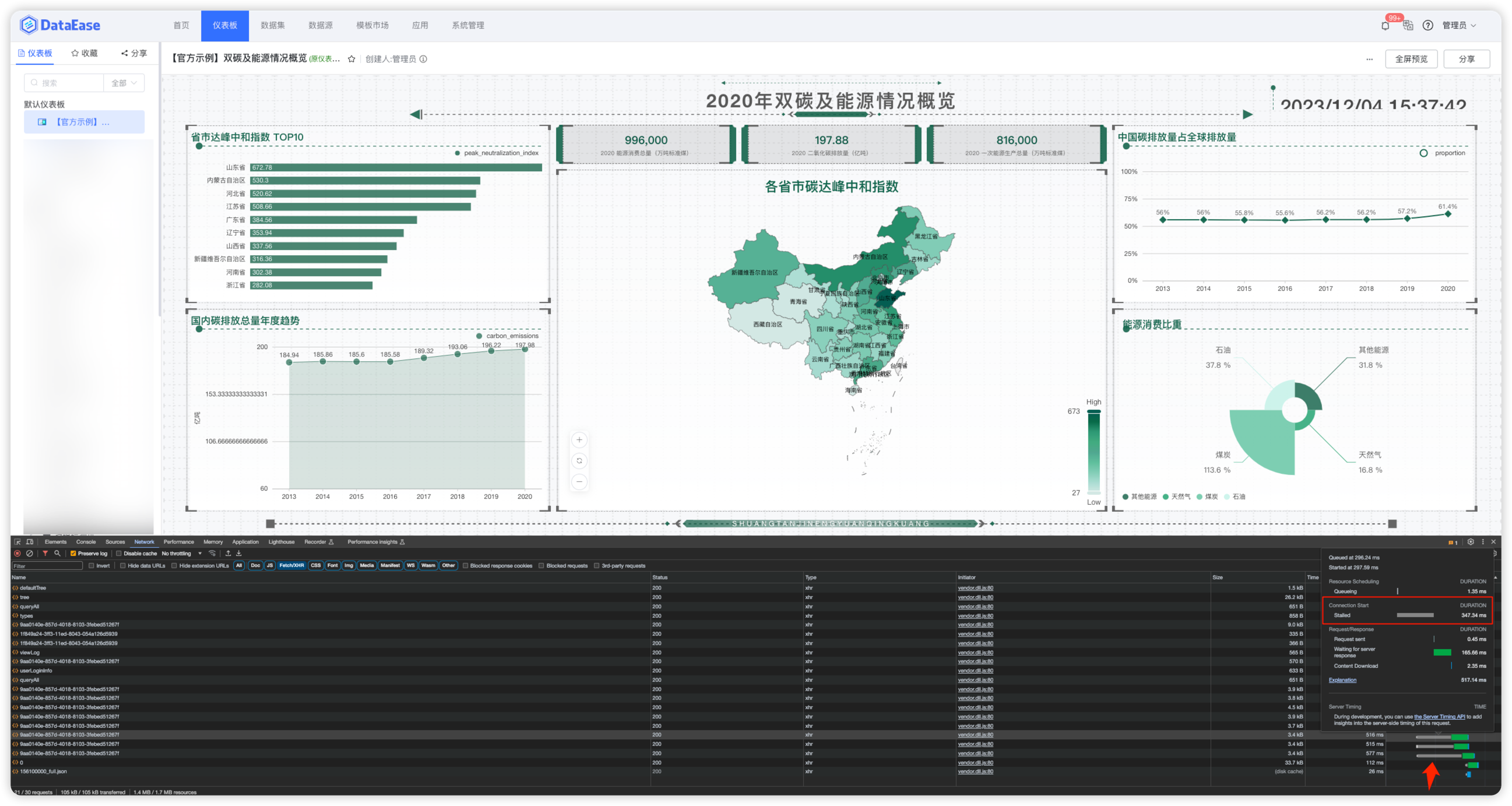
在 DataEase 加载仪表板的过程中,当仪表板中的视图过多或个别视图加载数据过慢时,会出现接口加载请求堆积的问题。
如下图所示,越到后面的接口请求,Connection Start 的时间就会越久。

原因分析:
经过抓包分析发现,HTTP_STREAM_REQUEST_BOUND_TO_JOB 阶段耗时过多,再进一步查看,发现是接口在等待复用套接字,那为什么会在这个地方进行等待呢?
是因为 HTTP 1.1 限制了在 Chrome 浏览器下对同一个域名的并发请求最大是 6,当超过 6 个时,就得排队等待前面的请求数据返回释放套接字后才能进行请求。
解决办法:
升级 HTTP 协议,将 HTTP 协议升级到 HTTP 2.0,HTTP 2.0 由于多路复用的特性,不再限制并发请求数。
注意:HTTP 2.0 协议强依赖于 HTTPS 协议,需确保服务首先支持 HTTPS 协议!
升级后的实际效果:
 从上图中可以看到,Pending 状态的接口不会再阻塞后面接口的请求,从而不会再产生请求堆积的问题。
从上图中可以看到,Pending 状态的接口不会再阻塞后面接口的请求,从而不会再产生请求堆积的问题。
操作步骤:
1、安装 Nginx & 生成 Https 认证文件
Nginx 安装包下载地址:http://nginx.org/en/download.html
注:由于 Nginx 默认是不开启 Http 2.0 需要手动安装依赖模块
# 切换到 nginx 安装文件的解压目录下
cd /tmp/nginx-1.22.1
# 在解压好的nginx目录中执行如下命令,安装目录为 /usr/local/nginx,可修改下面命令中的安装目录
./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module --with-http_realip_module --with-http_v2_module
# 执行上述命令后,执行如下命令
make && make install2、修改 Nginx 配置,参考如下配置文件
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
server_tokens off;
sendfile on;
keepalive_timeout 65;
server {
# 强制跳转 https
listen 80;
# 修改为实际环境的域名
server_name 10.1.13.137;
return 301 https://$server_name$request_uri;
}
server {
listen 443 ssl http2;
# 修改为实际证书
ssl_certificate /usr/nginx/cert/server.crt;
ssl_certificate_key /usr/nginx/cert/server.key;
# 修改为实际环境的域名
server_name 10.1.13.137;
proxy_set_header Host $host:$server_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_http_version 1.1;
proxy_connect_timeout 500s;
proxy_read_timeout 500s;
proxy_send_timeout 500s;
error_page 497 https://$host:$server_port$uri$is_args$args;
location / {
proxy_pass http://10.1.13.137:8081/;
add_header Content-Security-Policy upgrade-insecure-requests;
proxy_pass_header Server;
proxy_redirect http:// https://;
client_max_body_size 10000m;
access_log off;
}
}
}注意:如果防火墙处于开启状态,需开启 443 端口的访问权限
3、启动 Nginx,启动后通过 Https 访问即可

4、HTTP 版本协议检测
 在浏览器控制台 console下输入以下代码并执行:
在浏览器控制台 console下输入以下代码并执行:
window.chrome.loadTimes()HTTP/1.1 版本输出
{
commitLoadTime: 1635406428.339
connectionInfo: "http/1.1"
finishDocumentLoadTime: 0
finishLoadTime: 0
firstPaintAfterLoadTime: 0
firstPaintTime: 1635406429.545
navigationType: "Reload"
npnNegotiatedProtocol: "http/1.1"
requestTime: 1635406428.019
startLoadTime: 1635406428.019
wasAlternateProtocolAvailable: false
wasFetchedViaSpdy: false
wasNpnNegotiated: true
}HTTP/2.0 版本输出
{
commitLoadTime: 1635406324.18
connectionInfo: "h2"
finishDocumentLoadTime: 1635406325.07
finishLoadTime: 1635406325.751
firstPaintAfterLoadTime: 0
firstPaintTime: 1635406324.53
navigationType: "Reload"
npnNegotiatedProtocol: "h2"
requestTime: 1635406324.119
startLoadTime: 1635406324.119
wasAlternateProtocolAvailable: false
wasFetchedViaSpdy: true
wasNpnNegotiated: true
}npnNegotiatedProtocol 字段就是当前网站采用的协议版本,h2 就代表 http/2.0。