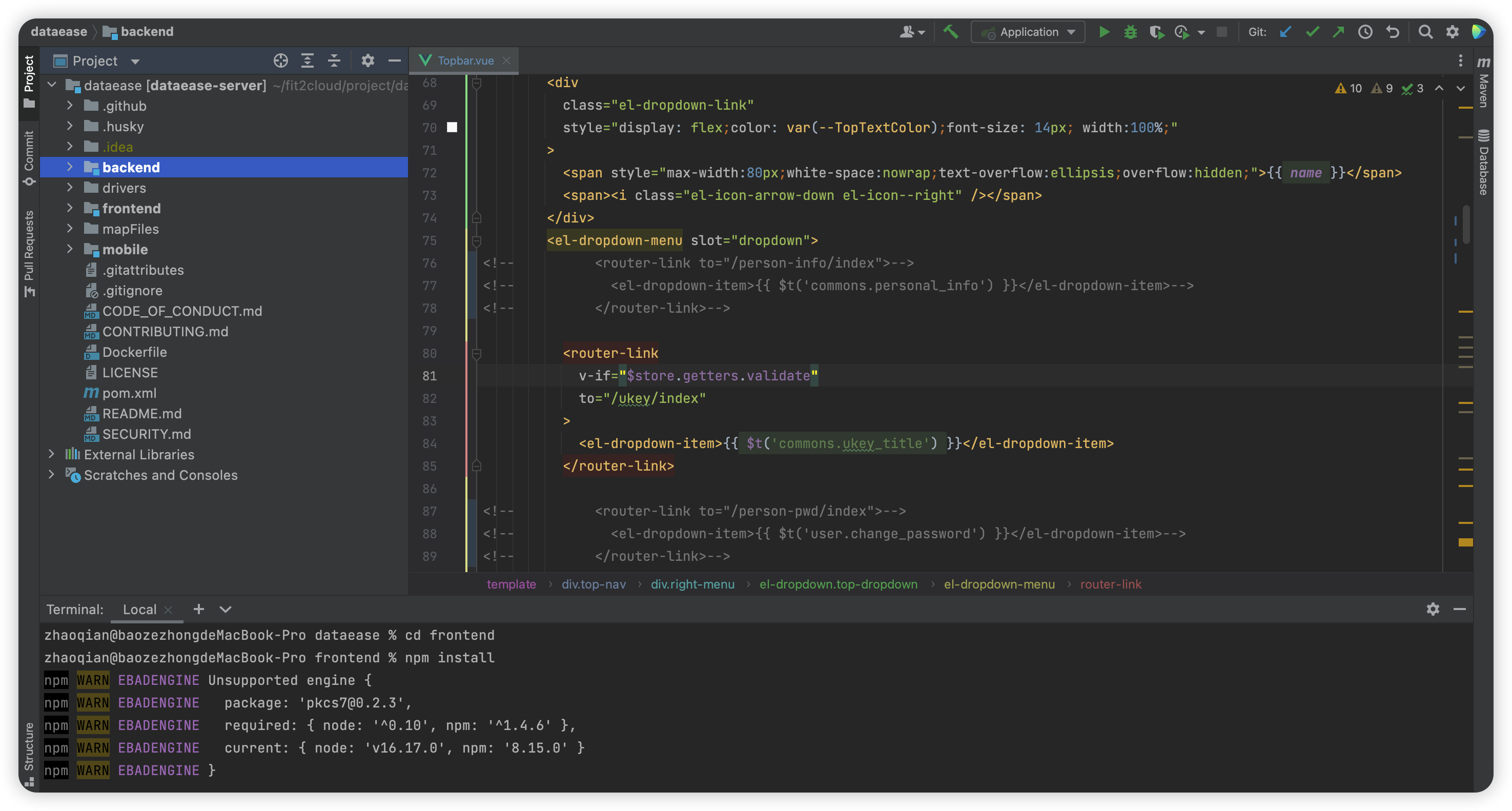
修改代码,修改/frontend/src/layout/components 目录下的 Topbar.vue 文件的代码,将下图中红框标记出的代码注释掉即可

-
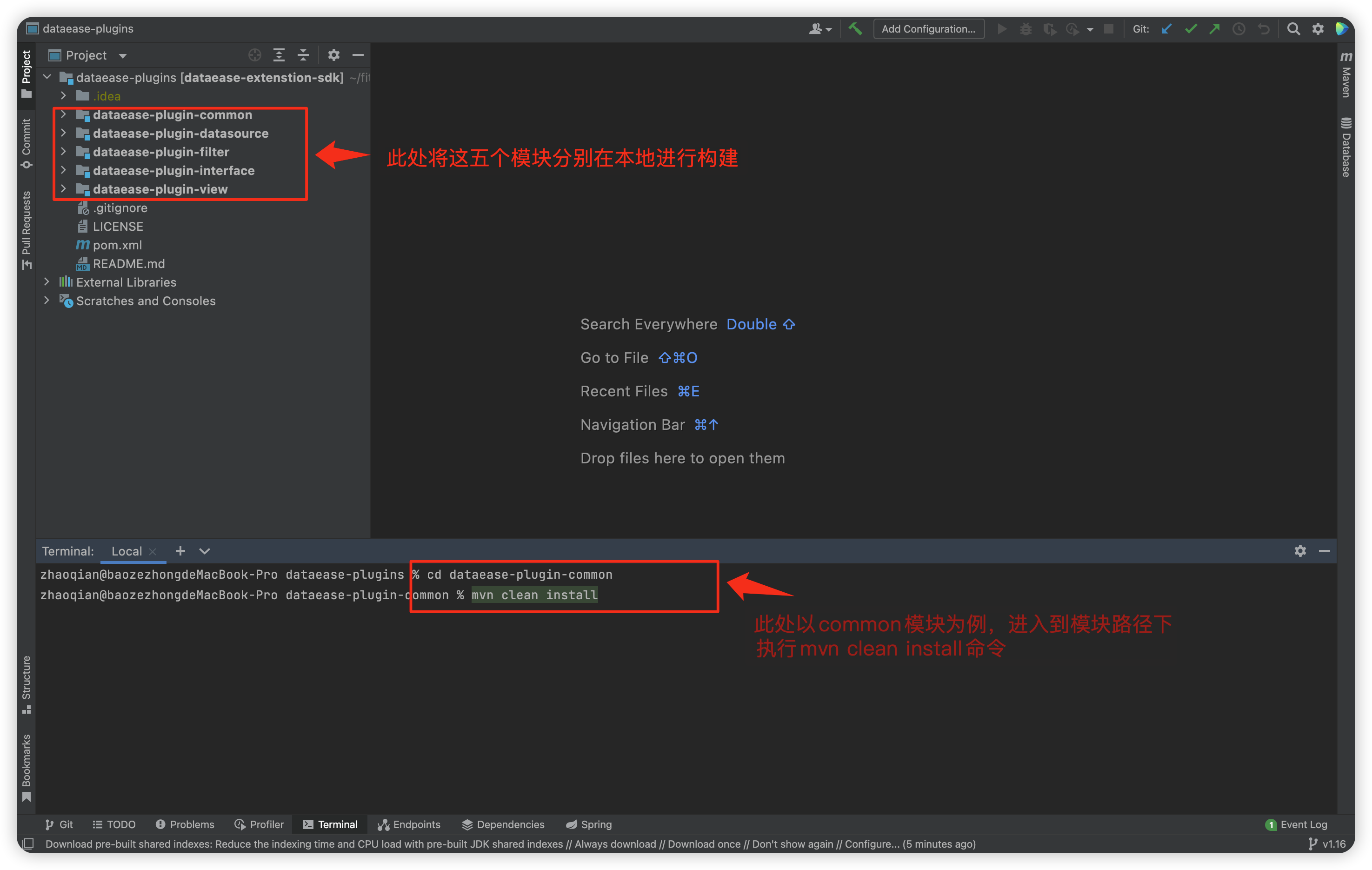
下载依赖项目 dataease-plugins 工程源码,在本地编译一下
git clone git@github.com:dataease/dataease-extension-sdk.git
cd dataease-extension-sdk/dataease-plugin-interface
mvn clean install

- 构建DataEase项目的前端依赖项目
# 切换到frontend目录下,下载前端依赖
cd frontend
npm install
# 构建前端依赖(构建过程中有异常提示不影响构建)
npm run build
# 切换到mobile目录下,下载前端依赖
cd ../mobile
npm install
# 构建前端依赖
npm run build

- 前端的frontend和mobile构建成功后,打包后端
# 切换到项目目录下,打包构建项目
mvn clean package
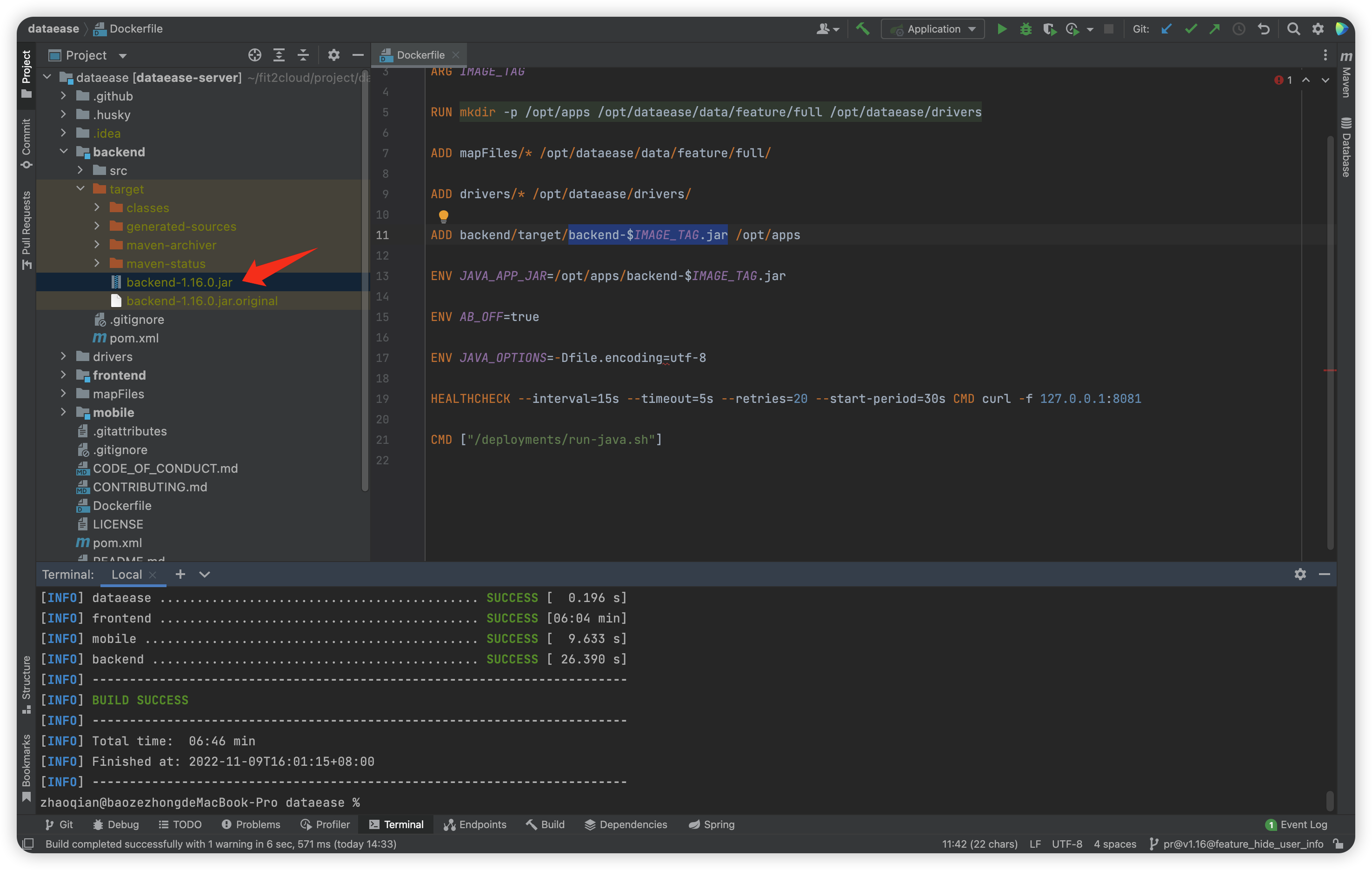
# 构建成功后backend目录下生成了 jar包

- 构建镜像
构建镜像有两种方案,第一种是利用本地docker构建镜像,然后save成tar包上传至服务器,第二种是利用外部服务器的docker进行构建
方案一(本地安装了docker才能使用此方案):
(1)启动本地的docker
(2)前端构建:frontend 和 mobile
# frontend 目录下执行
npm i
npm run build
# 看到dist文件生成出来即可
# mobile 目录下执行
npm i
npm run build
# 看到dist文件生成出来即可
(3)backend目录下执行
mvn clean package
# 完成后backend目录下会生成target文件夹,里面有backend-1.16.0.jar
# 使用命令启动测试
java -jar backend-1.16.0.jar
# 启动后浏览器访问 localhost:8081 测试
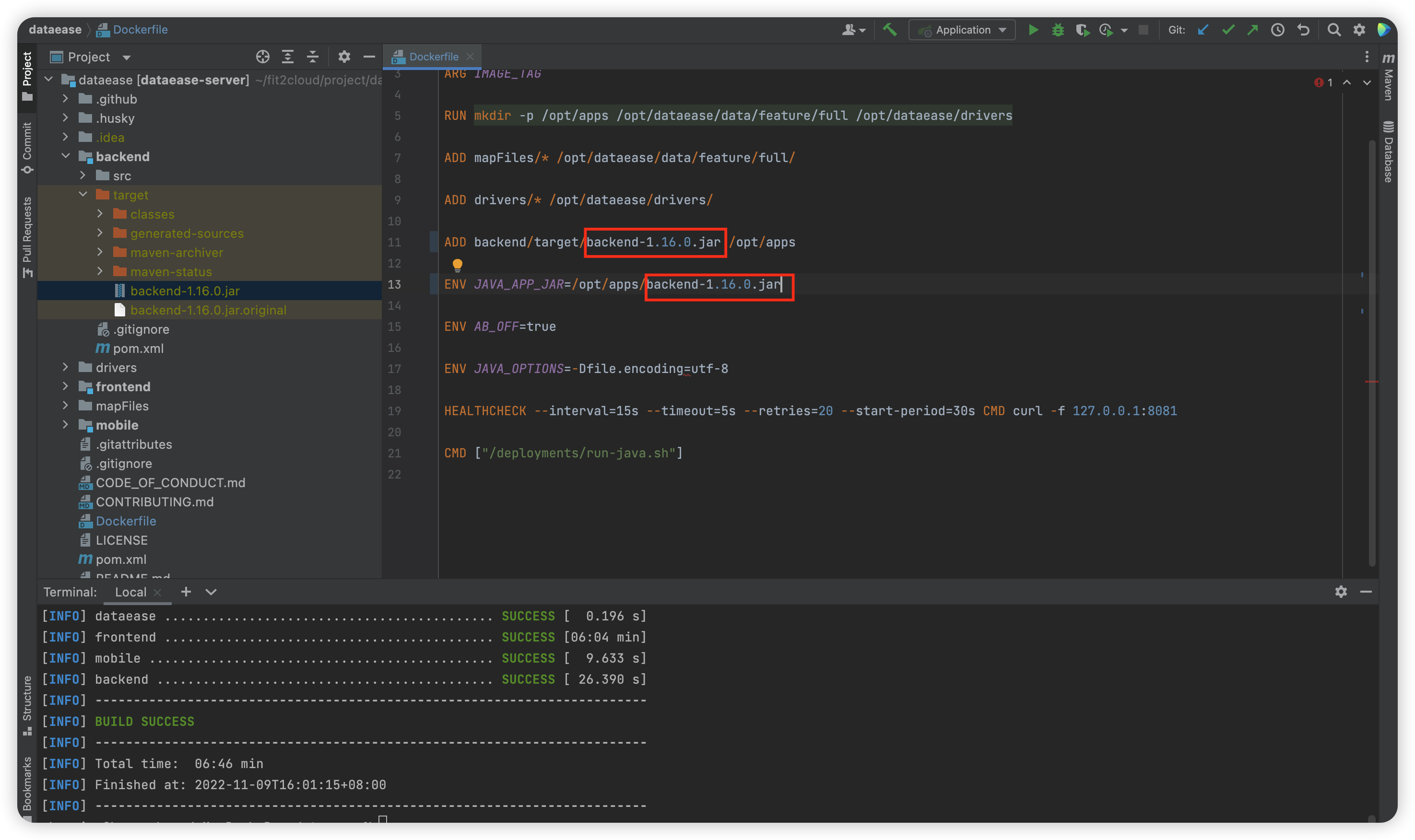
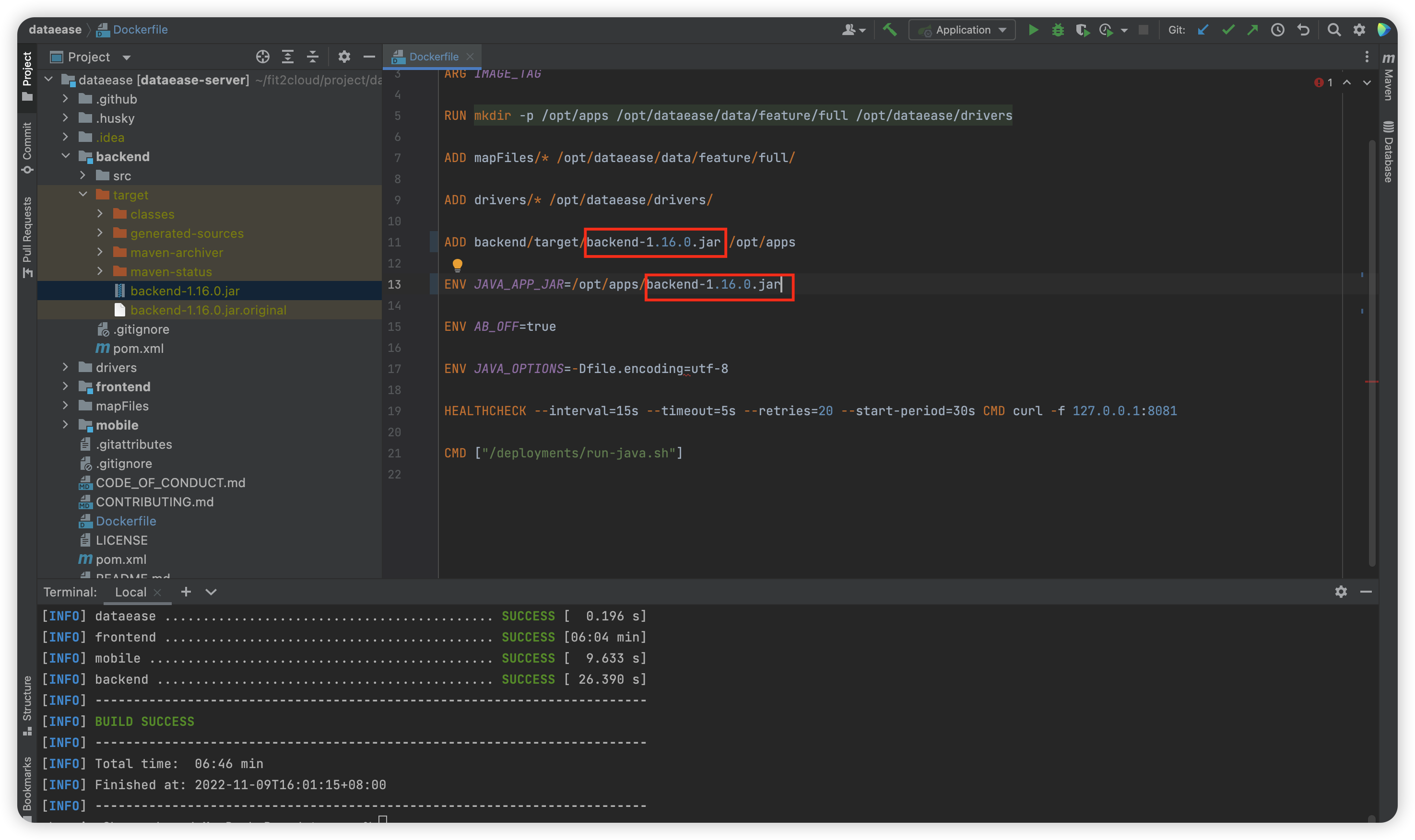
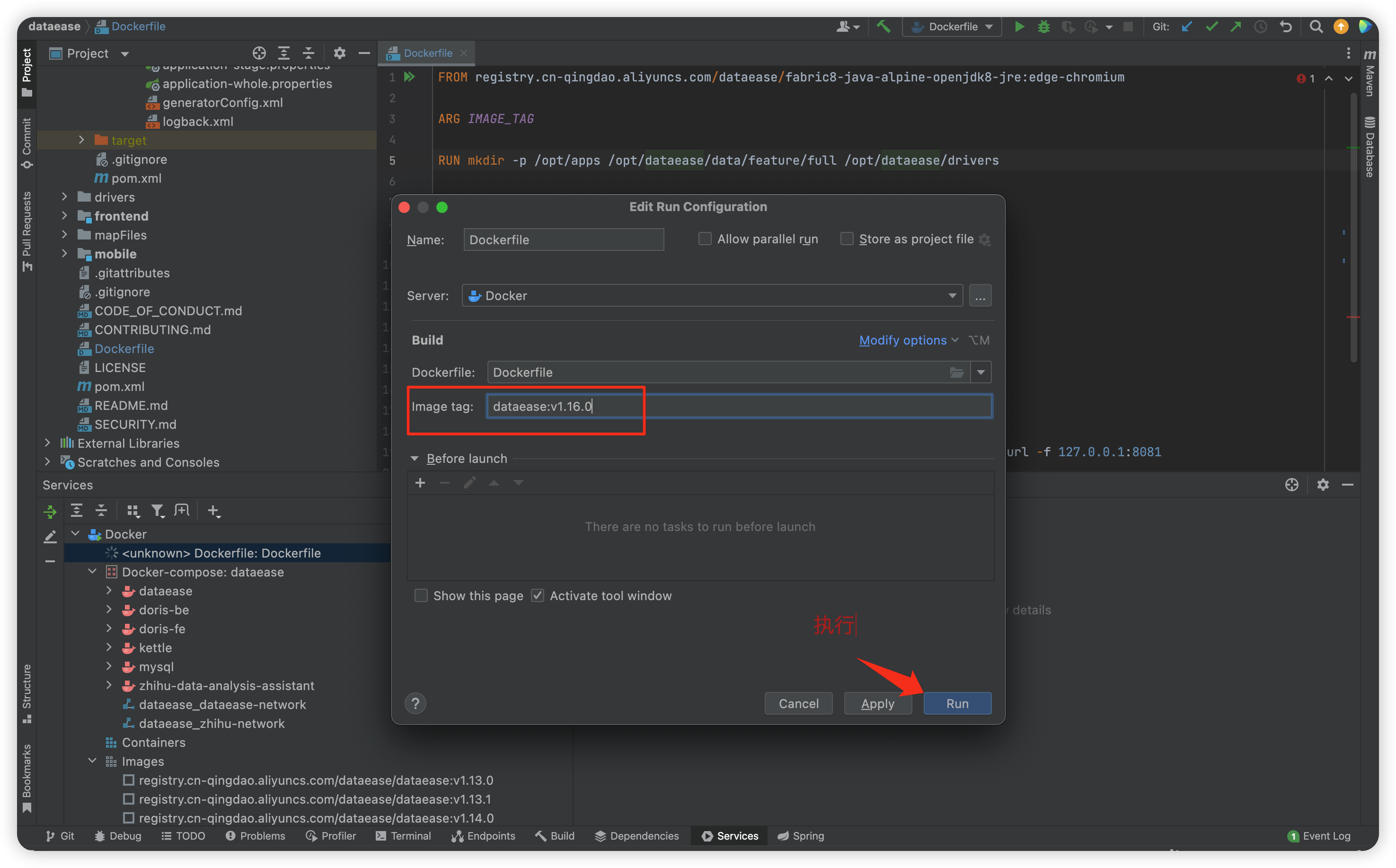
(4)修改 Dockerfile 文件,修改为当前版本(见截图)

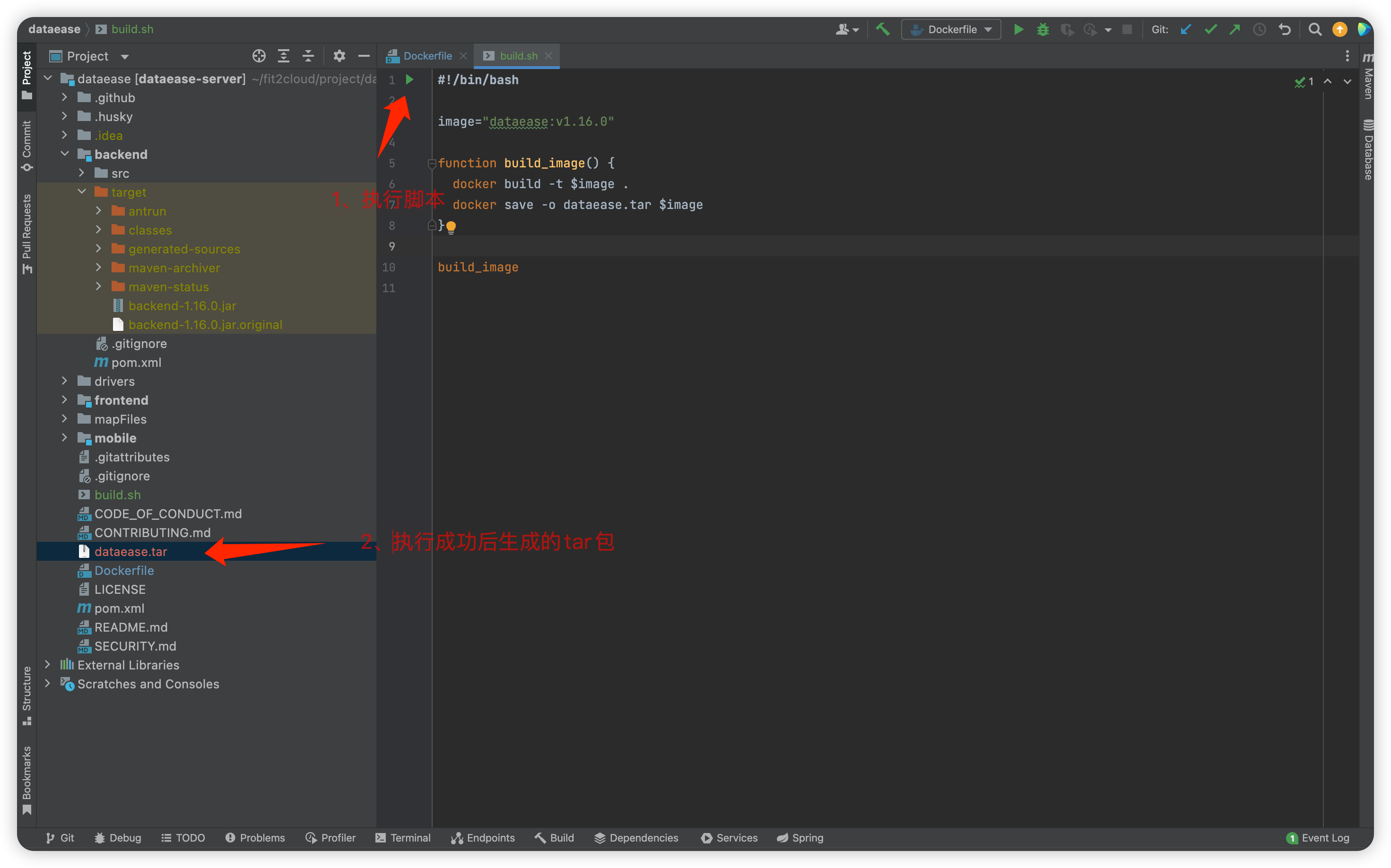
(5)新建脚本文件 build.sh,脚本内容如下,将build.sh文件放置在项目下的 Dockerfile 文件所在的同目录下
#!/bin/bash
image="dataease:v1.16.0"
function build_image() {
docker build -t $image .
docker save -o dataease.tar $image
}
build_image
(6)执行脚本,执行完成后会在项目目录下生成一个tar包

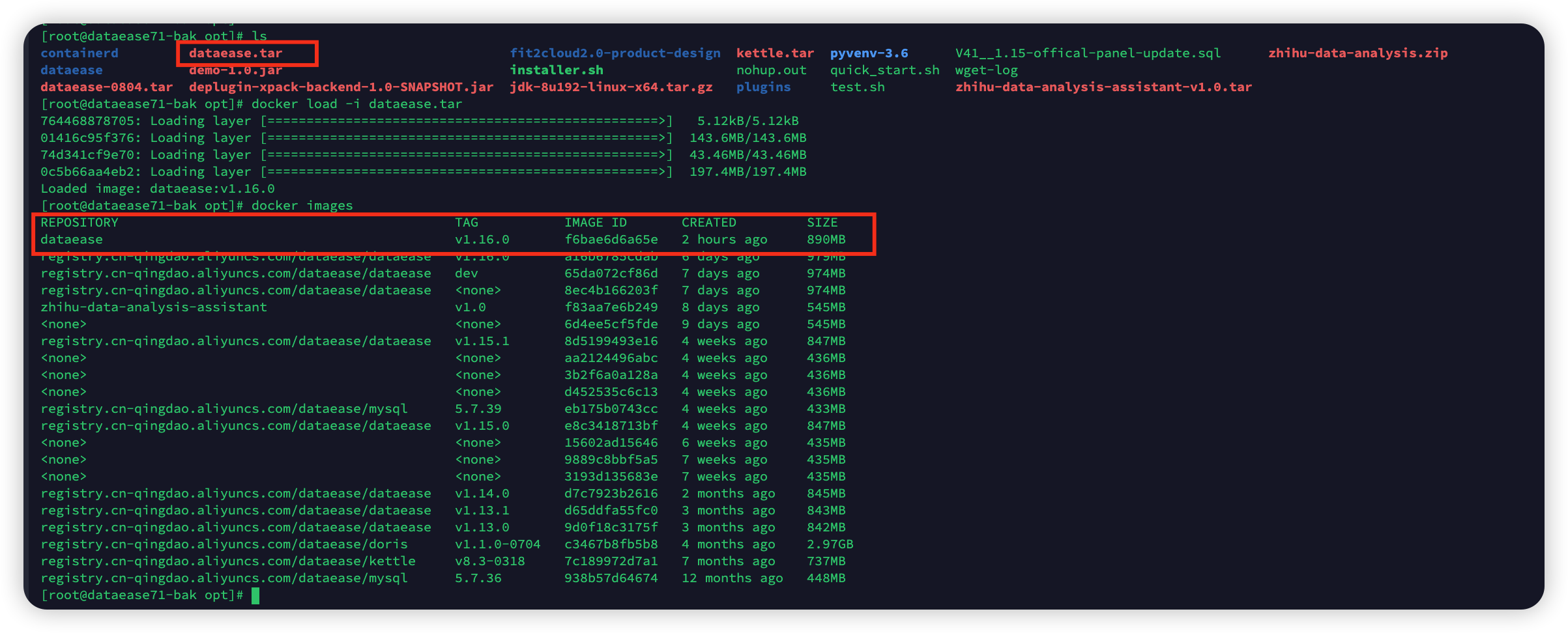
(7)将tar包上传至部署dataease的服务器,执行命令加载镜像
docker load -i dataease.tar
# 查看镜像
docker images

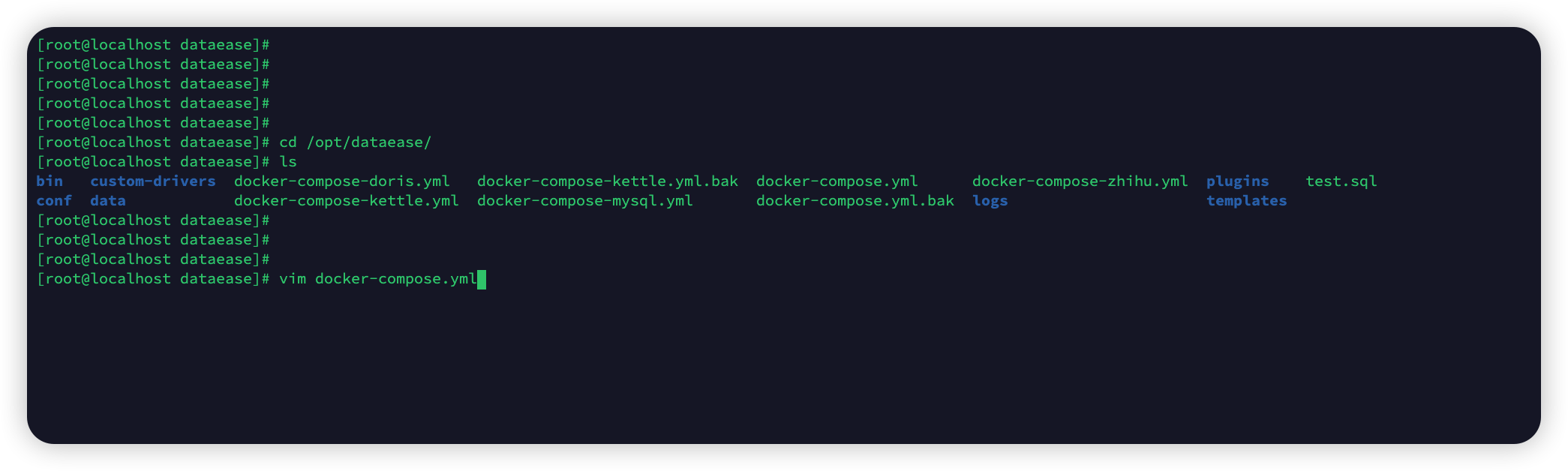
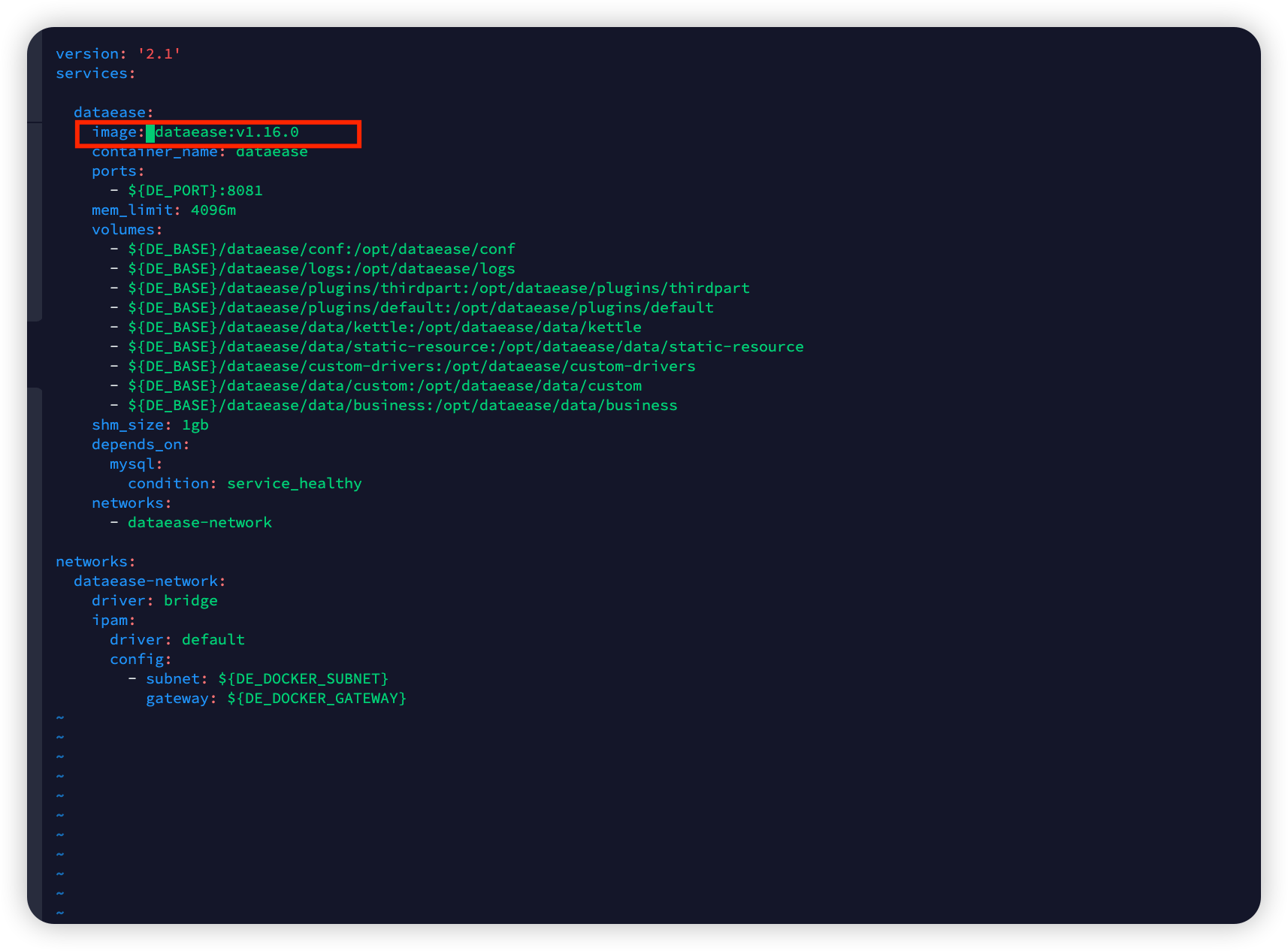
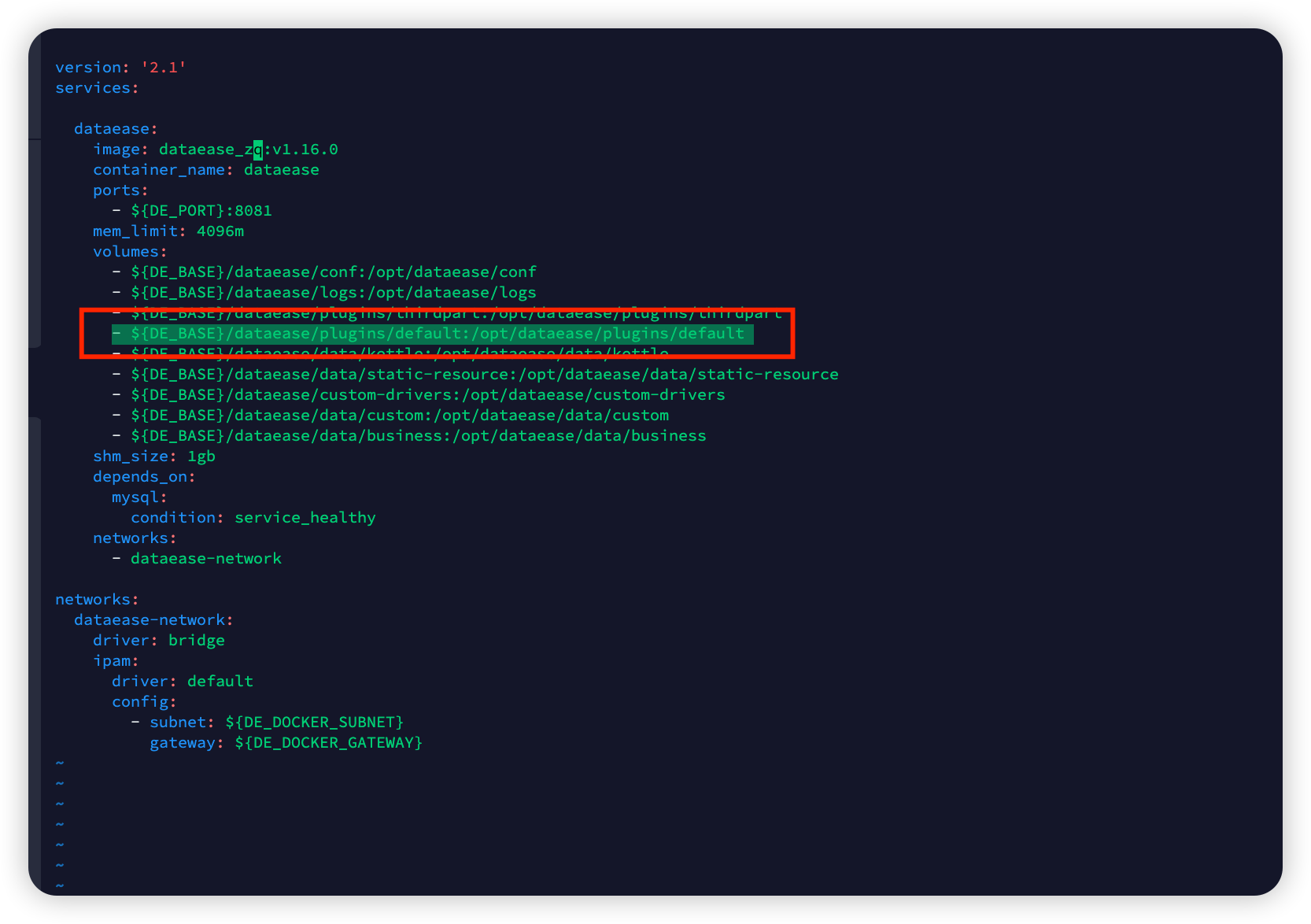
(8)修改docker-compose.yml中的配置,将image属性修改为 dataease:v1.16.0
# 编辑文件,见下图
vim /opt/dataease/docker-compose.yml


方案二(可以使用已经部署了dataease的服务器上的docker,此处我的服务器地址为10.1.13.71):
(1)修改 Dockerfile 文件

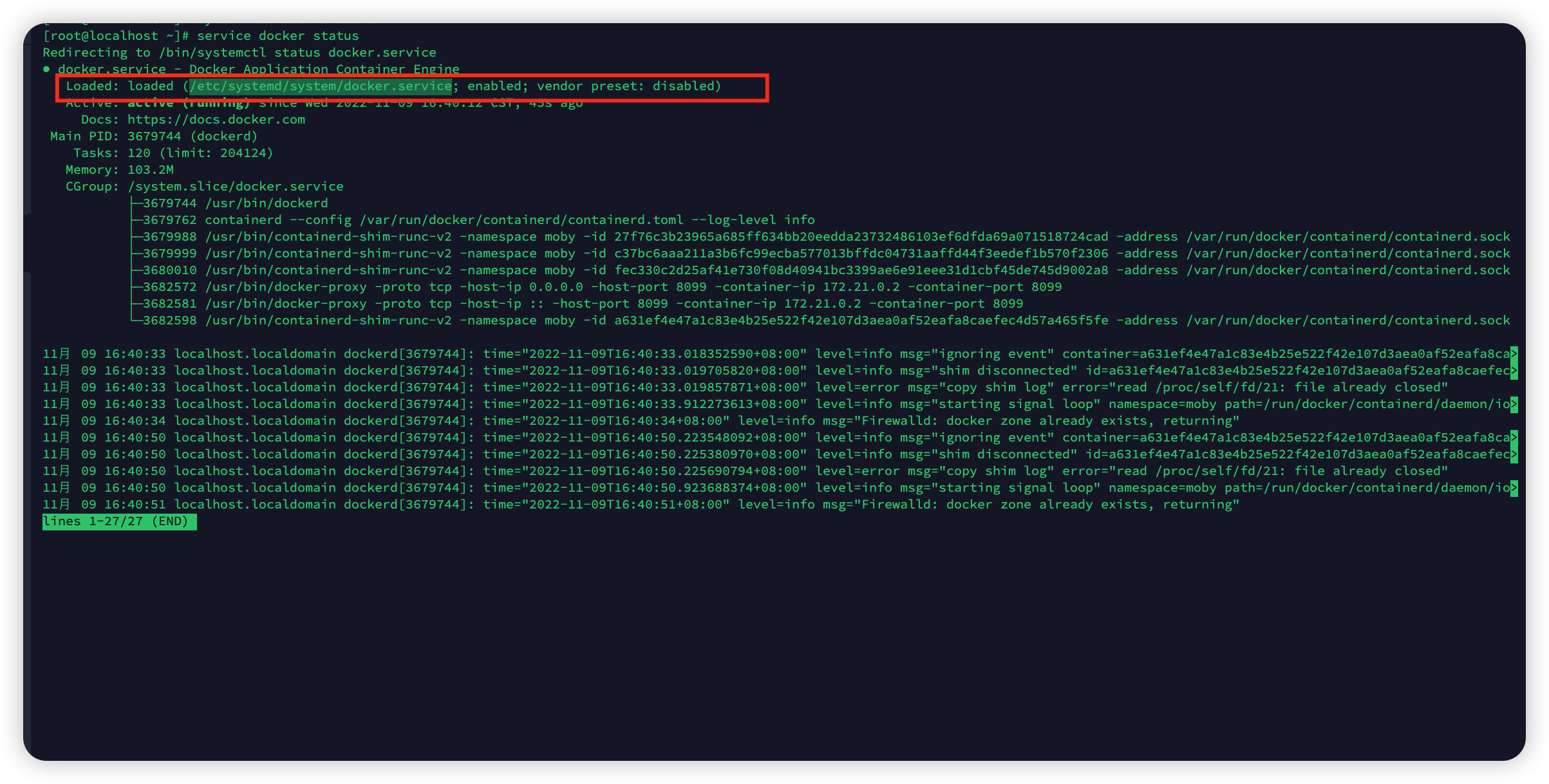
(2)查看 10.1.13.71 的 docker.service 的地址
# 在服务器10.1.13.71上执行命令
service docker status
(可以看到我的服务器的docker配置文件地址是/etc/systemd/system/docker.service)

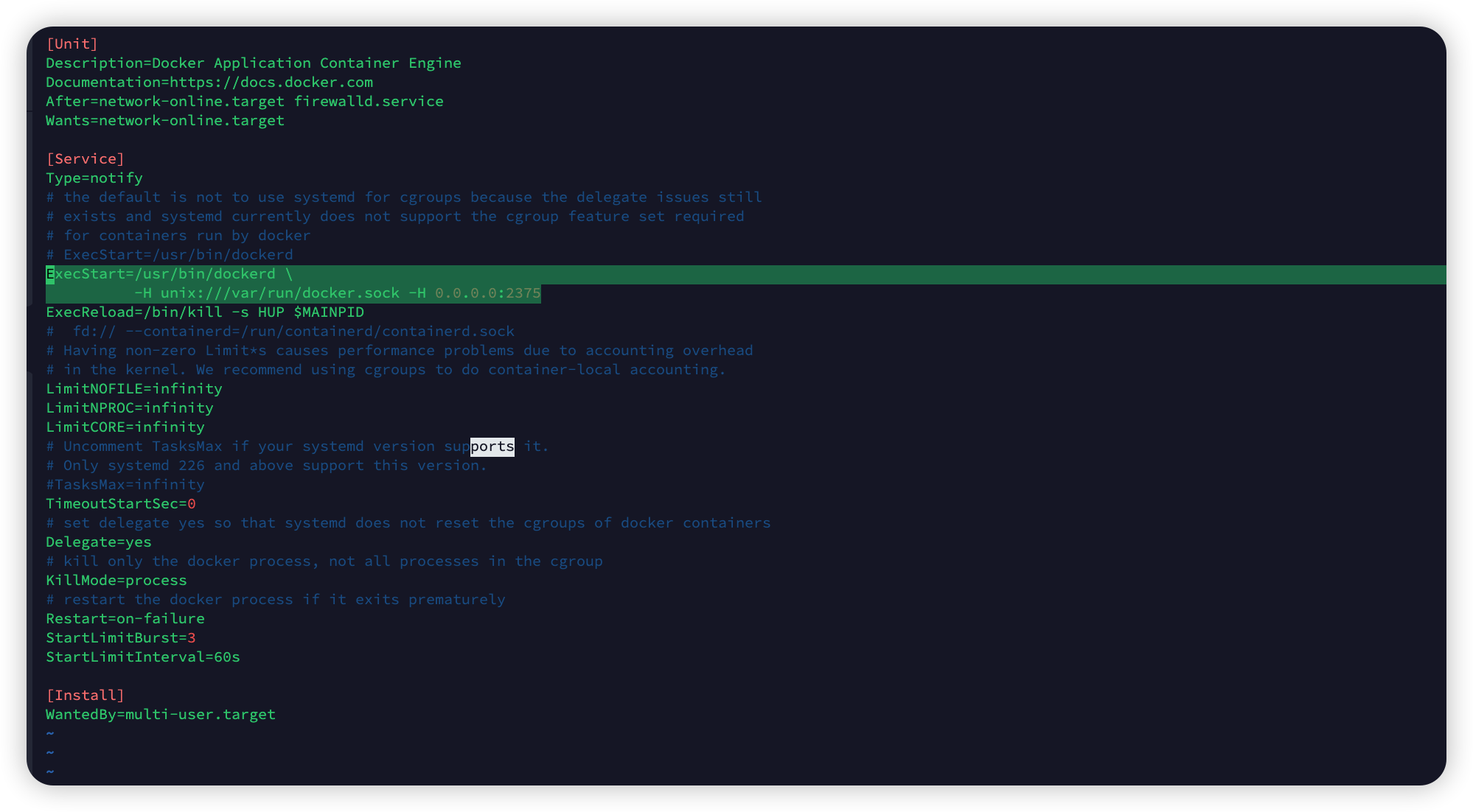
(3)修改docker.service的配置,开启Docker远程访问
#编辑 docker 文件
vim /etc/systemd/system/docker.service
# 开启Docker远程访问,修改 ExecStart 行为下面内容
ExecStart=/usr/bin/dockerd \
-H unix:///var/run/docker.sock -H 0.0.0.0:2375
# 编辑完成后保存并退出

(4)重新加载 docker ,使配置生效
# 重新加载 docker 配置
// 1,加载docker守护线程
systemctl daemon-reload
// 2,重启docker
systemctl restart docker
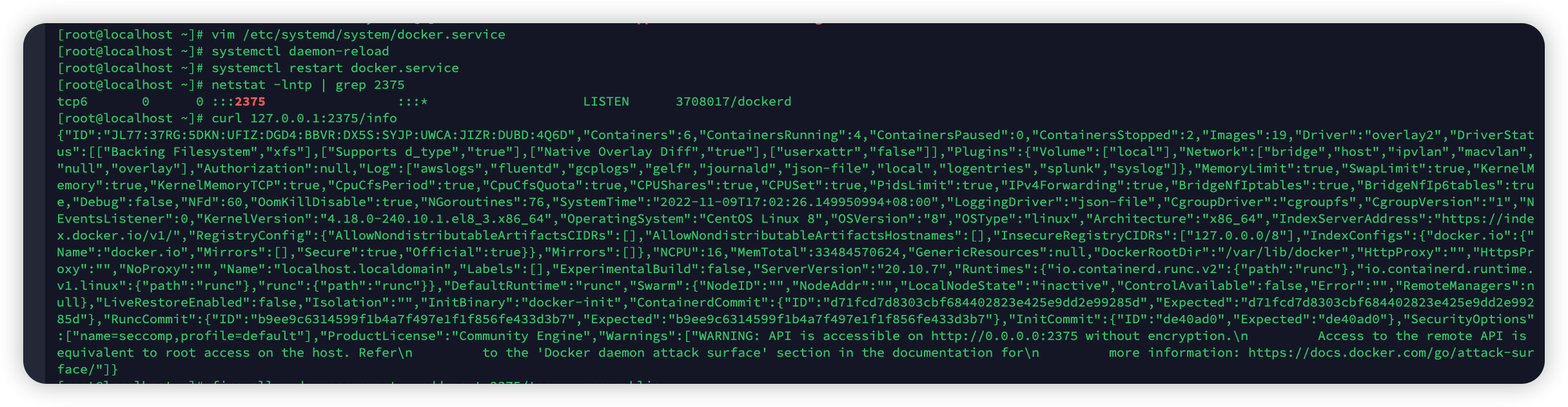
# 用netstat -lntp | grep 2375 查看配置是否生效
netstat -lntp | grep 2375
# 使用curl进行测试
curl 127.0.0.1:2375/info

(5)防火墙开放2375端口,使外部可以访问此端口
# 防火墙开放2375端口
firewall-cmd --permanent --add-port=2375/tcp --zone=public
systemctl restart firewalld.service
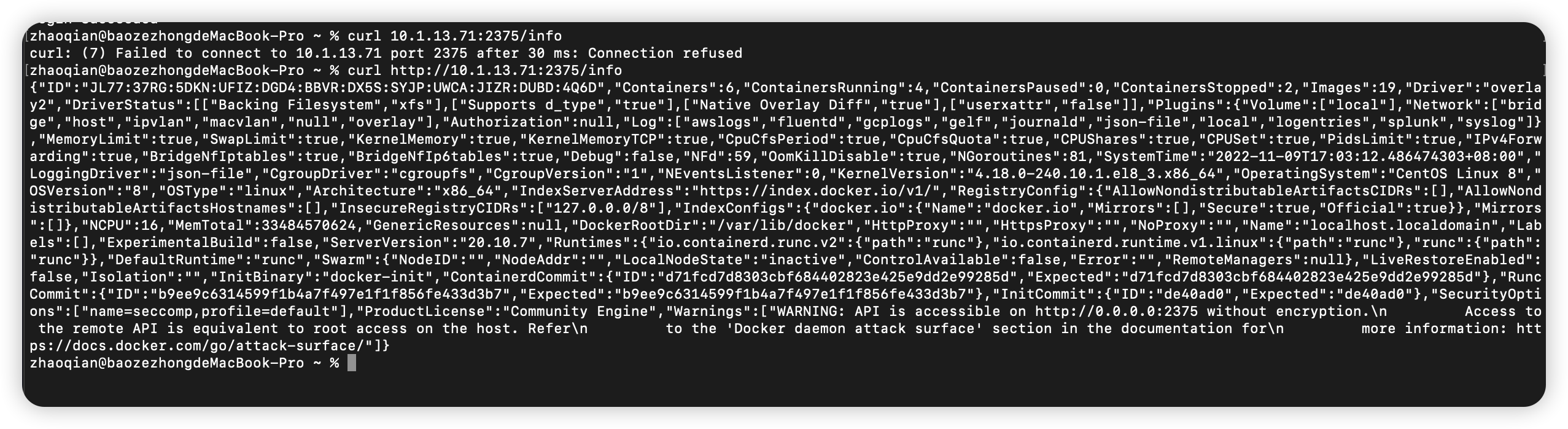
#外部访问测试
curl http://10.1.13.71:2375/info

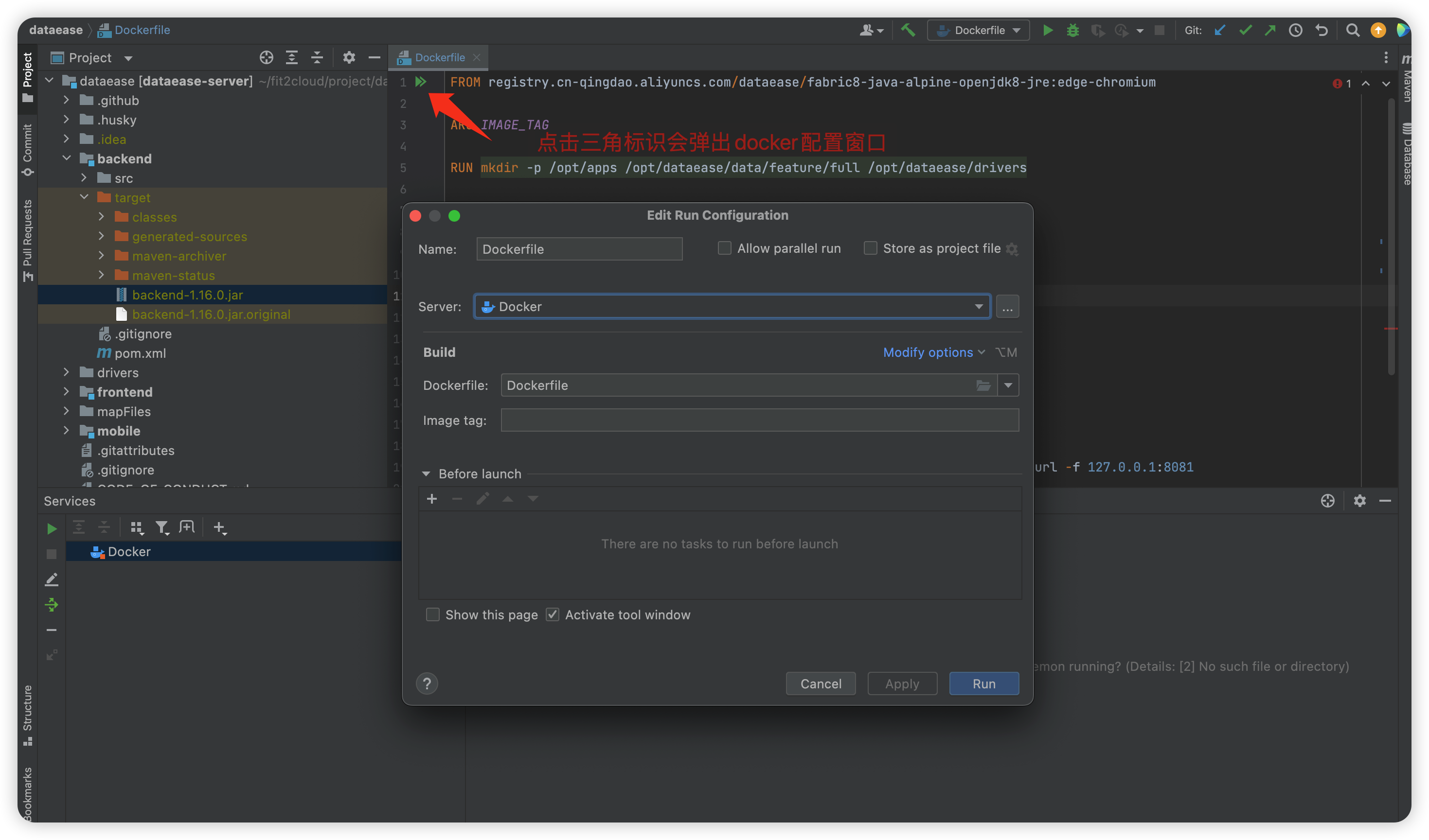
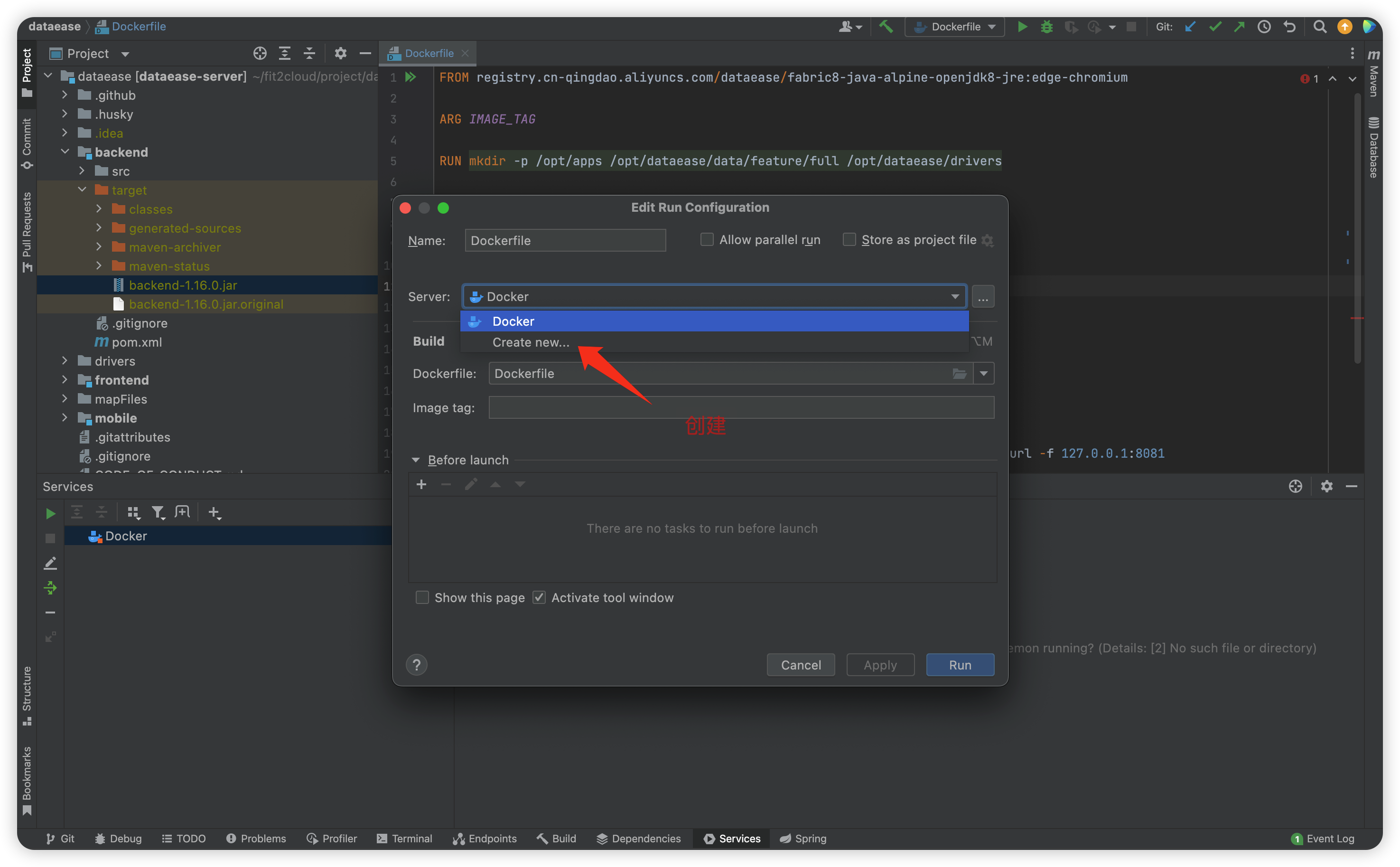
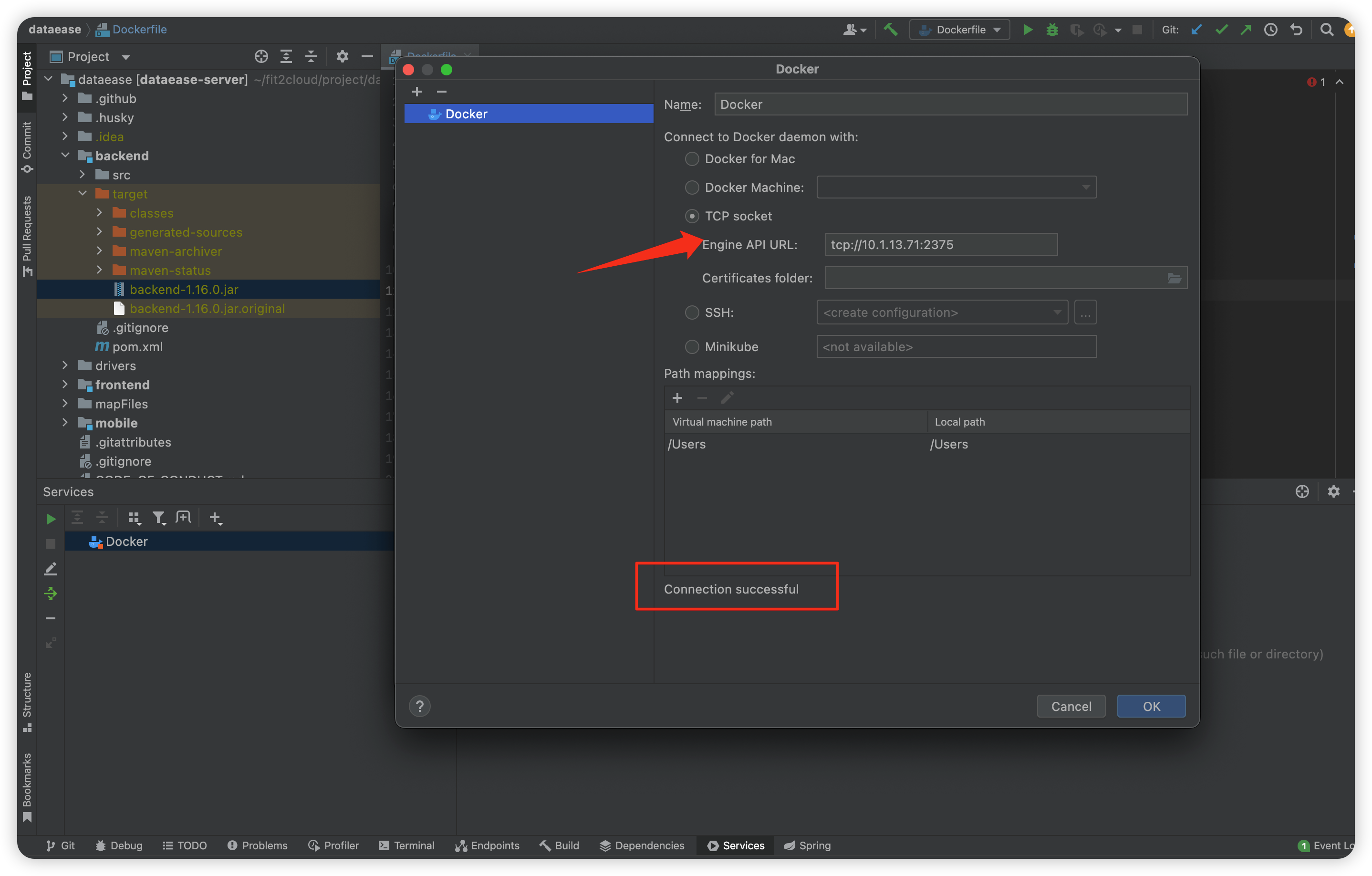
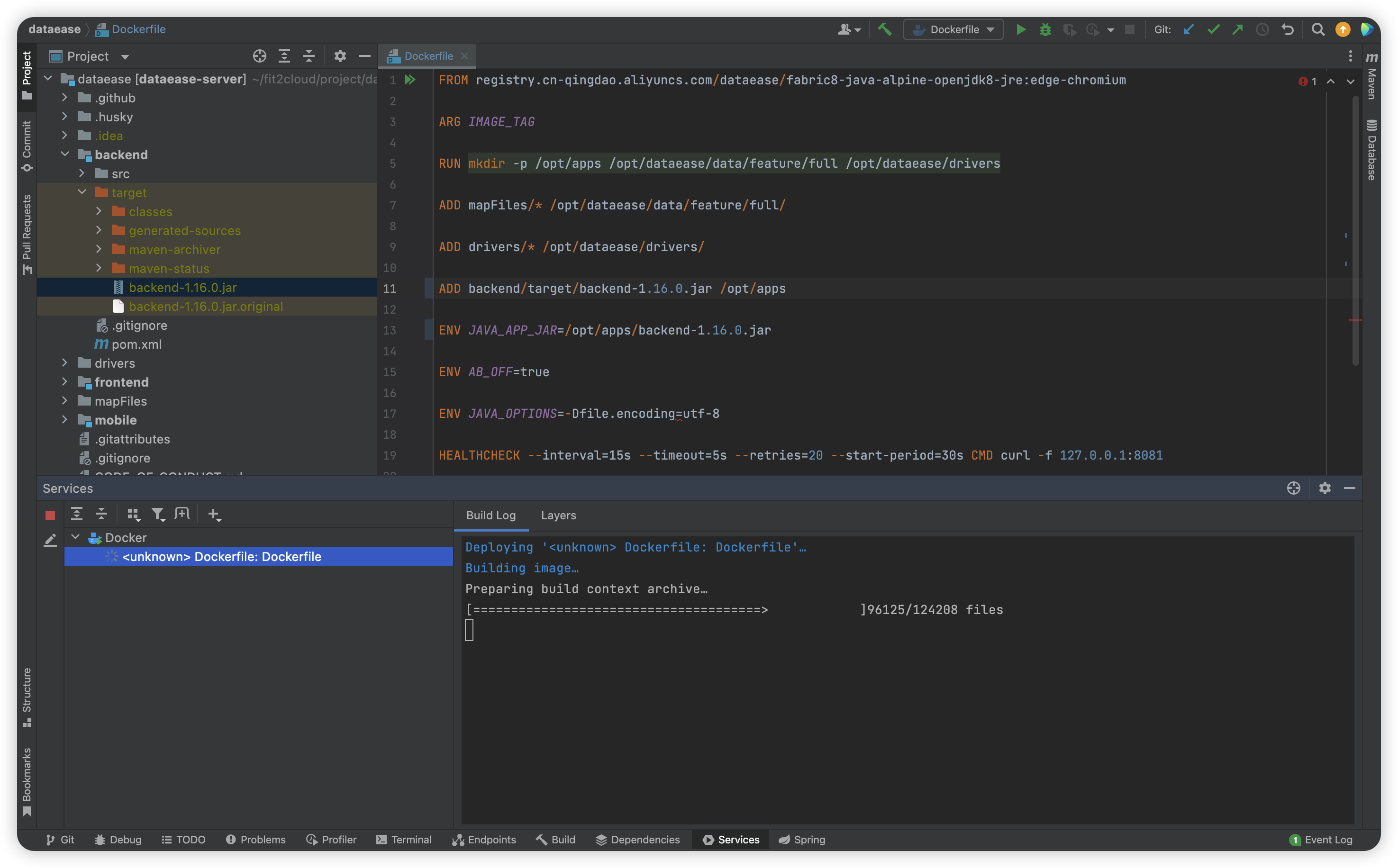
(6)本地配置Docker,并构建镜像




等待执行完成即可

(7)打包成功后,可以从服务器看到新建的镜像
docker images
(8)修改docker-compose.yml中的配置,将image属性修改为 dataease:v1.16.0
与方案一的第(8)步相同,不再赘述
- 插件库准备并重启 dataease
执行以下命令从原先的 dataease 容器里拷贝插件 jar 包,将拷贝的文件放置到 /opt/dataease/plugins/default 下
docker cp dataease:/opt/dataease/plugins/default /opt/dataease/plugins/
在docker-compose.yml中添加配置(见下图)
- ${DE_BASE}/dataease/plugins/default:/opt/dataease/plugins/default

执行命令重新构建dataease容器
dectl reload