注意:本文介绍内容适用于 DataEase V1 版本,V2 版本嵌入式介绍请查看官方直播回放:DataEase嵌入式版介绍 (vhall.com)
1 需求介绍
将 DataEase 嵌入第三方系统(为方便描述,本文将第三方系统统一称为 A 系统)
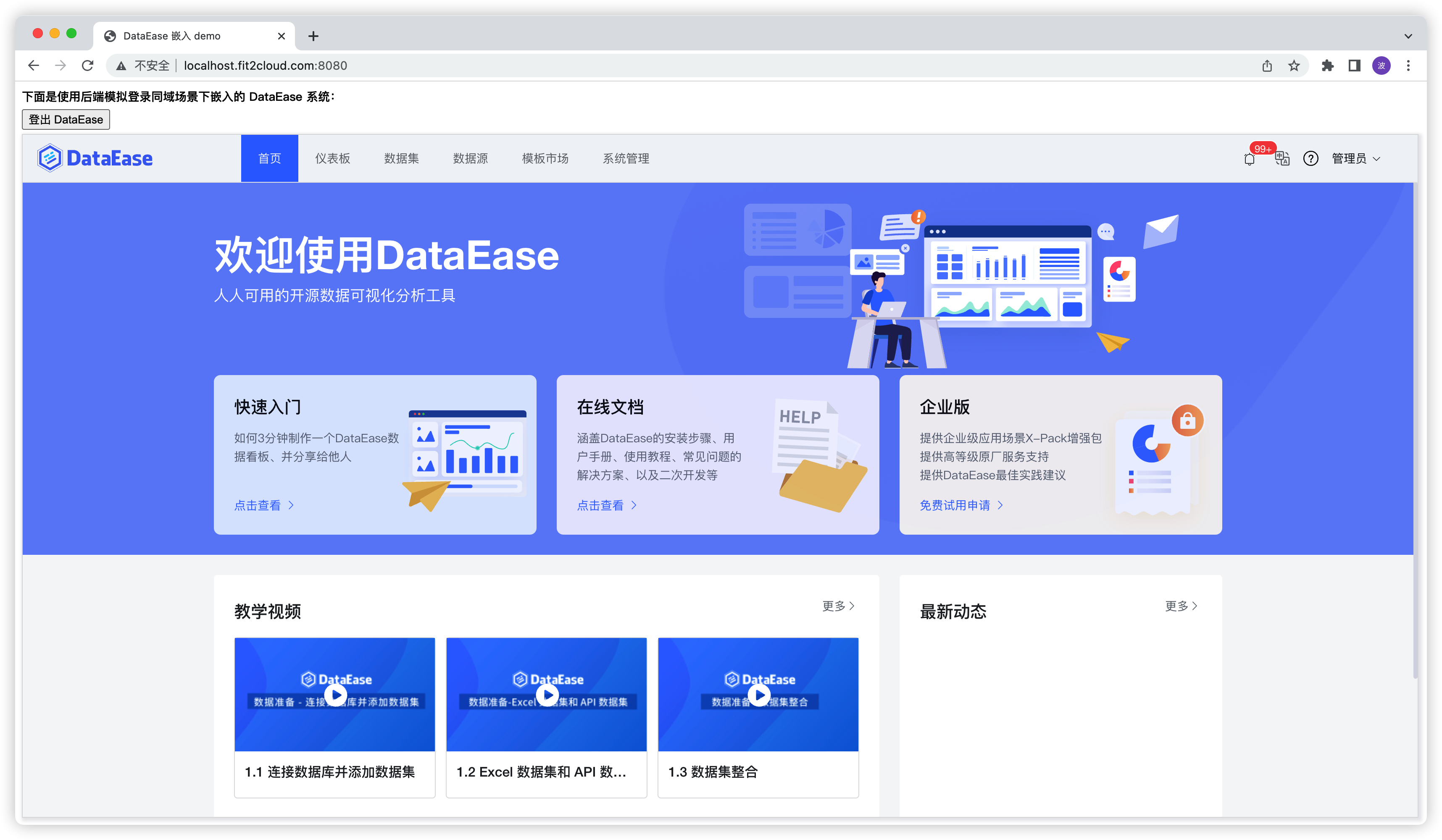
要求将 DataEase 作为 A 系统中的某个菜单项,菜单点击后在页面嵌套打开 DataEase 页面并操作。效果示意图如下:
2 方案概述
DataEase 是支持使用 iframe 嵌套到第三方系统中的,关键问题在于如何统一两个系统的用户认证,即:用户在 A 系统中打开 DataEase 系统时,无需再次登录,DataEase 自动登入 A 系统中的账户。
目前有两种方案,单点登录和模拟登录。
单点登录指:使用支持 OIDC 或 CAS 协议的系统作为统一登录平台,A 系统与 DataEase 全部对接同一个单点平台实现只需一次登录就可访问两个系统,即 单点登录(SingleSignOn,SSO)。
模拟登录指:A 系统后台请求 DataEase 的登录接口,将登录成功的 Token 写入 Cookie 中,来模拟用户登录的过程,省去用户自己输入密码登录的过程。模拟登录又分同域和跨域两种方式,文章中会详细介绍。
使用单点登录方式是 DataEase 原生支持的用户登录集成方式,仅需修改前端 iframe 嵌套。使用单点登录方式用户可使用同一个用户密码登录两个平台,DataEase 中不存在的用户登录时会自动创建。单点登录方式使用配置更方便,是比较推荐的方式。
但有时受限于实际情况,比如没有搭建 SSO 系统,这时则可使用模拟登录方式,需要做一些开发,同样可以实现集成。
3 使用单点登录对接方式介绍
3.1 流程描述
目前 DataEase 支持 OIDC、CAS 协议
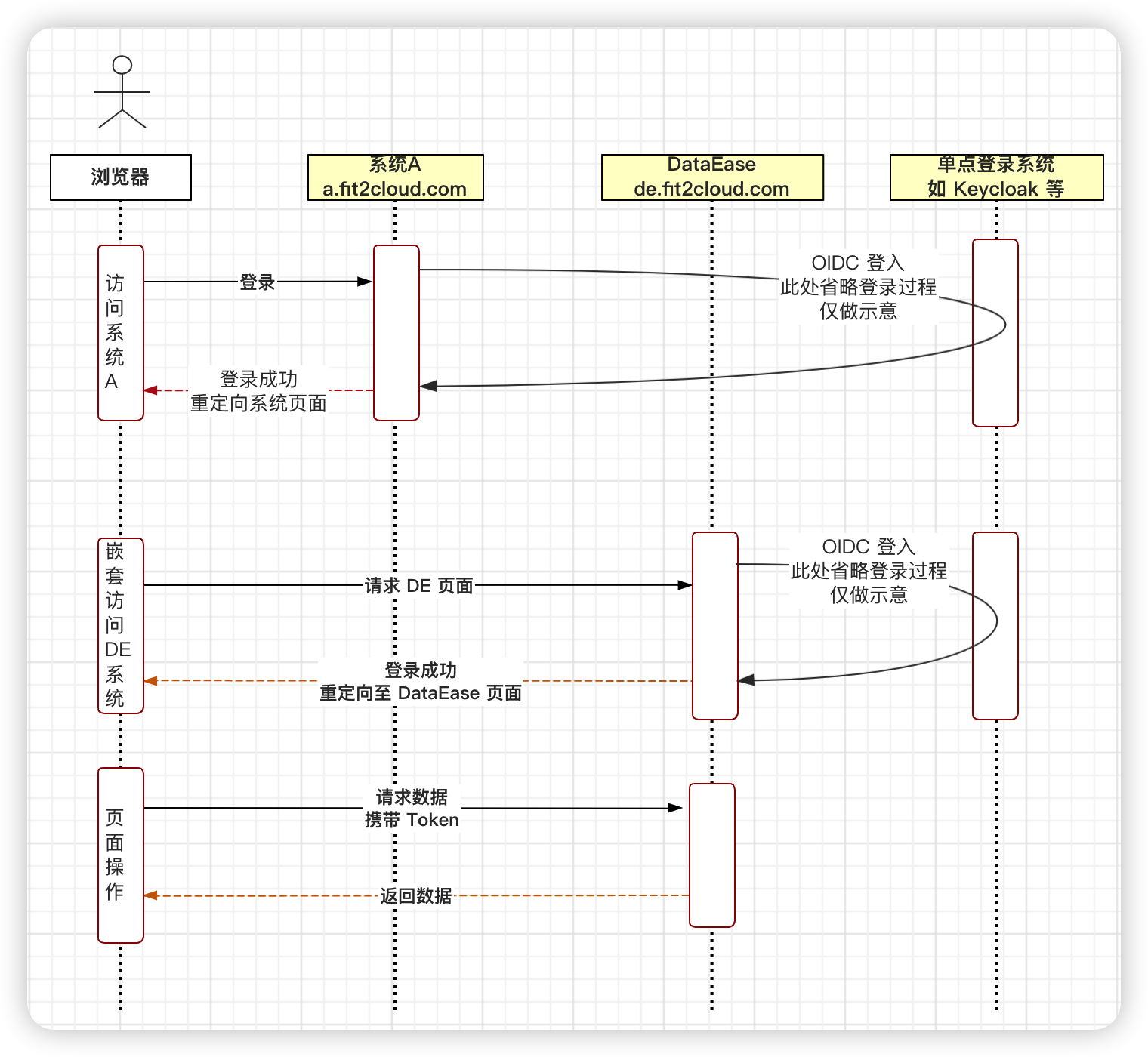
通过单点登录方案集成嵌入 DataEase 方案整体流程如下:
前置条件
A 系统与 DataEase 均已对接同一个单点登录系统
用户通过单点登录系统登入 A 系统
用户点击菜单项,访问 DataEase 系统
DataEase 通过单点登录系统获取到当前登录用户自动登入并重定向至 DataEase 首页
用户在 A 系统 WEB 页面通过 iframe 嵌套使用 DataEase 系统功能。
3.2 配置指南
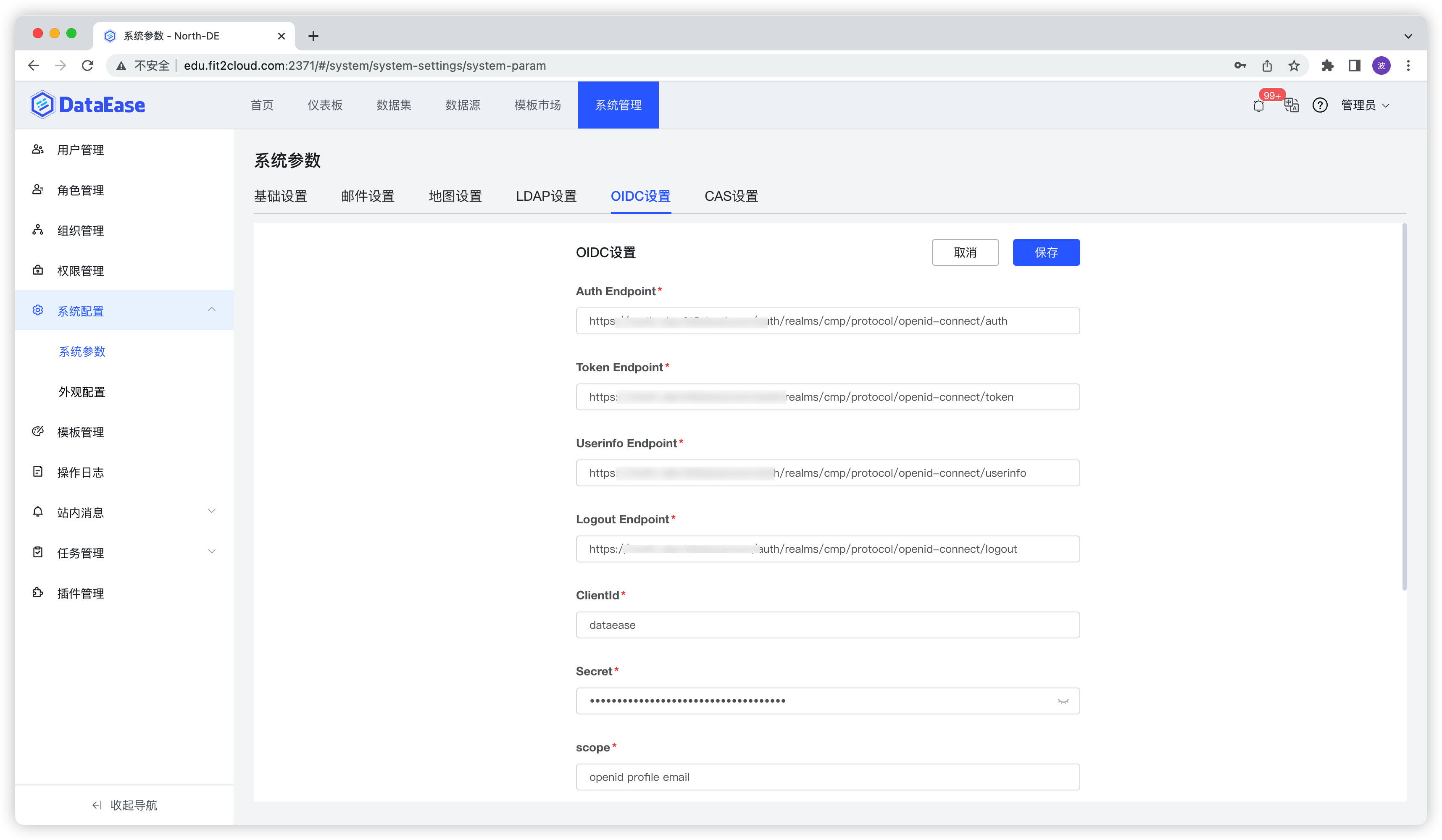
配置 OIDC 或 CAS

默认登陆方式修改为 OIDC

单点登录配置好后,在 A 系统中使用 iframe 地址访问 DataEase 地址即可
4 同域模拟登录方案介绍
同域是指 A 系统与 DataEase 在同一父域名下。比如 a.fit2cloud.com 和 de.fit2cloud.com 它们都是 fit2cloud.com 的子域名。这种情况下,a.fit2cloud.com 可以将 cookie 信息存放在 fit2cloud.com 域名下,de.fit2cloud.com 也可以获取 fit2cloud.com 域名下的 Cookie,以此实现模拟登录认证。
4.1 流程描述

用户登录 A 系统
用户在 A 系统中通过 iframe 访问 A 系统的模拟登录接口
A 系统根据已登录的用户信息请求 DataEase 的用户查询接口,获取到 DataEase 系统中对应的用户 ID
A 系统根据用户 ID 调用 DataEase 的用户密码修改接口,修改用户密码
A 系统调用 DataEase 的模拟登录接口获取 Token
A 系统将 Token 写入 Cookie 中,并重定向至 DataEase 页面(当浏览器 Cookie 中存在 Token 时访问 DataEase 便不再需要认证)
用户在 A 系统 WEB 页面通过 iframe 嵌套使用 DataEase 系统功能。
4.2 开发指南
此方案需要 A 系统提供一个模拟登录接口,并且在登录前修改 DataEase 中的用户密码以保证模拟登录成功。
由于模拟登陆是使用 Cookie 来实现,所以需要保证 A 系统与 DataEase 处于同一个根域名下。
4.2.1 DataEase 提供的接口
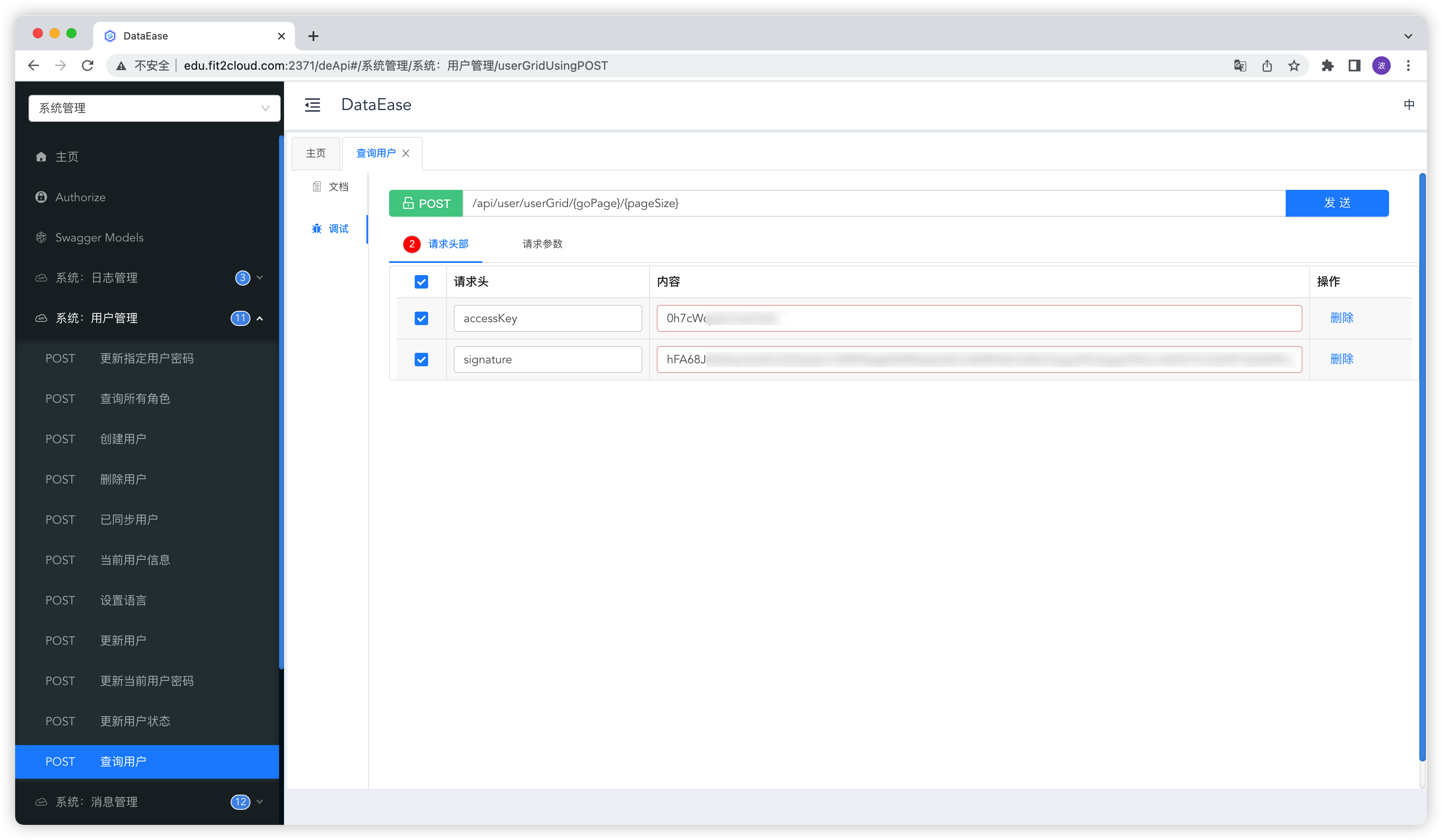
API 认证方式
DataEase 接口调用时需要在请求 Header 中传递 accessKey 和 signature
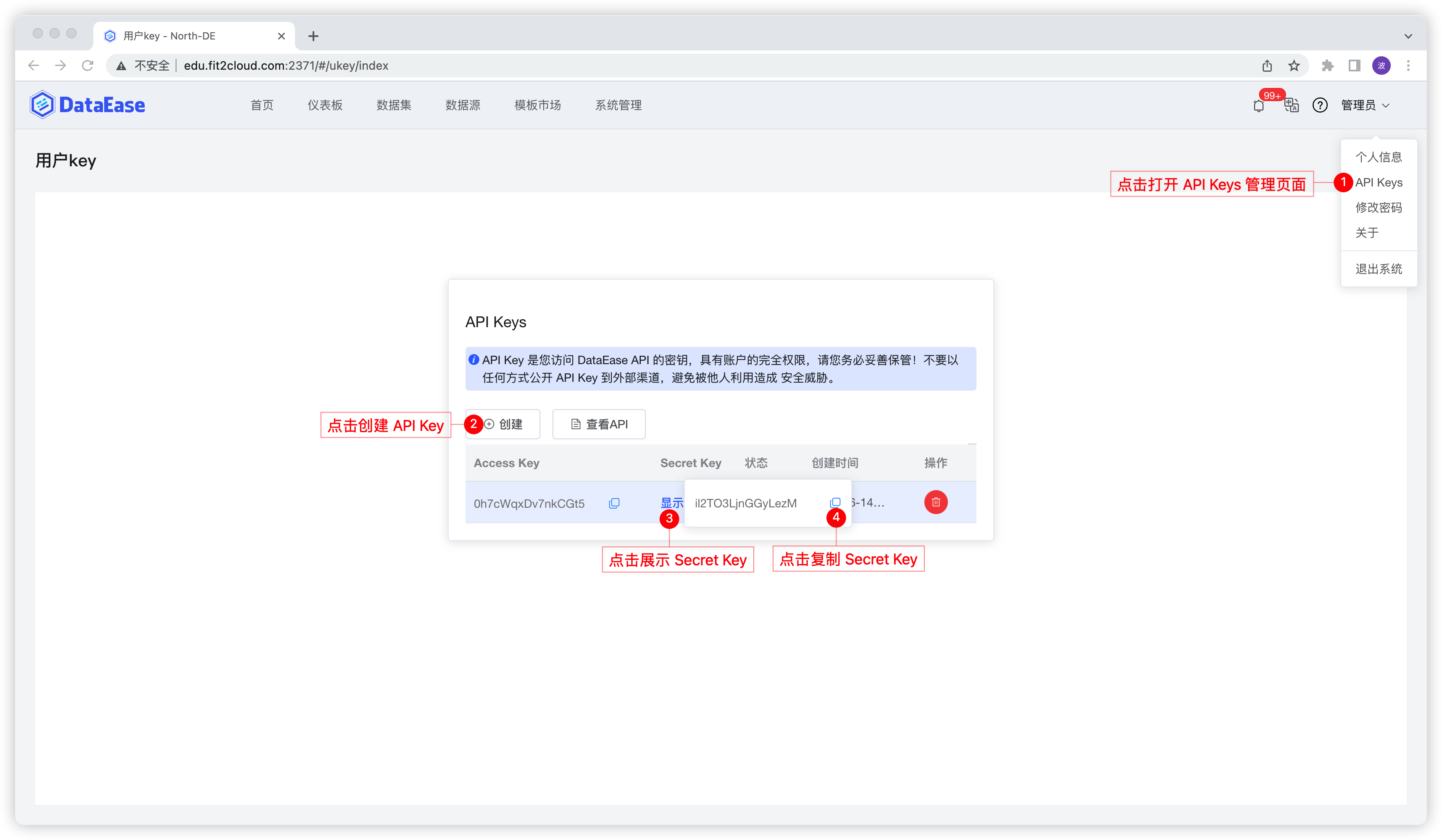
 其中 accessKey 为下图中的 Access Key 的值,Access Key 和 Secret Key 获取方式如下图所示。
其中 accessKey 为下图中的 Access Key 的值,Access Key 和 Secret Key 获取方式如下图所示。
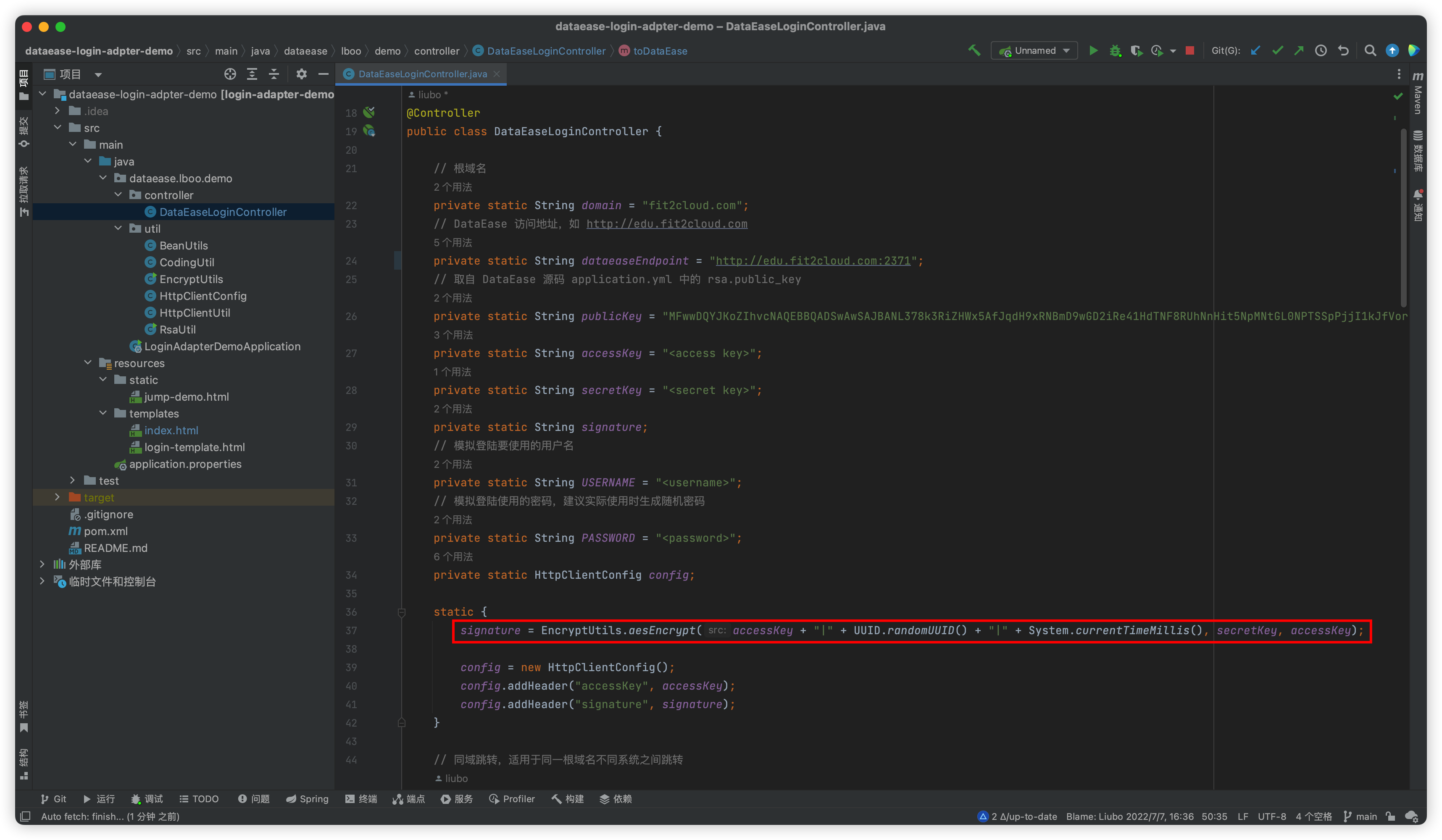
signature 为 Access Key 和 Secrent Key 拼接后使用 AES 加密计算出的结果,计算方式如下
提示
图示代码可参考此链接:DataEaseLoginController.java at main · liuboF2c/dataease-login-adpter-demo (github.com)
用户查询接口
由于修改用户密码接口需要使用用户 ID,我们需要先使用用户查询接口 /api/user/transAccount 获取用户 ID。
接口返回信息中的 data 即 userId。
3. 修改用户密码接口
通过用户 Id 修改接口修改用户密码。此处请求参数中的 userId 为上一步返回值中获取到的 userId。请求参数中的 newPassword 在 1.18.8 之后的版本中需要使用 Base64 加密后的字符串,在 1.18.7 及之前的版本中填写密码原文即可。
登录接口
使用登录接口可获取到 Token,将 Token 放入浏览器 Cookie 中后访问 DataEase 便不再需要登录认证
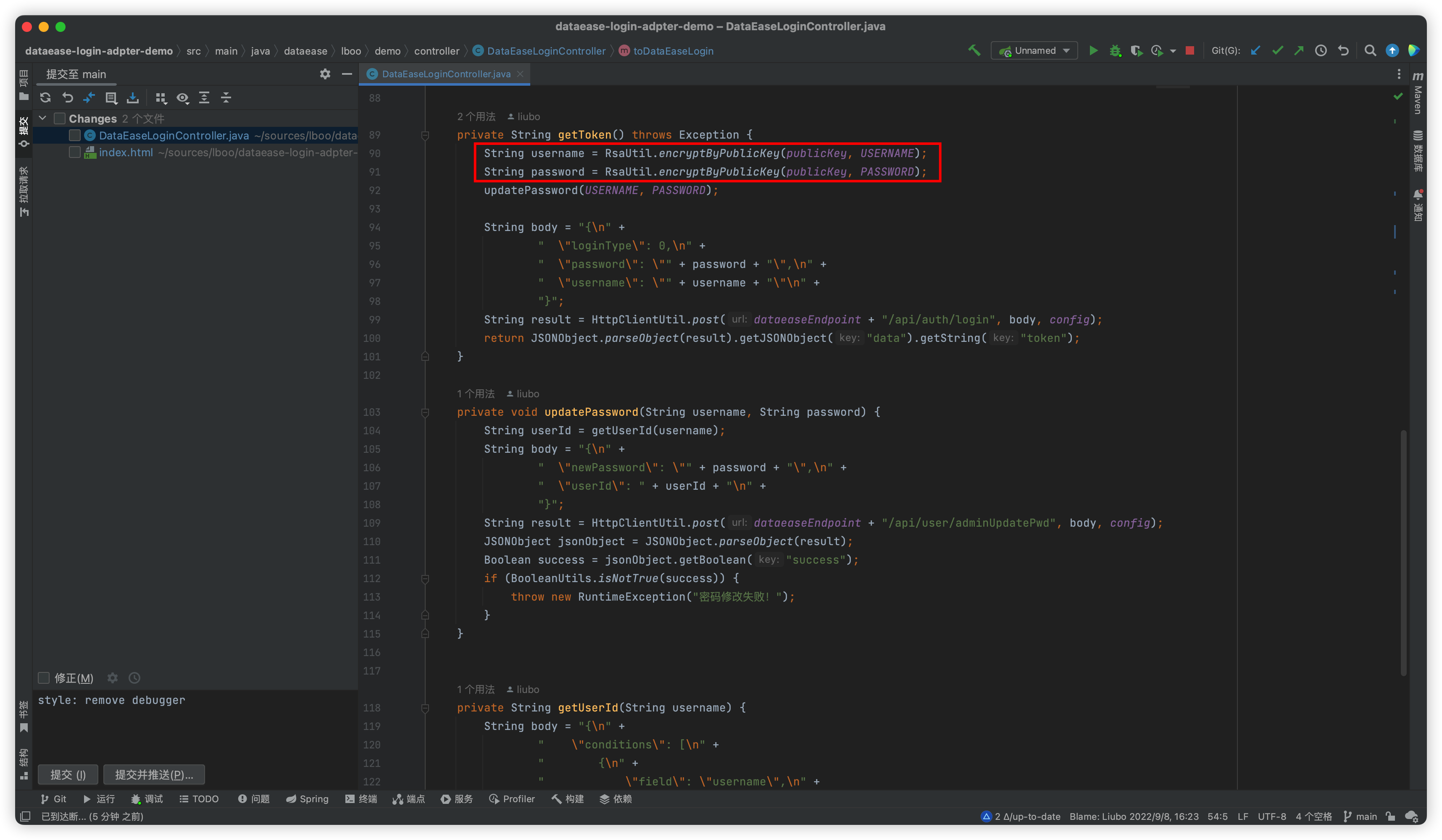
登录接口中的 password 和 username 均需使用 RSA 加密,加密秘钥取自 DataEase 源码中 application.properties 文件
加密方式如下
提示
图示代码可参考此链接:DataEaseLoginController.java at main · liuboF2c/dataease-login-adpter-demo (github.com)
4.2.2 嵌套对接示例代码
基于以上接口,我们就可以实现将 DataEase 嵌入第三方系统。
我写了一个 demo 示例(下称 demo 系统)供大家参考:DataEase 模拟登录对接(github.com)
使用此示例需注意以下事项:
demo 系统必须与 DataEase 处于同一域名下。
你可以通过修改本地 hosts 文件来实现。比如我测试时在 /etc/hosts 中添加了如下映射:
hosts
127.0.0.1 localhost.fit2cloud.com
10.2.3.23 edu.fit2cloud.com
启动前,需要修改 demo 系统代码,填充 DataEaseLoginController 中的变量值

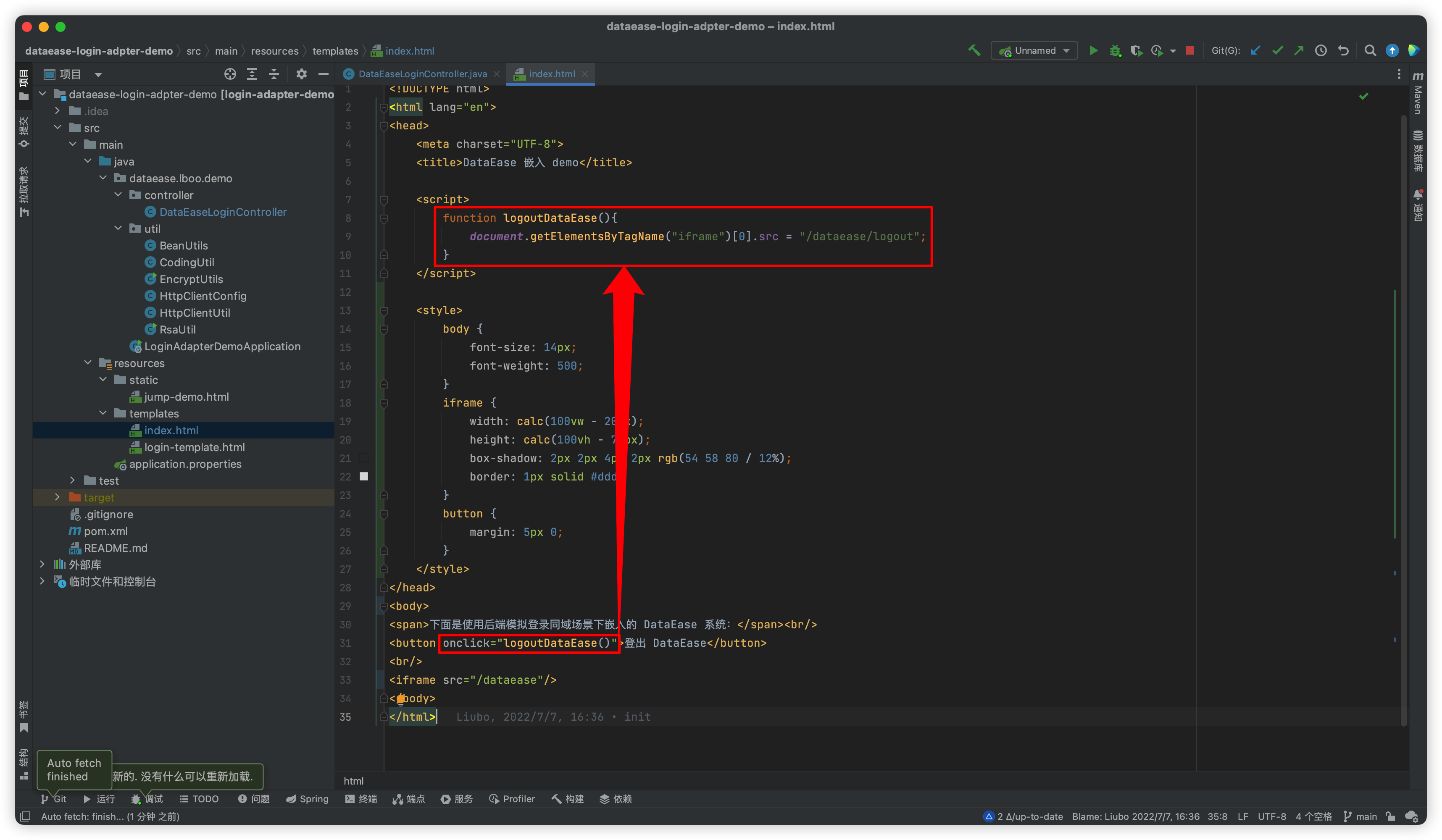
页面嵌套参考如下代码,ifreame 中的 src 配置为后端的模拟登陆地址

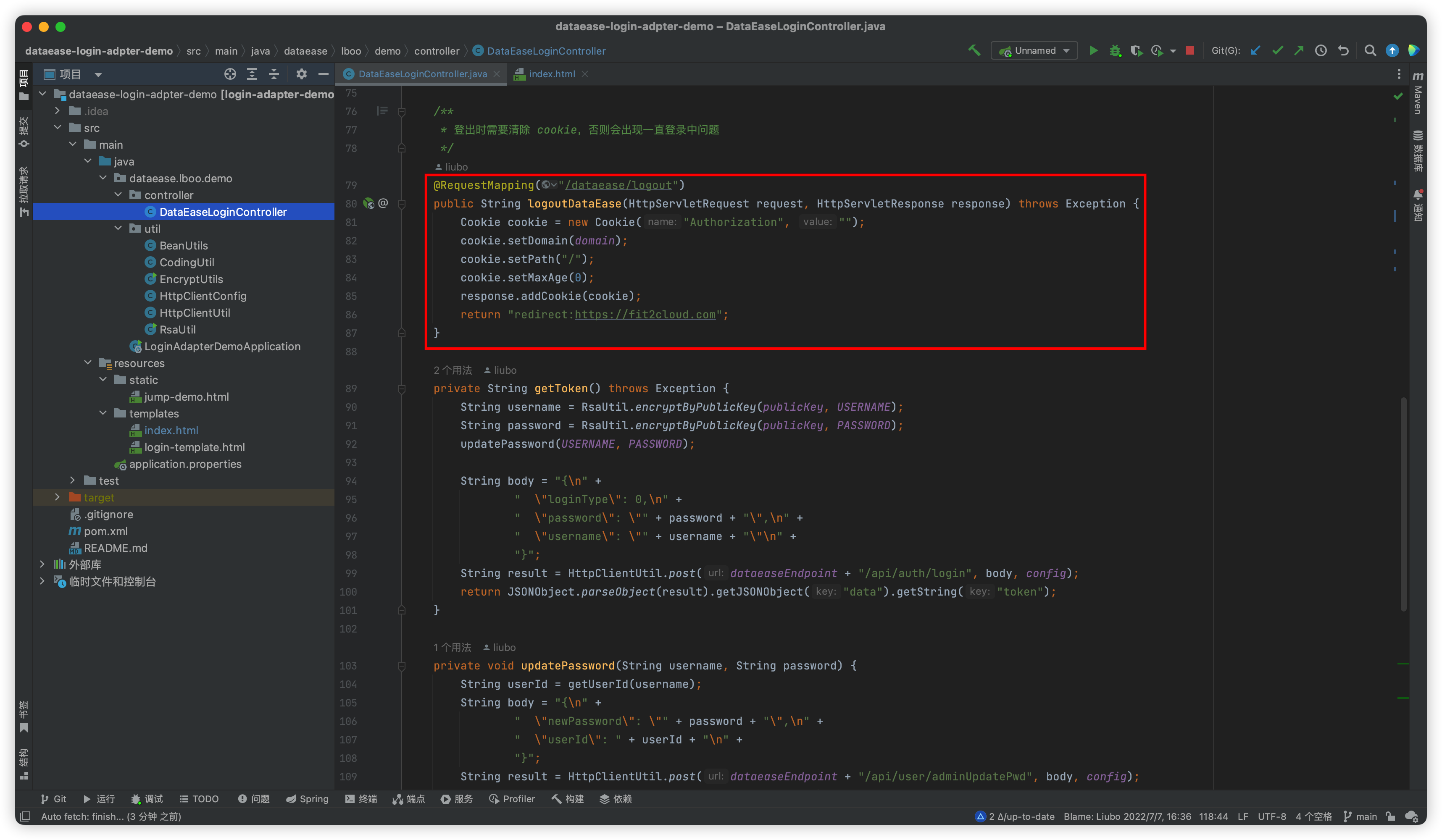
在 A 系统登出时,需清除 Cookie,否则 DataEase 中的用户不会退出登录

退出登录代码
5. 跨域模拟登录方案介绍
跨域是指 A 系统与 DataEase 不在同一父域名下。比如 cmp.fit2cloud.com 和 demo.dataease.tech 这两个域名。这种情况下,两个域名之间无法共享 Cookie ,所以无法使用同域模拟登录来嵌入。此时可以通过添加一个 Nginx 来代理 DataEase,这样 Nginx 和 DataEase 在同一域名下,在 A 系统认证通过后,将 Token 以重定向形式转发到 Nginx 后将其写入 Cookie 中。
注:如果你的服务器没有配置域名,使用 IP 直接访问,配置自签名证书后也可使用此方案。
5.1 流程描述
 1. 用户登录 A 系统
1. 用户登录 A 系统
2. 用户在 A 系统中通过 iframe 访问 A 系统的模拟登录接口
3. A 系统根据已登录的用户信息请求 DataEase 的用户查询接口,获取到 DataEase 系统中对应的用户 ID
4. A 系统根据用户 ID 调用 DataEase 的用户密码修改接口,修改用户密码(修改密码是为了保证模拟登录的稳定性,防止用户自行修改密码导致模拟登录失败,如果能够保证用户不修改密码,此步骤可省略。)
5. A 系统调用 DataEase 的模拟登录接口获取 Token
6. A 系统给浏览器发送重定向响应(重定向示例:https://demo.dataease.tech/sso/login-template.html?token=xxx),将 Token 携带在重定向地址中
7. 浏览器请求重定向地址,重定向至 Nginx 中的 login-template.html 页面
8. Nginx 将 login-template.html 网页内容返回浏览器,浏览器加载后将执行 js 代码,解析 Token 并将 Token 设值到 Cookie 中
9. 用户在 A 系统 WEB 页面通过 iframe 嵌套使用 DataEase 系统功能。
5.2 开发指南
此方案需要 A 系统提供一个模拟登录接口,并且在登录前修改 DataEase 中的用户密码以保证模拟登录成功。
由于模拟登陆是使用 Cookie 来实现,在嵌入场景下需要使用 Nginx 来代理 DataEase,然后在 Nginx 中配置一个静态页面写入 Cookie 来实现自动认证。
注意:目前所有浏览器厂商为了安全考虑,都对 iframe 跨域场景的操作加了限制。对于 iframe 中嵌入的平台,必须使用 HTTPS 协议才能正常使用。因为跨域的场景下,要在 iframe 中写入 Cookie,需要增加 SameSite=None;Secure; 属性,而添加了 Secure 属性就要求必须使用 HTTPS 协议,因此当 DataEase 使用 HTTP 协议时,iframe 嵌套场景无法把 Cookie 设置到 DataEase 所在的域名下。
5.2.1 DataEase 提供的接口
请参阅 4.2.1
5.2.2 嵌套对接示例代码
跨域嵌入也可参考此示例代码:DataEase 模拟登陆对接 (github.com)
使用此示例跨域场景需注意以下事项:
1. 配置 Nginx
由于 A 系统与 DataEase 不在同一域名下,DataEase 不直接对外提供服务,所有外部环境使用 Nginx 代理访问 DataEase。
同时 Nginx 需要配置 SSL 认证,如果没有证书,可以使用自签名证书替代。SSL 配置可参考:【安装部署】配置 DataEase 使用 https 访问 - FIT2CLOUD 知识库。
此外,Nginx 还需要配置一个静态网页,用于设值 Cookie 用。Nginx 配置参考如下:
|
2. 启动前,需要修改 demo 系统代码,填充 DataEaseLoginController 中的变量值
 3. 页面嵌套参考如下代码,iframe 中的 src 配置为后端的模拟登陆地址
3. 页面嵌套参考如下代码,iframe 中的 src 配置为后端的模拟登陆地址
 4. 在 A 系统登出时,需调用 DataEase 系统登出接口,否则 DataEase 中的用户不会退出登录
4. 在 A 系统登出时,需调用 DataEase 系统登出接口,否则 DataEase 中的用户不会退出登录
