对于长期存在的项目和系统中稳定使用的功能 ,测试团队一般会采用UI自动化测试来模拟用户界面操作及日常测试活动中高频场景,确保系统界面能向用户提供稳定访问,但是针对某些ToB系统只能在指定chrome版本上运行。在MeterSphere测试平台如何配置UI测试在某个指定版本上运行。本文将做一个配置方法说明:配置Selenium Grid 镜像并重新打包。
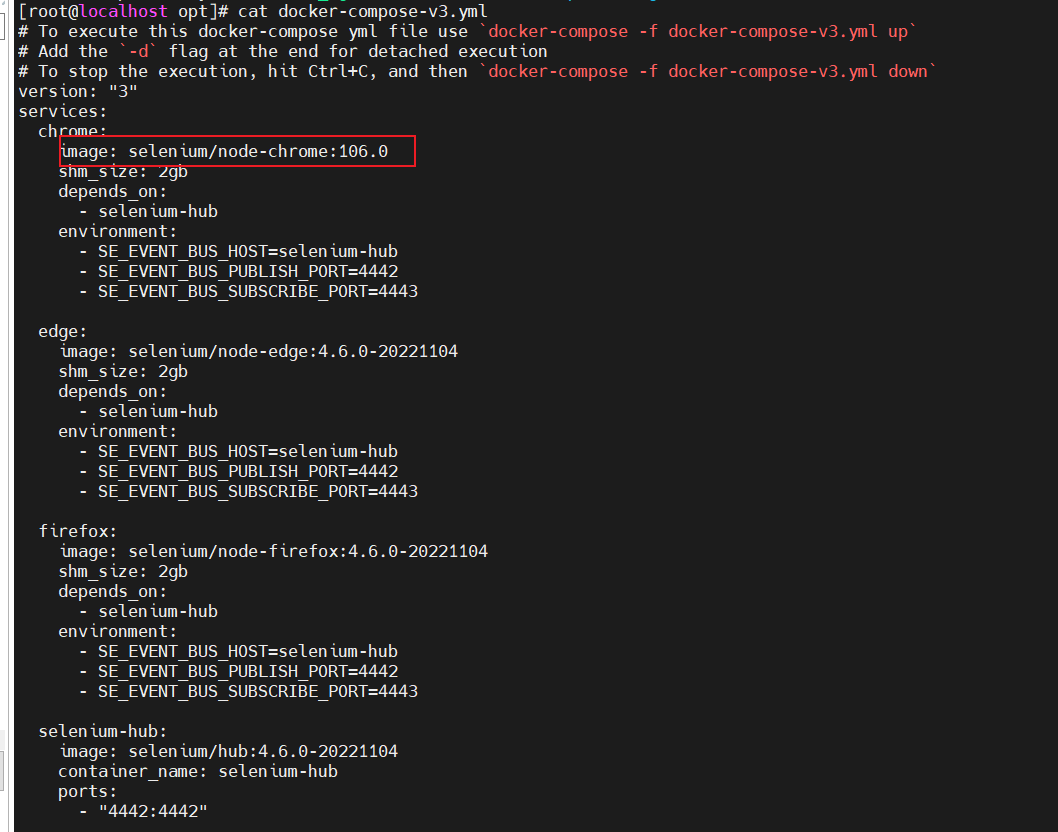
1、新建Selenium Grid配置文件:可参考Selenium官方配置yml文件,新建docker-compose-v3.yml文件并修改image镜像系统需要使用的chrome版本。
https://github.com/SeleniumHQ/docker-selenium/blob/trunk/docker-compose-v3.yml

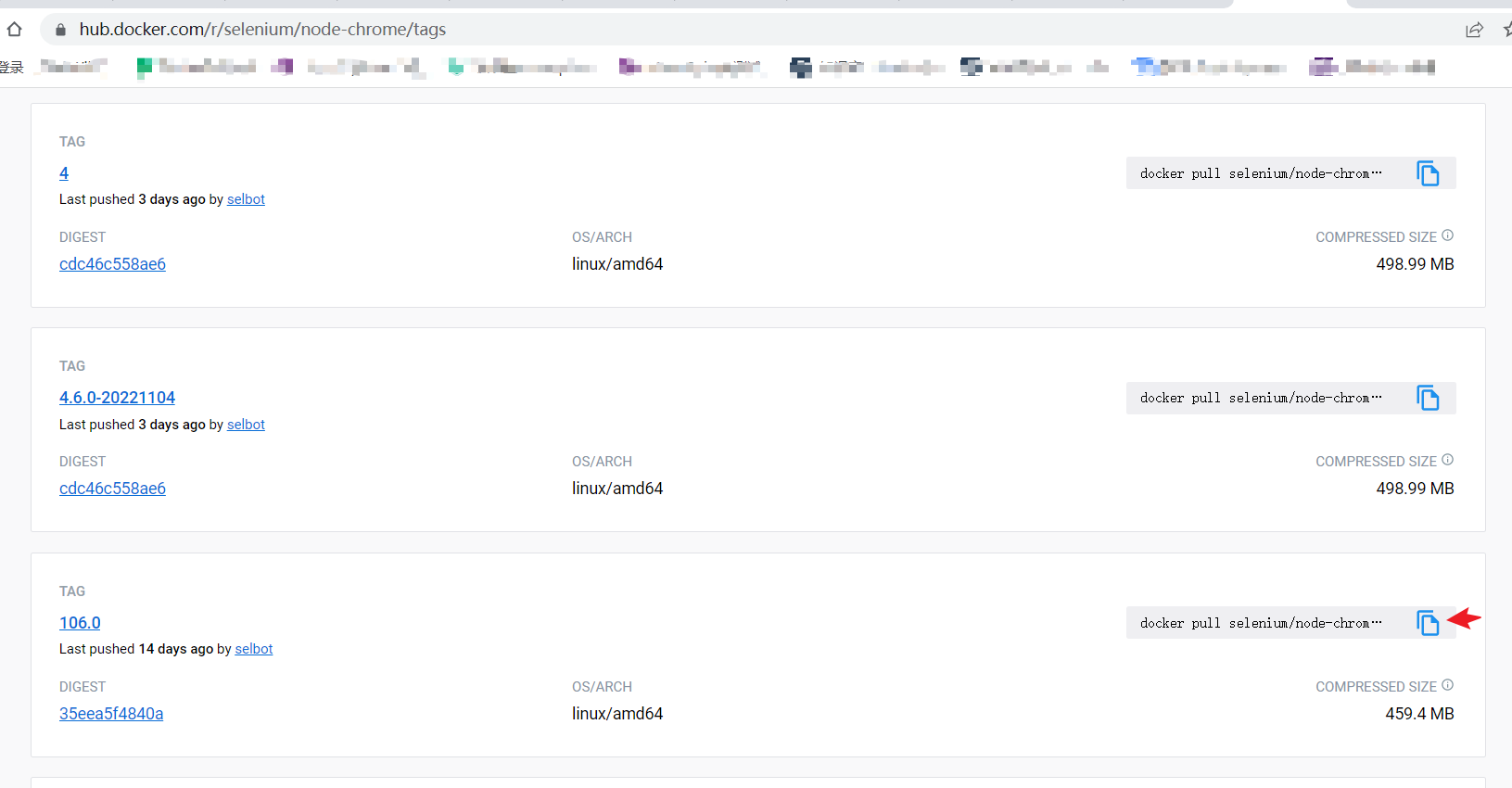
2、要找对应浏览器版本访问:https://hub.docker.com/ 如此处改chrome版本搜索node-chrome。找到目标版本
https://hub.docker.com/r/selenium/node-chrome/tags

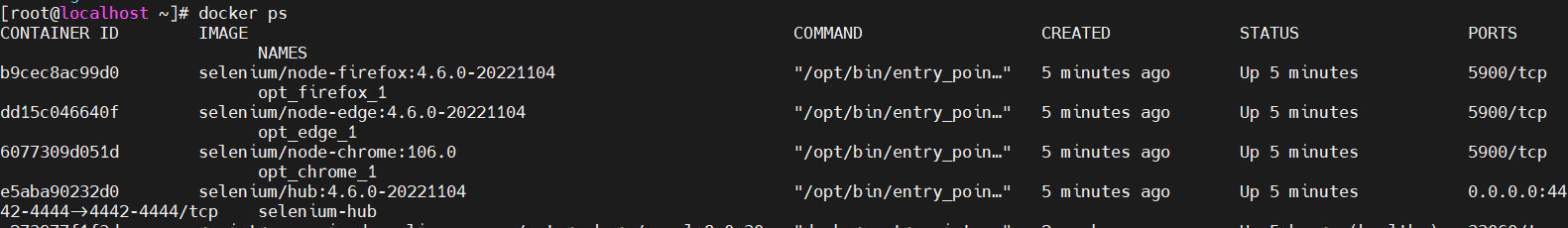
3、配置后拉起Selenium Grid容器,执行命令:docker-compose -f docker-compose-v3.yml up
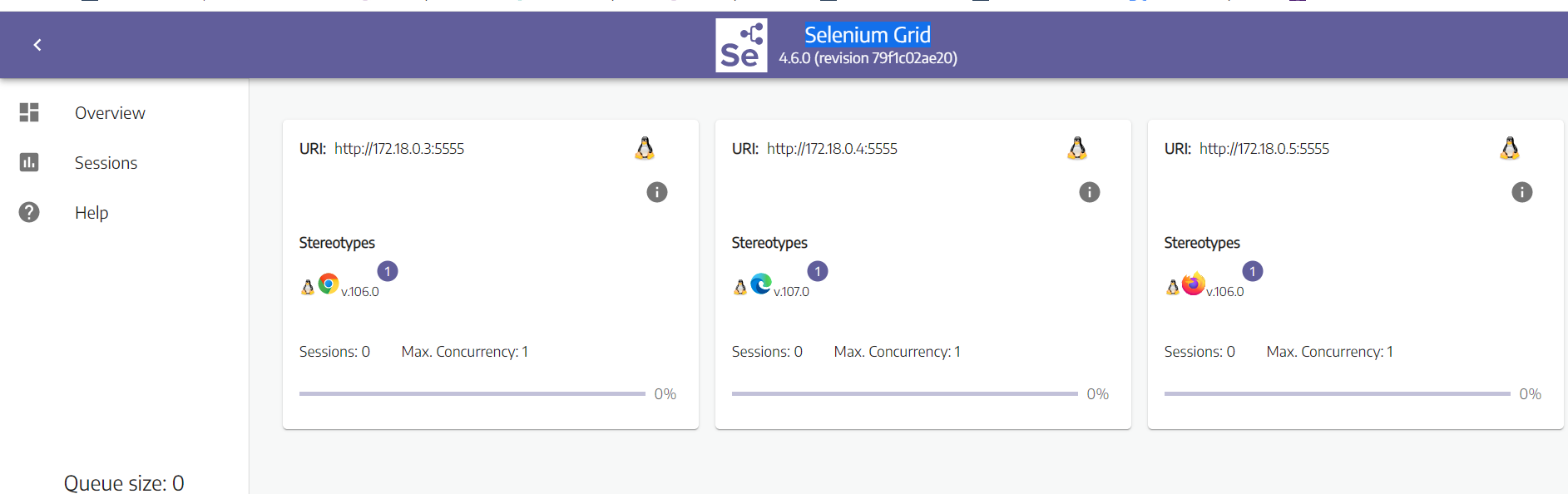
安装完成之后查看容器是否正常启动访问:ip:4444


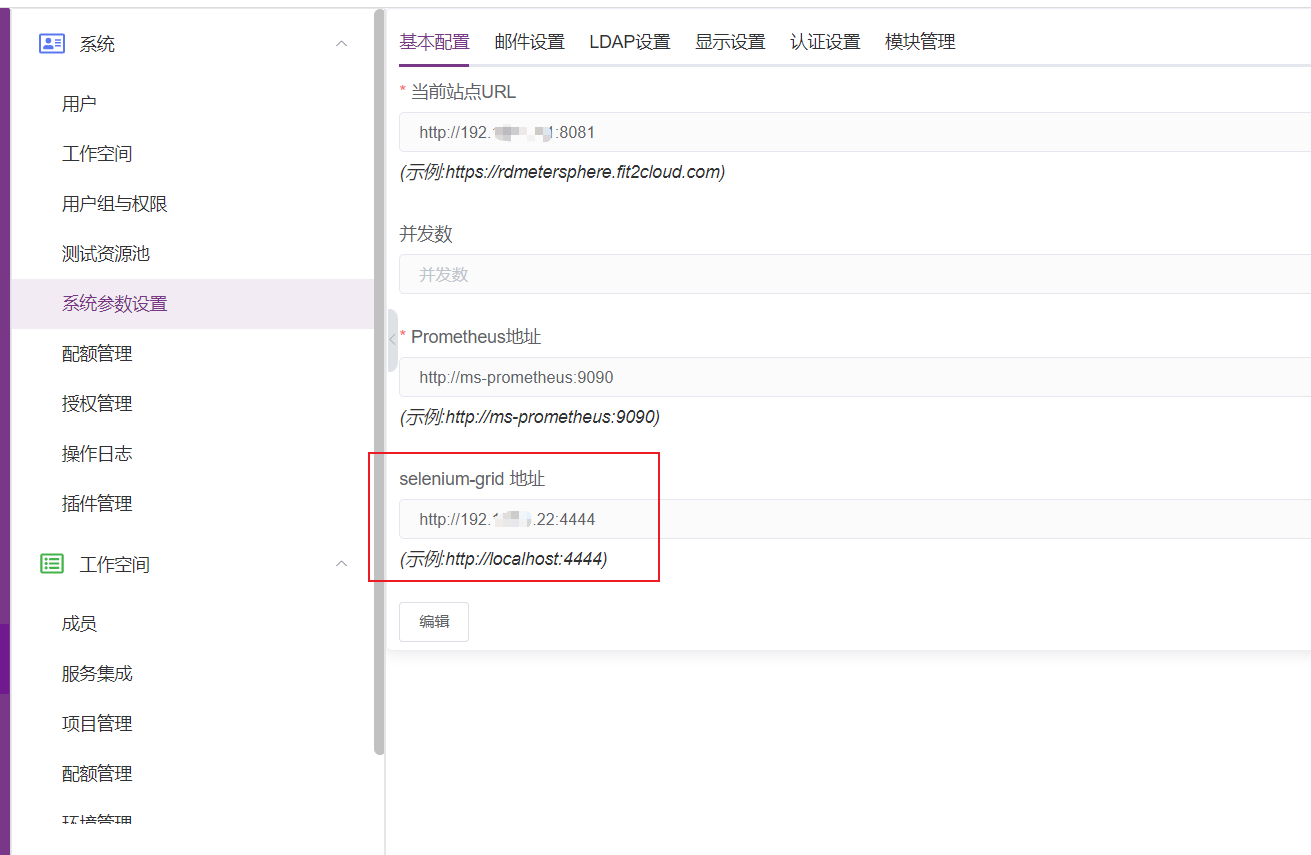
4、在MeterSphere测试平台——系统设置-系统参数设置修改selenium grid地址

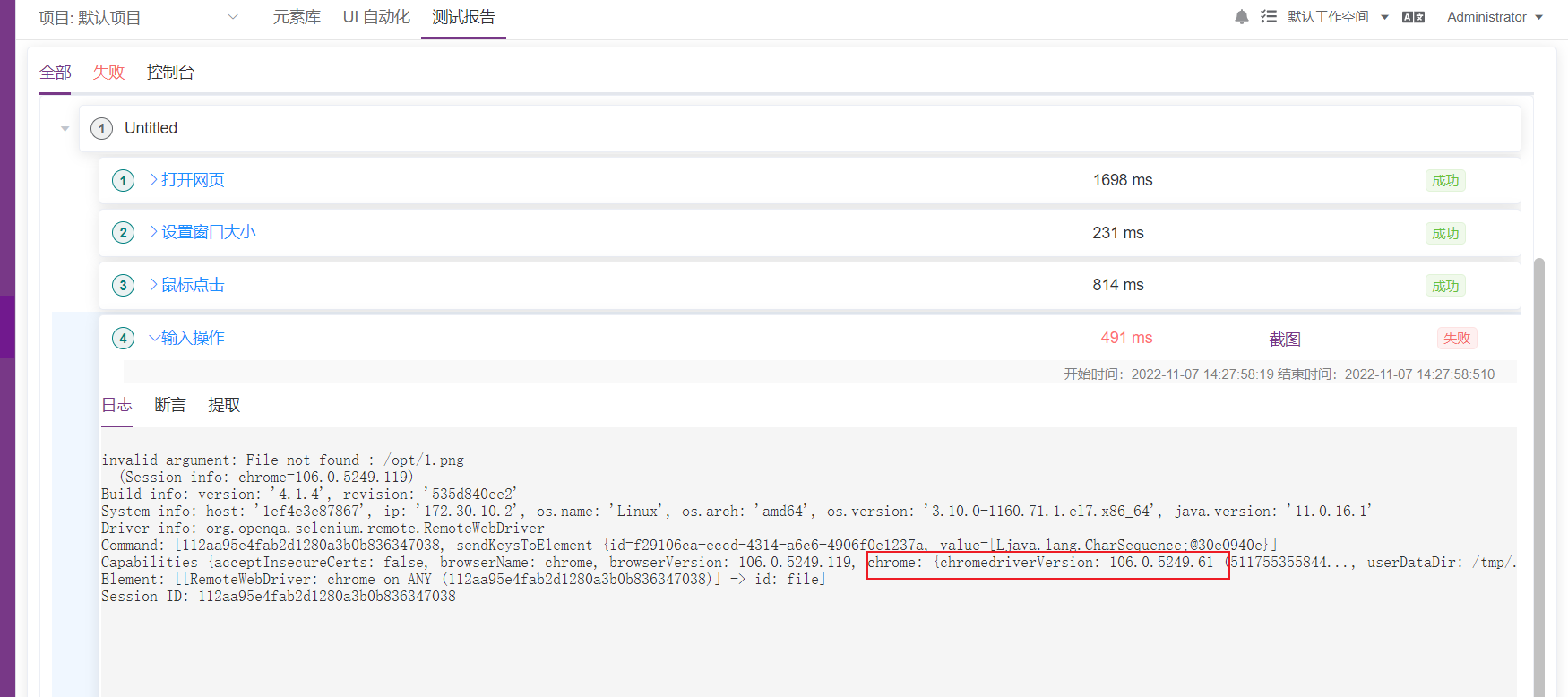
5、最后在使用后端调试直接执行ui测试脚本即可:此时可以看到后台运行chrome已经变更为106了