1 这两张图有何不同?
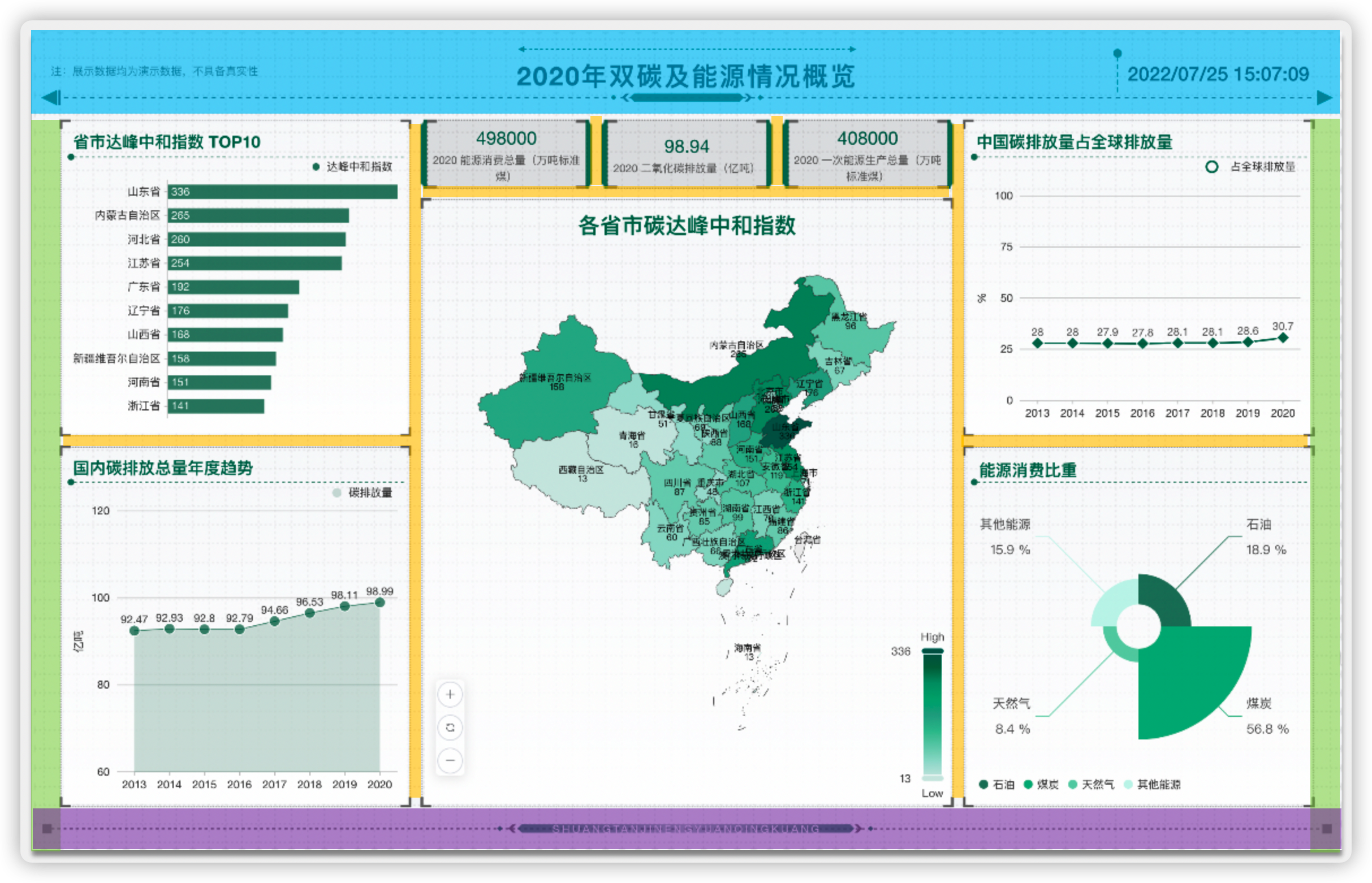
图一

图二

这两张图如果你看不出来有什么区别,那么建议这篇文章可以抽空看一下。
2 适合哪类人群阅读?
任何需要通过图形文字结合说明一件事情的人,例如:设计仪表板、数据大屏、架构图、PPT 等等。
3 为什么要看?
下面用数据大屏设计为例来说明一下。
设计数据大屏的间距问题,这个是相对容易被大家忽略的细节问题。在和非专业设计人员的交流过程中,小编发现很多非专业设计人员大多数都没有这个间距的意识和概念。
配色、布局、图表选择这些大家都可以直观的感受到,因此在数据大屏的配色和布局方面,大家无意识的都会动脑筋想如何可以配色更加舒服、布局更加合理。因为脑子里有这个意识,所以也会越做越好。
拿布局来说,互联网有很多文章都在写大屏如何布局以及常见的布局方式。
在大屏的布局本质我们可以通俗理解为如何和用户讲故事,故事需要有故事线,讲故事的人讲故事之前会有大概思路。会提前设计先讲哪部分后讲哪部分,最终形成一个完整的故事线。这个类比到大屏的设计来说就是,每个大屏设计者都是一个讲故事的人,需要用大屏和数据来讲故事。这个故事需要读者自己读,我们需要设计好读者的阅读路径。这就需要了解我们的注意力矩阵和阅读顺序,在大屏上设计读者的视线流动路径,构建时空,让读者自己从大屏上得到有效的信息。
所以我们除了知道常见的布局方式外,大屏设计者需要了解大屏需要讲什么故事,这个一般会和展示的业务有关联性。所以一个优秀的大屏设计者,不仅仅是需要设计能力,其本质是业务梳理能力和数据分析能力,所以这也是为什么现在很多可视化产品的易用性是第一要求。数据可视化产品的目标用户很大一部分比例是针对业务人员。因为随着企业数字化转型,数据可视化能力在业务人员的工作能力中占的比重讲会越来越大。所以大屏的设计不仅仅是专业设计师的工作,以后也会是更多的没有任何设计基础的业务人员主要增强的能力。
4 两张图有什么不同?
下面来具体看一下,这两张图有什么不同。
图一

可以看到图一中,组件之间的距离是不统一的,有大有小。这些都是一些小细节,但是对视觉感受还是有一定影响的。其实两张图打眼一看差不多,却经不起细细琢磨。
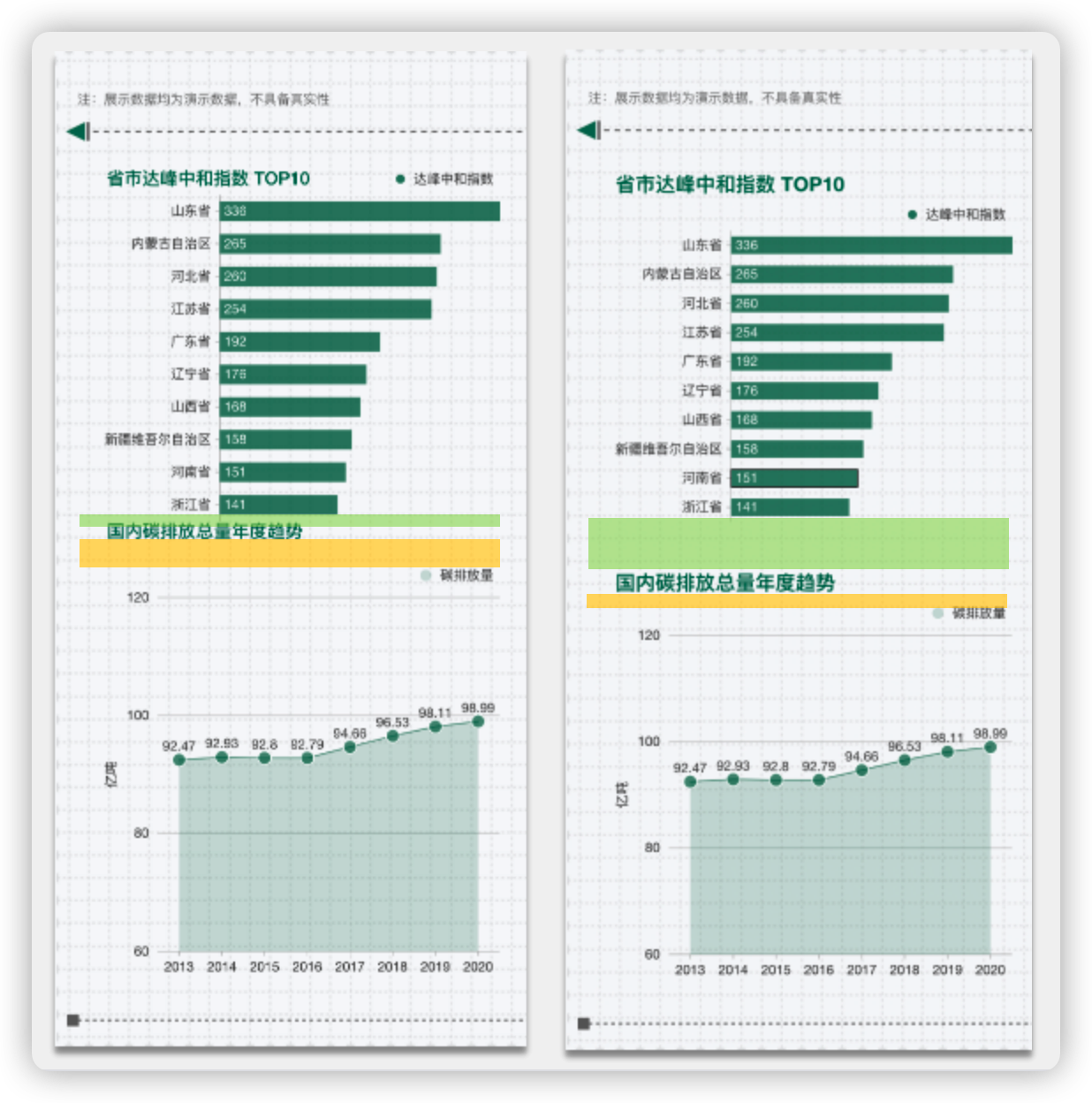
图二

可以看到图二中,各个组件之间都保持着适当的距离感。整体的视觉感受会很舒服。
5 间距是什么?
色彩、图表、文字这三个要素是大屏视觉的主要构成元素。上面我们大概说了一下布局,在设计仪表板时视觉感受好不好,除了这几个要素本身之外,其实最重要的就是这三个要素的结合。
图表与文字的排版方式是建立视觉层级(先看谁、后看谁)的重要元素,图表和文字结合的媒介就是间距。
间距是视觉设计中建立信息层级、提升阅读体验、表达元素之间的关系、表现重要信息的重要方式。合理的间距能给用户带来,具有美感且舒适的视觉体验。
因为间距会影响设计的感觉,排版的节奏和可读性。太紧,文字会感到拥挤,变得更难阅读;太大,会显得内容不相关,页面太空。
因此,间距的设置是需要遵循一些法则的,恰当的间距调整可以使页面内容更合理,更统一。
距离产生美,这句话在在任何设计中都要记得。
6 如何理解间距?
6.1 内间距
在仪表板的设计里,为了方便非专业设计师的业务人员理解,这里我们把组件之间的组件之间的距离,称为内间距,下图中黄色框所示。

内间距可以细分为横向间距和纵向间距,如下图所示:

6.2 外边距
组件与仪表板两侧边的距离称为外边距,大屏设计里的外边距如下方橙色框所示。我们根据外边距方向的不同,把外边距分为上边距、下边距、左边距、右边距。

这个外边距和我们常用的 word 文档的页边距是同理的。word 文档里面页边距是指段落到页面两侧边的距离,在给内容排版时,页边距的设置也经常被大家忽视。其实,只需要在两侧留出适当的边距,有适当的留白,页面的呈现效果会好上不少。这个原理在大屏的设计里也同样受用。并且,外边距的设定在大屏设计里更加容易被忽略。因为 word 文档是默认自带页边距的,而在大屏的设计里需要我们大屏设计者手动留出外边距。
这里的外边距是相对而言的的,以大屏为整体的角度来看是如上图所示的外边距。如若以单个视图组件的角度来看边距就如下图所示了

7 间距遵循的原则
7.1 较大外边距
内间距要小于外边距,小到可以直观分辨。这里说的外边距是以最小外边距为基准,一般左右边距小于上下边距。通常来说是内间距要小于左右边距。
一般来说,视觉上的内间距大概是外边距的一半,就会表现的不错。

7.2 常规边距
内间距要适当小于(视觉基本看不出来)或等于外边距。如下图所示:

7.3 上边距大于下边距
其中上边距在印刷里面常被称作“天”。下边距被称作“地”。喜欢拍照的都知道,拍照的时候要天大于地,否则会有一种压迫感。这个原理在大屏的设计里也同样受用。
在大屏的设计里我们把大屏的标题归为上边距的一部分。整体来看是上边距大于下边距。

7.4 统一性原则
在内间距和外边距的统一性原则主要体现在以下几点:
- 内间距要统一,横向间距统一,纵向间距统一。横向间距和纵向间距可以统一也可以不统一,如若横向间距和纵向间距不统一,那么两者差距不可过大。
- 左边距和右边距要统一。

7.5 亲密关系原则
根据亲密关系原则,同类内容的间距应该更近,这样有利于建立信息层级关系,提升用户的可读性。
标题与图表属于同类项,它们之间的间距(黄色框示意)一定要小于,组件模块之间(绿色框示意)的间距。

8 总结
看完这篇文章希望可以逐步建立起自己的间距意识,有意识的培养自己在做大屏等设计时的统一性原则、亲密关系等原则。这里只是设计意识的开始。
设计前理解需求目标,这些原则不是一成不变的,统一性等原则固然重要,但设计的核心是为需求目标服务。所以,这时候统一性的优先级是次于需求目标的。