一般来讲,制作数据可视化仪表板分为五步:
1)主题确认
2)数据准备
3)选择合适的图表(可参考:选择哪个视图库中的图表更好)
4)页面布局
5)配色与样式调整
前面三步不再赘述,本篇我们先重点了解一下如何进行 “页面布局”。页面布局要遵循三个原则:
1)聚焦
仪表板的设计者需要通过合理的排版,将使用对象的注意力集中到可视化结果中最主要的区域,从而将重要的数据信息凸显出来,提高信息解读效率。
2)平衡
要确保仪表板空间设计合理,保证页面上各组成元素在空间位置上处于平衡,更有助于提升美感。
3)简洁
在仪表板的整体布局中,不但要突出重点,更要避免过多使用冗余或繁杂影响数据展示效果的元素。
日常使用最多的布局版式主要分为两大类:
1 主次分布
用于突显数据可视化大屏的主次信息,以此形成对比,下面简单介绍几种常用的布局。
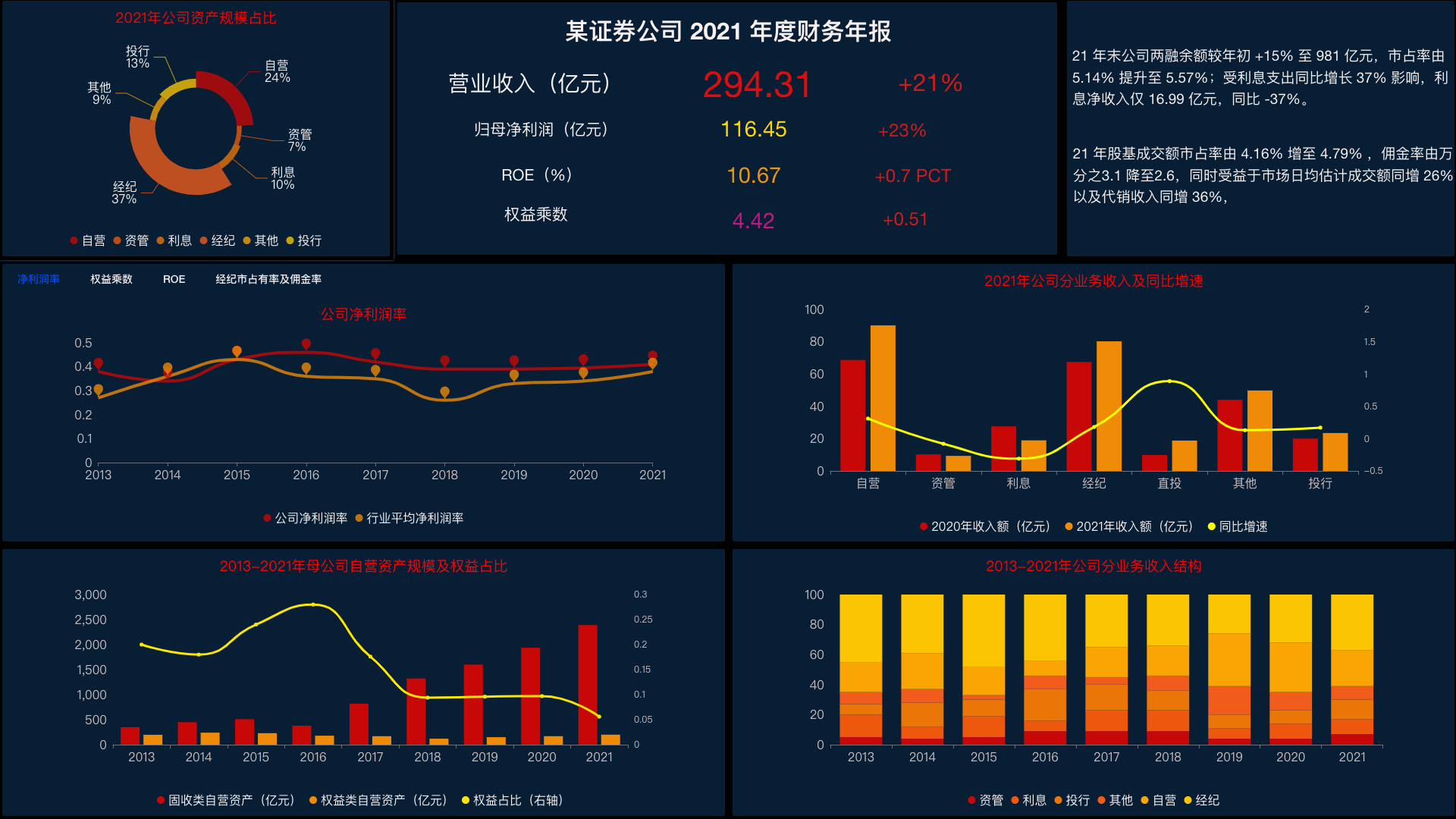
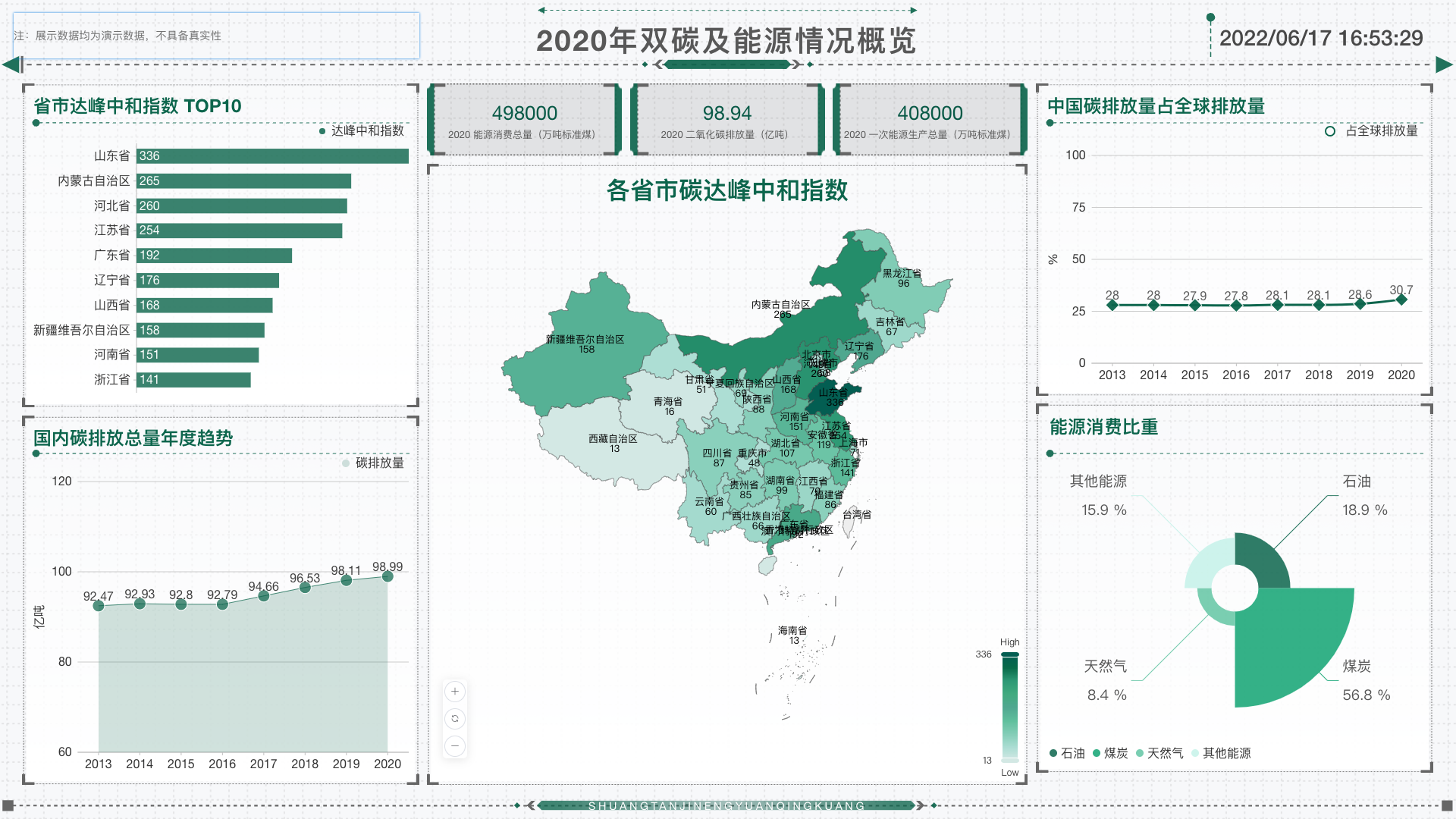
布局 1
主要信息占据大半篇幅,例如放置一张地图,或者模型图,非常吸引眼球。

DataEase 模板示例:

布局 2
主要信息居中,次要信息模块增多,便于展示更多分类数据。

DataEase 模板示例:

布局 3
半包式布局。

DataEase 模板示例:

2 平均分布
适用于平铺展示,不存在主次关系,通常用于二级页面。常见的屏幕,分为两种比例:16:9(宽屏)或者 4:3,下面分别来举例。
布局 1
12 宫格(3*4)适用于比例为 16:9 的屏幕 。

DataEase 模板示例:

布局 2
9 宫格(3*3)适用于比例为 4:3 的屏幕 。

DataEase 模板示例: